- Introducción e instalación
- Sistema de red
- Botones, Glyphicons, Tablas
- Formularios verticales, formularios horizontales, formularios en línea
- Pestañas desplegables y receptivas
- Barra de progreso y Jumbotron
Alertas:
A menudo vemos ciertas alertas en algunos sitios web antes o después de completar una acción. Estos mensajes de alerta son textos resaltados que es importante tener en cuenta al realizar un proceso. Bootstrap nos permite mostrar estos mensajes de alerta en nuestro sitio web usando clases predefinidas. Cómo agregar mensajes de alerta usando clases de arranque-
1. Dentro de un elemento div, agregue una clase de alerta .
2. Use las siguientes clases para diseñar el color del cuadro de mensaje:
- Verde – alerta-éxito
- Azul – información de alerta
- Amarillo – alerta-advertencia
- Rojo – alerta-peligro
Ejemplo: escriba el texto que desea escribir para el mensaje de alerta y cierre el elemento div.
HTML
<div class="alert alert-success"> <strong>Success!</strong> </div> <div class="alert alert-info"> <strong>Info!</strong> </div> <div class="alert alert-warning"> <strong>Warning!</strong> </div> <div class="alert alert-danger"> <strong>Danger!</strong> </div>
Salida:  Alertas descartables: para cerrar un mensaje de alerta, debe agregar un icono de hacha en su alerta. Para agregar el ícono, incluya una alerta de clase descartable para su elemento div. Luego agregue una clase close y data-dismiss=”alert” a un enlace o un botón como este:
Alertas descartables: para cerrar un mensaje de alerta, debe agregar un icono de hacha en su alerta. Para agregar el ícono, incluya una alerta de clase descartable para su elemento div. Luego agregue una clase close y data-dismiss=”alert” a un enlace o un botón como este:
HTML
<div class="alert alert-success alert-dismissable"> <a href="#" class="close" c aria-label="close"> × </a> <strong>Success!</strong> </div> <div class="alert alert-info alert-dismissable"> <a href="#" class="close" data-dismiss="alert" aria-label="close"> × </a> <strong>Info!</strong> </div> <div class="alert alert-warning alert-dismissable"> <a href="#" class="close" data-dismiss="alert" aria-label="close"> × </a> <strong>Warning!</strong> </div> <div class="alert alert-danger alert-dismissable"> <a href="#" class="close" data-dismiss="alert" aria-label="close"> × </a> <strong>Danger!</strong> </div>
Salida:  enlaces de alerta: para agregar un enlace a su mensaje de alerta, simplemente agregue una clase de enlace de alerta dentro del elemento ‘a’. Esto creará un vínculo con el mismo color de fuente que el del cuadro de mensaje de alerta. Luego use la etiqueta ‘a’ para agregar un enlace al texto como este:
enlaces de alerta: para agregar un enlace a su mensaje de alerta, simplemente agregue una clase de enlace de alerta dentro del elemento ‘a’. Esto creará un vínculo con el mismo color de fuente que el del cuadro de mensaje de alerta. Luego use la etiqueta ‘a’ para agregar un enlace al texto como este:
HTML
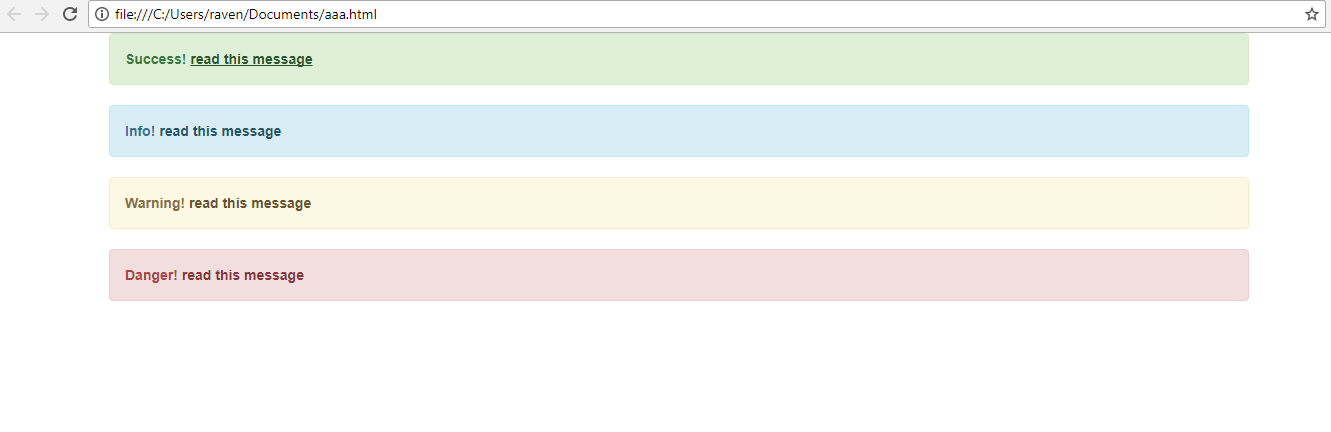
<div class="alert alert-success"> <strong>Success!</strong> <a href="#" class="alert-link"> read this message </a> </div> <div class="alert alert-info alert-dismissable"> <strong>Info!</strong> <a href="#" class="alert-link"> read this message </a> </div> <div class="alert alert-warning alert-dismissable"> <strong>Warning!</strong> <a href="#" class="alert-link"> read this message </a> </div> <div class="alert alert-danger alert-dismissable"> <strong>Danger!</strong> <a href="#" class="alert-link"> read this message </a> </div>
Salida:  Pozos:
Pozos:
Una clase de pozo simplemente se usa para agregar un cuadro gris alrededor de un texto con esquinas redondeadas y algo de relleno. Para agregar un pozo en su página web, simplemente incluya la clase de pozo en un elemento div, luego escriba el texto que desea mantener en el pozo y cierre la etiqueta div.
HTML
<div class="well">This is a Well</div>
Salida:  Tamaño del pozo: El tamaño predeterminado del pozo es mediano, pero podemos aumentar o disminuir el tamaño del pozo usando las clases well-lg y well-sm respectivamente.
Tamaño del pozo: El tamaño predeterminado del pozo es mediano, pero podemos aumentar o disminuir el tamaño del pozo usando las clases well-lg y well-sm respectivamente.
HTML
<div class="well well-lg"> This is a large Well </div> <div class="well well-sm"> This is a small Well </div>
Salida:  Paginación:
Paginación:
Todos hemos visto un sitio web que tiene muchas páginas web o cuando buscamos en Google hay muchos resultados de búsqueda en diferentes páginas web que están numeradas para 1. Esta función se puede agregar fácilmente a un sitio web usando Bootstrap. La clase predefinida utilizada para la paginación es .pagination
Para agregar paginación a su sitio web, incluya la clase de paginación dentro de una etiqueta ul como esta:
HTML
<ul class="pagination"> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> </ul>
Salida:  Página activa: para mostrar la página activa, use la clase activa así,
Página activa: para mostrar la página activa, use la clase activa así,
HTML
<ul class="pagination"> <li><a href="#">1</a></li> <li class="active"><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> </ul>
Salida:  Página deshabilitada: para deshabilitar una página para ir a un enlace determinado, use la clase deshabilitada como esta,
Página deshabilitada: para deshabilitar una página para ir a un enlace determinado, use la clase deshabilitada como esta,
HTML
<ul class="pagination"> <li><a href="#">1</a></li> <li class="disabled"><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> </ul>
Salida:  Localizador:
Localizador:
Todos hemos visto los botones ‘anterior’ y ‘siguiente’ en una página web para navegar a otras páginas. Bootstrap proporciona una clase predefinida para implementar este buscapersonas de manera eficiente. Un buscapersonas proporciona enlaces para pasar a la página siguiente o anterior. Para agregar un buscapersonas a su página web, agregue una clase ‘buscapersonas’ a un elemento div y proporcione los enlaces para las páginas anteriores y siguientes como esta,
HTML
<ul class="pager"> <li><a href="#">Previous</a></li> <li><a href="#">Next</a></li> </ul>
Salida: para alinear estos botones de navegación al costado de la página web, use la clase ‘anterior’ y ‘siguiente’ con los enlaces como este:
para alinear estos botones de navegación al costado de la página web, use la clase ‘anterior’ y ‘siguiente’ con los enlaces como este:
HTML
<ul class="pager"> <li class="previous"> <a href="#">Previous</a> </li> <li class="next"> <a href="#">Next</a> </li> </ul>
Producción:
Publicación traducida automáticamente
Artículo escrito por GeeksforGeeks-1 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA