- Introducción e instalación
- Sistema de red
- Botones, Glyphicons, Tablas
- Pestañas desplegables y receptivas
- Barra de progreso y Jumbotron
En este artículo, aprenderemos a crear formularios. Los formularios se utilizan en casi todos los sitios web y se utilizan para recopilar información de los usuarios.
Formularios :
Bootstrap proporciona 3 tipos de diseño de formulario, a saber:
- Formularios verticales (predeterminado)
- Formas Horizontales
- Formularios en línea
Analizaremos cada uno de ellos por separado:
Formas Verticales:
En primer lugar, inicializaremos el formulario usando la etiqueta <form>. Envolveremos todas las etiquetas y controles de formulario dentro de la etiqueta <div class=”form-group”>. Esto es necesario para lograr un espacio óptimo entre los componentes del encofrado.
Ahora, podemos diseñar el formulario dentro de estas etiquetas según nuestras necesidades. Podemos usar una etiqueta para definir una etiqueta para un elemento de entrada. Recuerde que el atributo <for> de la etiqueta <label> debe ser igual al atributo id del elemento relacionado para unirlos. Después de la etiqueta de etiqueta, se puede ingresar la etiqueta <input> que especifica un campo de entrada donde el usuario puede ingresar datos. La clase que se usará dentro de la etiqueta de entrada debe ser class=”form-control”. También se puede usar el atributo de marcador de posición que especifica una breve pista que describe el valor esperado de un campo de entrada.
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css"> <script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"> </script> <script src= "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"> </script> </head> <body> <div class="container" style="color:green"> <h1>GeeksforGeeks</h1> </div> <div class="container"> <h4>Vertical Form</h4> <form action=""> <div class="form-group"> <label for="id1">User Name</label> <input class="form-control" type="text" id="id1" placeholder="Enter your User Name"> </div> <div class="form-group"> <label for="id2">Password</label> <input class="form-control" type="password" id="id2" placeholder="Enter your password"> </div> <div class="container"> <button type="button" class="btn btn-success"> Login </button> <button type="button" class="btn btn-secondary"> Register </button> </div> </form> </div> </body> </html>
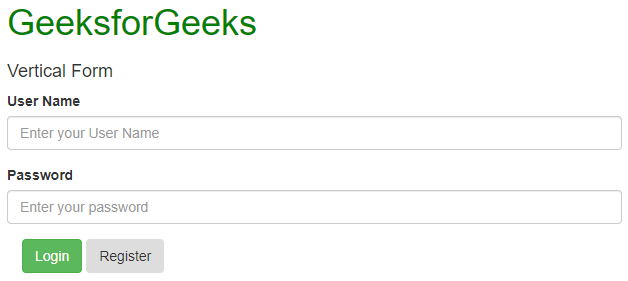
Producción:

Formas Horizontales:
Los formularios horizontales son diferentes de los formularios verticales no solo en la cantidad de marcado sino también en la presentación del formulario. Para hacer un formulario horizontal, agregue class=”form-horizontal” en el elemento <form>. Si está utilizando el elemento <label>, debe utilizar class=”control-label”. Además, recuerde que puede usar las clases de cuadrícula predefinidas de Bootstrap para alinear etiquetas y grupos de controles de formulario en un diseño horizontal.
También puede agregar estilos particulares a las etiquetas y campos de entrada. Agregue cualquiera de las clases tiene advertencia, tiene éxito, tiene error, etc. en la etiqueta <div> que contiene una clase que tiene un grupo de formularios para darle diferentes efectos cuando se selecciona.
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css"> <script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"> </script> <script src= "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"> </script> </head> <body> <div class="container" style="color:green"> <h1>GeeksforGeeks</h1> </div> <div class="container"> <h4>Horizontal Form</h4> <form action="" class="form-horizontal"> <div class="form-group has-success"> <label class="control-label col-sm-2" for="id1">Username</label> <div class="col-sm-6"> <input class="form-control" type="text" id="id1" placeholder="Enter your User Name"> </div> </div> <div class="form-group has-success"> <label class="control-label col-sm-2" for="id2">Password</label> <div class="col-sm-6"> <input class="form-control" type="password" id="id2" placeholder="Enter your password"> </div> </div> <div class="container"> <button type="button" class="btn btn-success"> Login </button> <button type="button" class="btn btn-secondary"> Register </button> <label> <input type="checkbox"> Remember me </label> </div> </form> </div> </body> </html>
Producción:

Formularios en línea:
Como sugiere el nombre, en una forma en línea, todos los elementos están en línea, alineados a la izquierda y las etiquetas están al lado. Solo necesita agregar class = «form-inline» en el elemento de formulario.
Usando class=”sr-only” puede ocultar las etiquetas de los formularios en línea, lo que a veces puede causar problemas.
También puede agregar glyphicons dentro de los formularios. Para eso, debe agregar class=”has-feedback” y agregar la etiqueta span en la que está presente el glyphicon después de la etiqueta <input>. Recuerde agregar form-control-feed como la clase de la etiqueta span.
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css"> <script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"> </script> <script src= "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"> </script> </head> <body> <div class="container" style="color:green"> <h1>GeeksforGeeks</h1> </div> <div class="container"> <h4>Inline Form</h4> <br> <form class="form-inline" action="/action_page.php"> <label for="email">Username:</label> <input type="email" class="form-control" id="email" placeholder="Enter Username" name="email"> <label for="pwd">Password:</label> <input type="password" class="form-control" id="pwd" placeholder="Enter password" name="pswd"> <button type="button" class="btn btn-danger"> Login </button> <button type="button" class="btn btn-secondary"> Register </button> </form> </div> </body> </html>
Producción:

Navegadores compatibles:
- Google Chrome
- explorador de Internet
- Firefox
- Ópera
- Safari
Publicación traducida automáticamente
Artículo escrito por GeeksforGeeks-1 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA