Foundation CSS es un marco front-end receptivo y de código abierto creado por la fundación ZURB en septiembre de 2011, que facilita el diseño de hermosos sitios web, aplicaciones y correos electrónicos receptivos que se ven increíbles y pueden ser accesibles para cualquier dispositivo. Es utilizado por muchas empresas como Facebook, eBay, Mozilla, Adobe e incluso Disney. El marco se basa en un arranque similar a SaaS. Es más sofisticado, flexible y fácilmente personalizable. También viene con CLI, por lo que es fácil de usar con paquetes de módulos. Ofrece la herramienta Fastclick.js para una renderización más rápida en dispositivos móviles.
Los botones son herramientas muy útiles cuando necesitas acciones más tradicionales. Entonces, cuando se trata de Foundation CSS, tiene muchos estilos de botones fáciles de usar que puede personalizar o anular para satisfacer sus necesidades. Foundation proporciona clases adicionales que se pueden agregar a su componente de botón para cambiar su color, tamaño, estilos huecos, etc.
En este artículo, sabremos cómo usar diferentes propiedades de los botones para modificarlos usando Foundation CSS.
Clases de botón CSS de la Fundación:
- Conceptos básicos: esta clase crea un grupo de botones básico en Foundation CSS.
- Tamaño: esta clase se utiliza para crear diferentes tamaños de botones. Los diferentes tamaños de grupos de botones son diminutos, pequeños y grandes.
- Coloreado: Esto usa la clase .success, .primary, .info, .secondary, .disabled para dar colores a los botones.
- Estilos huecos: utiliza una clase .hollow que altera un botón para darle un estilo hueco.
- Botones deshabilitados: esto usa la clase .disabled para hacer que la clase se desvanezca.
- Estilo claro: utiliza la clase .clear para dar a los botones un estilo claro.
- Flecha desplegable: utiliza una clase .dropdown para agregar un icono de flecha al botón.
- Accesibilidad: utiliza una clase .show-for-sr para mostrar contenido solo cuando está siendo leído por un lector de pantalla.
Sintaxis:
<a class="button button-classes" href="link">Button</a>
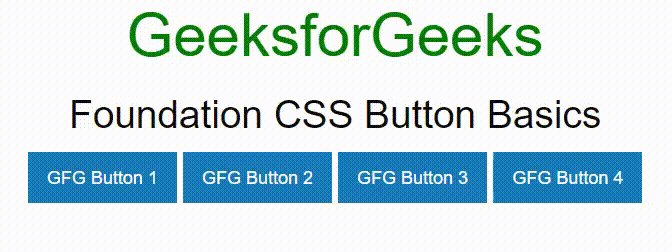
Ejemplo 1: El siguiente código muestra un botón básico .
HTML
<!DOCTYPE html> <html lang="en"> <head> <!-- Compressed CSS --> <link rel="stylesheet" href= "https://cdn.jsdelivr.net/npm/foundation-sites@6.7.4/dist/css/foundation.min.css" crossorigin="anonymous"> </head> <body> <center> <h1 style="color:green;"> GeeksforGeeks </h1> <h3> Foundation CSS Button Basics </h3> <a href="#" class="button"> GFG Button 1 </a> <a href="#" class="button"> GFG Button 2 </a> <a href="#" class="button"> GFG Button 3 </a> <a href="#" class="button"> GFG Button 4 </a> </center> </body> </html>
Producción:

Botón básico de CSS básico
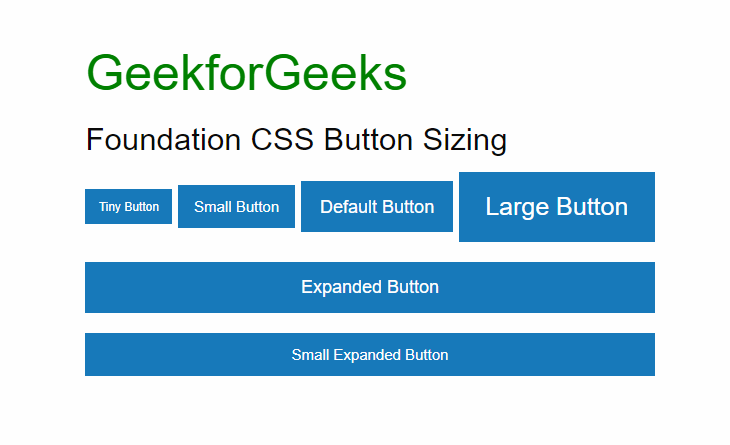
Ejemplo 2: El siguiente código muestra un botón usando clases de tamaño .
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Foundation CSS Button Sizing</title>
<link rel="stylesheet"
href=
"https://cdn.jsdelivr.net/npm/foundation-sites@6.7.4/dist/css/foundation.min.css"
crossorigin="anonymous"/>
<script src=
"https://cdn.jsdelivr.net/npm/foundation-sites@6.7.4/dist/js/foundation.min.js"
crossorigin="anonymous">
</script>
<link rel="stylesheet"
href=
"https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"/>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/vendor/jquery.min.js">
</script>
</head>
<body
class="grid-x align-middle align-center grid-container"
style="height: 95vh; width: 95vw">
<div>
<h2 style="color: green">GeekforGeeks</h2>
<h4>Foundation CSS Button Sizing</h4>
<a class="button tiny" href="#">
Tiny Button
</a>
<a class="button small" href="#">
Small Button
</a>
<a class="button" href="#"
>Default Button
</a>
<a class="button large" href="#">
Large Button
</a>
<a class="button expanded" href="#">
Expanded Button
</a>
<a class="button small expanded" href="#">
Small Expanded Button
</a>
</div>
<script>
$(document).ready(function () {
$(document).foundation();
});
</script>
</body>
</html>
Producción:

Botón de tamaño CSS básico
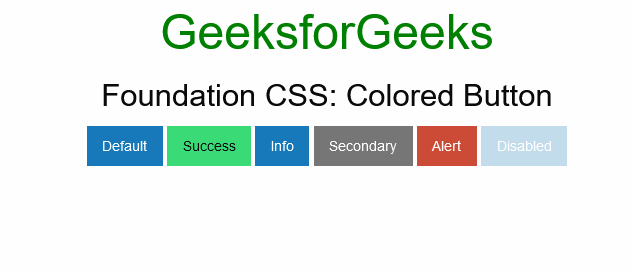
Ejemplo 3: El siguiente código muestra un botón usando clases de color .
HTML
<!DOCTYPE html> <html lang="en"> <head> <title>Foundation CSS: Colored Button</title> <link rel="stylesheet" href= "https://cdn.jsdelivr.net/npm/foundation-sites@6.7.4/dist/css/foundation.min.css" crossorigin="anonymous"> </head> <body> <center> <h1 style="color:green;"> GeeksforGeeks </h1> <h3>Foundation CSS: Colored Button</h3> <button href="#" class="button"> Default </button> <button href="#" class="button success"> Success </button> <button href="#" class="button info"> Info </button> <button href="#" class="button secondary"> Secondary </button> <button href="#" class="button alert"> Alert </button> <button href="#" class="button disabled"> Disabled </button> </center> </body> </html>
Producción:

Fundación botón CSS para colorear
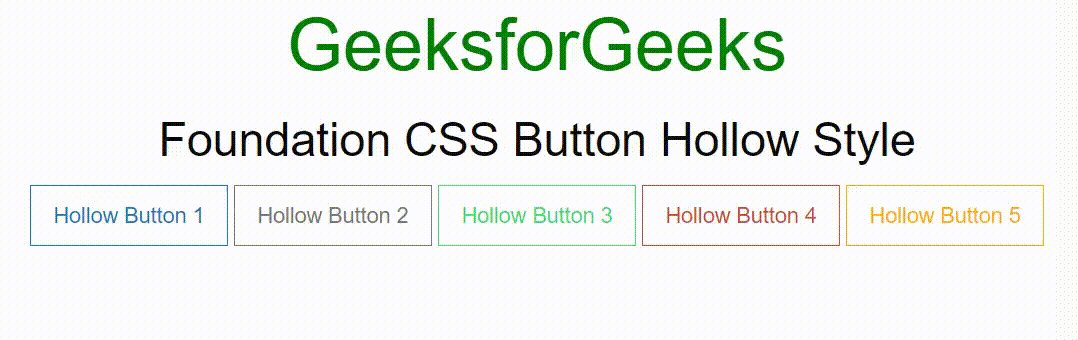
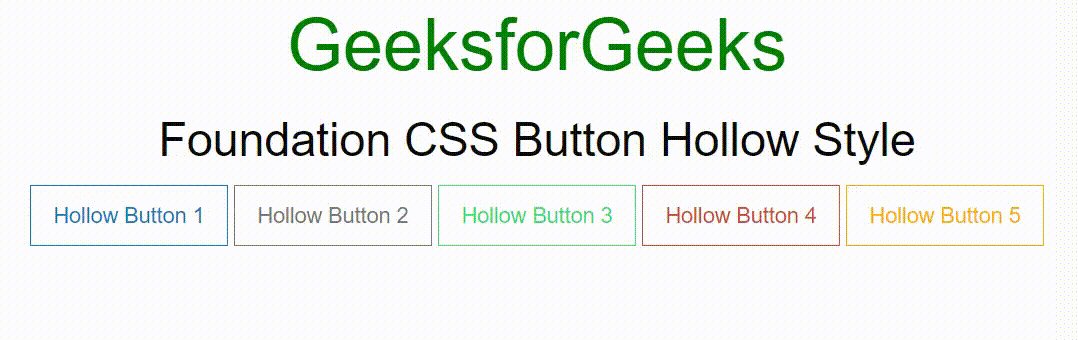
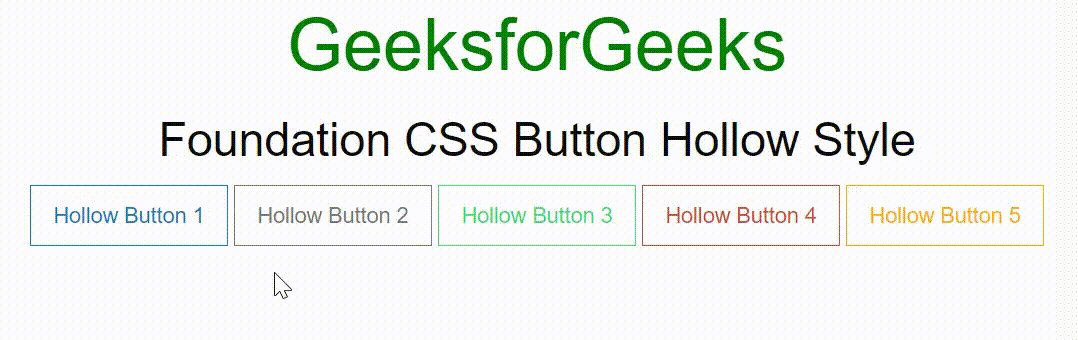
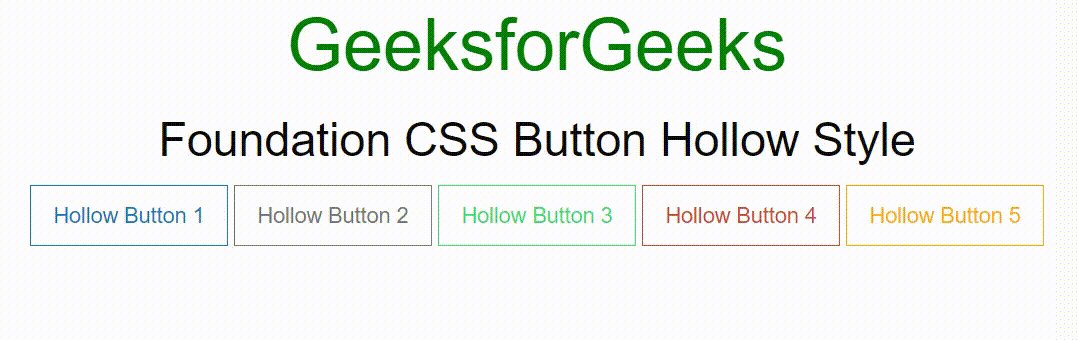
Ejemplo 4: el siguiente código muestra un botón que usa una clase hueca .
HTML
<!DOCTYPE html> <html lang="en"> <head> <title>Foundation CSS Button Hollow Style</title> <!-- Compressed CSS --> <link rel="stylesheet" href= "https://cdn.jsdelivr.net/npm/foundation-sites@6.7.4/dist/css/foundation.min.css" crossorigin="anonymous"> <!-- Compressed JavaScript --> <script src= "https://cdn.jsdelivr.net/npm/foundation-sites@6.7.4/dist/js/foundation.min.js" crossorigin="anonymous"></script> </head> <body> <center> <h1 style="color: green;"> GeeksforGeeks </h1> <h3>Foundation CSS Button Hollow Style</h3> <a class="button hollow primary" href="#"> Hollow Button 1 </a> <a class="button hollow secondary" href="#"> Hollow Button 2 </a> <a class="button hollow success" href="#"> Hollow Button 3 </a> <a class="button hollow alert" href="#"> Hollow Button 4 </a> <a class="button hollow warning" href="#"> Hollow Button 5 </a> </center> </body> </html>
Producción:

Botón de estilo hueco CSS de la base
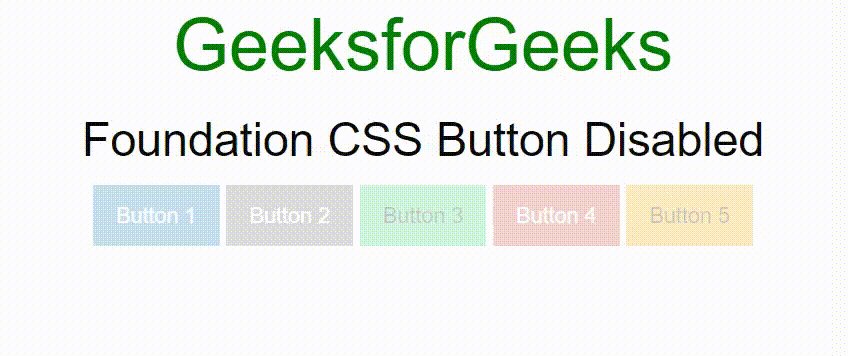
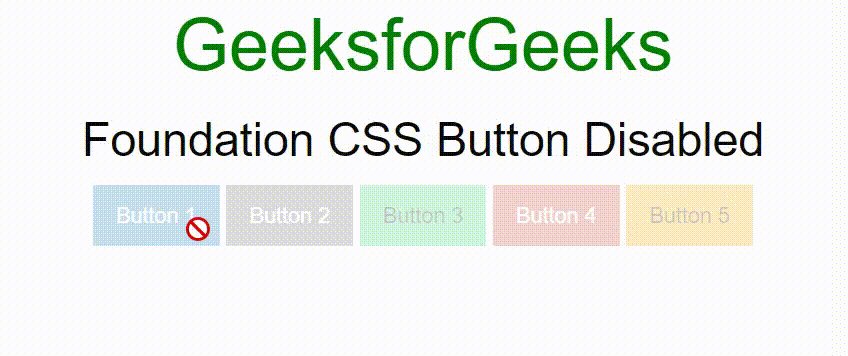
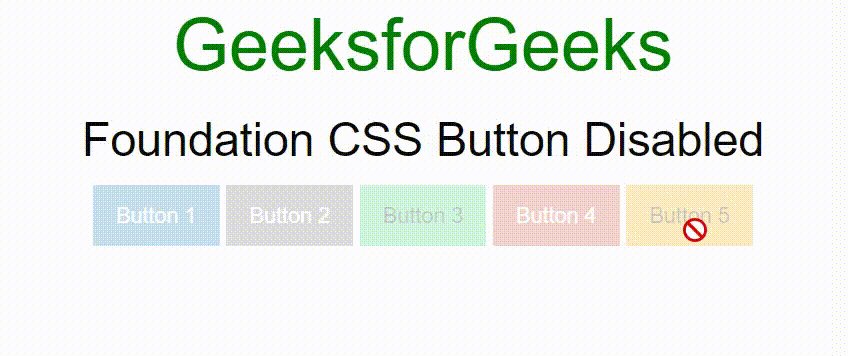
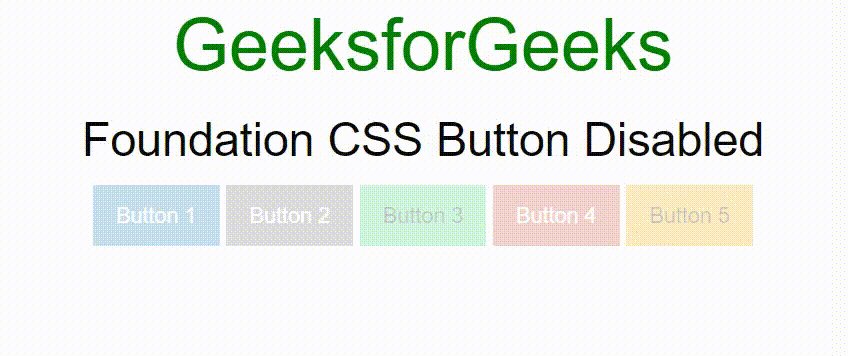
Ejemplo 5: el siguiente código muestra un botón que usa una clase deshabilitada .
HTML
<!DOCTYPE html> <html lang="en"> <head> <title>Foundation CSS Button Disabled</title> <!-- Compressed CSS --> <link rel="stylesheet" href= "https://cdn.jsdelivr.net/npm/foundation-sites@6.7.4/dist/css/foundation.min.css" crossorigin="anonymous"> <!-- Compressed JavaScript --> <script src= "https://cdn.jsdelivr.net/npm/foundation-sites@6.7.4/dist/js/foundation.min.js" crossorigin="anonymous"></script> </head> <body> <center> <h1 style="color: green;"> GeeksforGeeks </h1> <h3>Foundation CSS Button Disabled</h3> <a class="button disabled primary" href="#" aria-disabled> Button 1 </a> <a class="button disabled secondary" href="#" aria-disabled> Button 2 </a> <a class="button disabled success" href="#" aria-disabled> Button 3 </a> <a class="button disabled alert" href="#" aria-disabled> Button 4 </a> <a class="button disabled warning" href="#" aria-disabled> Button 5 </a> </center> </body> </html>
Producción:

Botón deshabilitado CSS básico
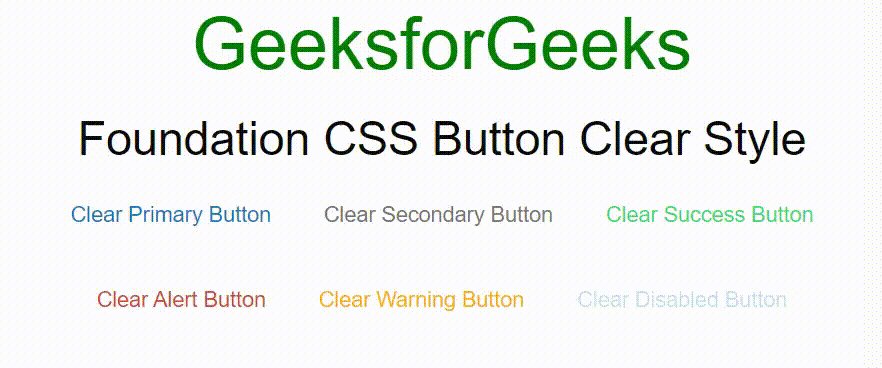
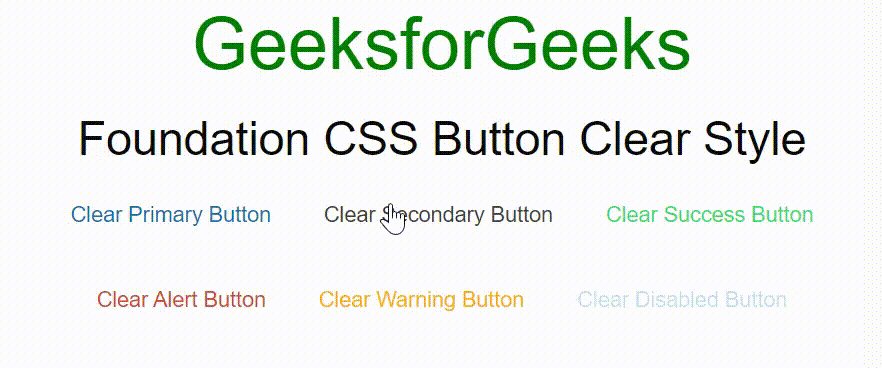
Ejemplo 6: El siguiente código muestra un botón usando una clase clara .
HTML
<!DOCTYPE html> <html lang="en"> <head> <title>Foundation CSS Button Clear Style</title> <!-- Compressed CSS --> <link rel="stylesheet" href= "https://cdn.jsdelivr.net/npm/foundation-sites@6.7.4/dist/css/foundation.min.css" crossorigin="anonymous"> <!-- Compressed JavaScript --> <script src= "https://cdn.jsdelivr.net/npm/foundation-sites@6.7.4/dist/js/foundation.min.js" crossorigin="anonymous"></script> </head> <body> <center> <h1 style="color: green;"> GeeksforGeeks </h1> <h3>Foundation CSS Button Clear Style</h3> <a class="button clear primary" href="#"> Clear Primary Button </a> <a class="button clear secondary" href="#"> Clear Secondary Button </a> <a class="button clear success" href="#"> Clear Success Button </a> <br> <a class="button clear alert" href="#"> Clear Alert Button </a> <a class="button clear warning" href="#"> Clear Warning Button </a> <a class="button clear disabled" href="#" aria-disabled> Clear Disabled Button </a> </center> </body> </html>
Producción:

Botón de estilo claro de Foundation CSS
Ejemplo 7: El siguiente código muestra un botón usando una clase desplegable .
HTML
<!DOCTYPE html> <html lang="en"> <head> <title>Foundation CSS: Dropdown Button</title> <link rel="stylesheet" href= "https://cdn.jsdelivr.net/npm/foundation-sites@6.7.4/dist/css/foundation.min.css" crossorigin="anonymous"> </head> <body> <center> <h1 style="color:green;"> GeeksforGeeks </h1> <h3>Foundation CSS: Dropdown Button</h3> <button href="#" class="button dropdown"> Default </button> <button href="#" class="button success dropdown"> Success </button> <button href="#" class="button info dropdown"> Info </button> <button href="#" class="button secondary dropdown"> Secondary </button> <button href="#" class="button alert dropdown"> Alert </button> <button href="#" class="button dropdown"> Disabled </button> </center> </body> </html>
Producción:

Botón desplegable CSS básico
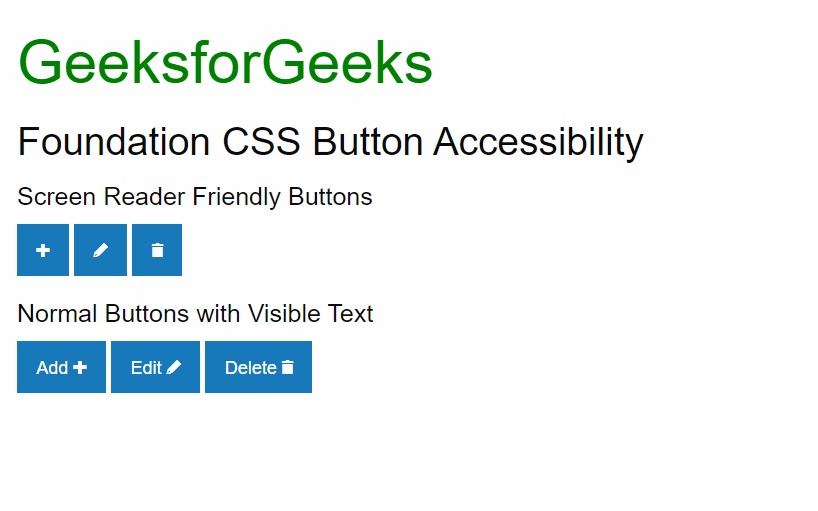
Ejemplo 8: El siguiente código muestra un botón usando la clase show-for-sr .
HTML
<!DOCTYPE html> <html lang="en"> <head> <!-- Compressed CSS --> <link rel="stylesheet" href= "https://cdn.jsdelivr.net/npm/foundation-sites@6.7.4/dist/css/foundation.min.css"> <link rel="stylesheet" href= "//cdnjs.cloudflare.com/ajax/libs/foundicons/3.0.0/foundation-icons.min.css" /> <!-- Compressed JavaScript --> <script src= "https://cdn.jsdelivr.net/npm/foundation-sites@6.7.4/dist/js/foundation.min.js"> </script> </head> <body style="padding: 20px;"> <h1 style="color: green">GeeksforGeeks</h1> <h3>Foundation CSS Button Accessibility</h3> <h5>Screen Reader Friendly Buttons</h5> <button type="button" class="button primary"> <p class="show-for-sr">Add</p> <span aria-hidden="true"> <i class="fi-plus"></i> </span> </button> <button type="button" class="button primary"> <p class="show-for-sr">Edit</p> <span aria-hidden="true"> <i class="fi-pencil"></i> </span> </button> <button type="button" class="button primary"> <p class="show-for-sr">Delete</p> <span aria-hidden="true"> <i class="fi-trash"></i> </span> </button> <h5>Normal Buttons with Visible Text</h5> <button type="button" class="button primary"> <span>Add <i class="fi-plus"></i> </span> </button> <button type="button" class="button primary"> <span>Edit <i class="fi-pencil"></i> </span> </button> <button type="button" class="button primary"> <span>Delete <i class="fi-trash"></i> </span> </button> </body> </html>
Producción:

Botón de accesibilidad CSS básico
Referencia: https://get.foundation/sites/docs/button.html