El framework bootstrap nos proporciona una serie de clases que nos permiten cambiar la posición de un elemento. Nos proporciona cinco clases que son comunes en función de la propiedad de posición CSS. Además proporciona tres clases adicionales para controlar la posición de un elemento.
Clases comunes :
- position-static: Funciona igual que position: static; propiedad de la CSS.
Ejemplo:
html
<!DOCTYPE html>
<html>
<head>
<!-- Custom CSS -->
<style>
h1.text-center{
color: green;
}
div.parent{
height: 100px;
width: 400px;
border: 1px solid black;
margin: 0 auto;
}
p{
top: 10px;
left: 10px;
padding: 2px;
border: 1px solid blue;
display: inline-block;
background: #E3F2FD;
}
</style>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous">
<title>Bootstrap Text Utilities</title>
</head>
<body>
<!-- Bootstrap class for making the enire div responsive -->
<div class="container">
<h1 class="text-center">GeeksForGeeks</h1>
<div class="parent">
<p class="position-static">position-static</p>
</div>
</div>
<!-- Link JavaScript -->
<!-- jQuery, Popper.js, Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js" integrity="sha384-wHAiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ/yoi7FRNXMRBu5WHdZYu1hA6ZOblgut" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js" integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k" crossorigin="anonymous"></script>
</body>
</html>
- Producción:

- posición-relativa: Funciona igual que la posición: relativa; propiedad de la CSS.
Ejemplo:
html
<!DOCTYPE html>
<html>
<head>
<!-- Custom CSS -->
<style>
h1.text-center{
color: green;
}
div.parent{
height: 100px;
width: 400px;
border: 1px solid black;
margin: 0 auto;
}
p{
top: 10px;
left: 10px;
padding: 2px;
border: 1px solid blue;
display: inline-block;
background: #E3F2FD;
}
</style>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous">
<title>Bootstrap Text Utilities</title>
</head>
<body>
<!-- Bootstrap class for making the enire
div responsive -->
<div class="container">
<h1 class="text-center">GeeksForGeeks</h1>
<div class="parent">
<p class="position-relative">
position-relative
</p>
</div>
</div>
<!-- Link JavaScript -->
<!-- jQuery, Popper.js, Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js" integrity="sha384-wHAiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ/yoi7FRNXMRBu5WHdZYu1hA6ZOblgut" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js" integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k" crossorigin="anonymous"></script>
</body>
</html>
- Producción:

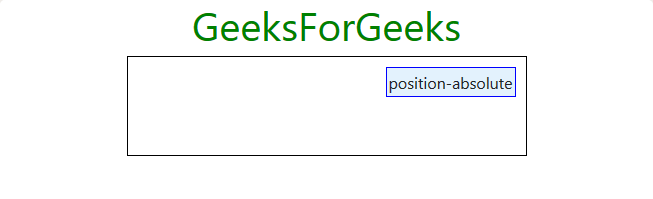
- posición-absoluta: Funciona igual que la posición: absoluta; propiedad de la CSS.
Ejemplo:
html
<!DOCTYPE html>
<html>
<head>
<!-- Custom CSS -->
<style>
h1.text-center{
color: green;
}
div.parent{
height: 100px;
width: 400px;
border: 1px solid black;
margin: 0 auto;
}
p{
top: 10px;
right: 10px;
padding: 2px;
border: 1px solid blue;
display: inline-block;
background: #E3F2FD;
}
</style>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous">
<title>Bootstrap Text Utilities</title>
</head>
<body>
<!-- Bootstrap class for making the
enire div responsive -->
<div class="container">
<h1 class="text-center">GeeksForGeeks</h1>
<div class="parent position-relative">
<p class="position-absolute">
position-absolute
</p>
</div>
</div>
<!-- Link JavaScript -->
<!-- jQuery, Popper.js, Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js" integrity="sha384-wHAiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ/yoi7FRNXMRBu5WHdZYu1hA6ZOblgut" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js" integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k" crossorigin="anonymous"></script>
</body>
</html>
- Producción:

- position-fixed: Funciona igual que position: fixed; propiedad de la CSS.
Ejemplo:
html
<!DOCTYPE html>
<html>
<head>
<!-- Custom CSS -->
<style>
h1.text-center{
color: green;
}
div.parent{
height: 100px;
width: 400px;
border: 1px solid black;
margin: 0 auto;
}
p{
top: 10px;
right: 10px;
padding: 2px;
border: 1px solid blue;
display: inline-block;
background: #E3F2FD;
}
</style>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous">
<title>Bootstrap Text Utilities</title>
</head>
<body>
<!-- Bootstrap class for making the
enire div responsive -->
<div class="container">
<h1 class="text-center">GeeksForGeeks</h1>
<div class="parent">
<p class="position-fixed">position-fixed</p>
</div>
</div>
<!-- Link JavaScript -->
<!-- jQuery, Popper.js, Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js" integrity="sha384-wHAiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ/yoi7FRNXMRBu5WHdZYu1hA6ZOblgut" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js" integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k" crossorigin="anonymous"></script>
</body>
</html>
- Producción:

- position-sticky: Funciona igual que position: sticky; propiedad de la CSS.
Ejemplo:
html
<!DOCTYPE html>
<html>
<head>
<!-- Custom CSS -->
<style>
h1.text-center{
color: green;
}
div.parent{
height: 100px;
width: 400px;
border: 1px solid black;
margin: 0 auto;
}
p{
top: 10px;
right: 10px;
padding: 2px;
border: 1px solid blue;
display: inline-block;
background: #E3F2FD;
}
</style>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous">
<title>Bootstrap Text Utilities</title>
</head>
<body>
<!-- Bootstrap class for making the
enire div responsive -->
<div class="container">
<h1 class="text-center">GeeksForGeeks</h1>
<div class="parent">
<p class="position-sticky">
position-sticky
</p>
</div>
</div>
<!-- Link JavaScript -->
<!-- jQuery, Popper.js, Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js" integrity="sha384-wHAiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ/yoi7FRNXMRBu5WHdZYu1hA6ZOblgut" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js" integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k" crossorigin="anonymous"></script>
</body>
</html>
- Producción:

parte superior fija
- fixed-top: Hace que el elemento se fije en la parte superior de la ventana gráfica, de borde a borde.
Ejemplo:
html
<!DOCTYPE html>
<html>
<head>
<!-- Custom CSS -->
<style>
h1.text-center{
color: green;
margin-top: 30px;
}
div.parent{
height: 100px;
width: 400px;
border: 1px solid black;
margin: 0 auto;
}
p{
text-align: center;
padding: 2px;
border: 1px solid blue;
display: inline-block;
background: #E3F2FD;
}
</style>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous">
<title>Bootstrap Text Utilities</title>
</head>
<body>
<!-- Bootstrap class for making the
enire div responsive -->
<div class="container">
<h1 class="text-center">GeeksForGeeks</h1>
<div class="parent">
<p class="fixed-top">fixed-top</p>
</div>
</div>
<!-- Link JavaScript -->
<!-- jQuery, Popper.js, Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js" integrity="sha384-wHAiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ/yoi7FRNXMRBu5WHdZYu1hA6ZOblgut" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js" integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k" crossorigin="anonymous"></script>
</body>
</html>
- Producción:

Fondo fijo
- fondo fijo: hace que el elemento se fije en la parte inferior de la ventana gráfica, de borde a borde.
Ejemplo:
html
<!DOCTYPE html>
<html>
<head>
<!-- Custom CSS -->
<style>
h1.text-center{
color: green;
margin-top: 30px;
}
div.parent{
height: 100px;
width: 400px;
border: 1px solid black;
margin: 0 auto;
}
p{
text-align: center;
padding: 2px;
border: 1px solid blue;
display: inline-block;
background: #E3F2FD;
/* Overriding default margin-bottom
property of bootstrap, to make it
stick perfectly to the bottom */
margin-bottom: 1px !important;
}
</style>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous">
<title>Bootstrap Text Utilities</title>
</head>
<body>
<!-- Bootstrap class for making the
enire div responsive -->
<div class="container">
<h1 class="text-center">GeeksForGeeks</h1>
<div class="parent">
<p class="fixed-bottom">fixed-bottom</p>
</div>
</div>
<!-- Link JavaScript -->
<!-- jQuery, Popper.js, Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js" integrity="sha384-wHAiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ/yoi7FRNXMRBu5WHdZYu1hA6ZOblgut" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js" integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k" crossorigin="anonymous"></script>
</body>
</html>
- Producción:

parte superior pegajosa
- sticky-top: hace que el elemento se fije en la parte superior de la ventana gráfica, de borde a borde, después de pasar el elemento. De lo contrario, se posiciona como estático.
Ejemplo:
html
<!DOCTYPE html>
<html>
<head>
<style>
h1.text-center{
color: green;
margin-top: 30px;
}
div.parent{
height: 100px;
width: 400px;
border: 1px solid black;
margin: 0 auto;
}
p{
top: 10px;
left: 10px;
text-align: center;
padding: 2px;
border: 1px solid blue;
display: inline-block;
background: #E3F2FD;
}
</style>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous">
<title>Bootstrap Text Utilities</title>
</head>
<body>
<!-- Bootstrap class for making the
enire div responsive -->
<div class="container">
<h1 class="text-center">GeeksForGeeks</h1>
<div class="parent">
<p class="sticky-top">sticky-top</p>
</div>
</div>
<!-- Link JavaScript -->
<!-- jQuery, Popper.js, Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js" integrity="sha384-wHAiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ/yoi7FRNXMRBu5WHdZYu1hA6ZOblgut" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js" integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k" crossorigin="anonymous"></script>
</body>
</html>
- Producción:

Navegador compatible:
- Google Chrome
- explorador de Internet
- Firefox
- Ópera
- Safari