Foundation CSS es un marco front-end receptivo y de código abierto creado por la fundación ZURB en septiembre de 2011, que facilita el diseño de hermosos sitios web, aplicaciones y correos electrónicos receptivos que se ven increíbles y pueden ser accesibles para cualquier dispositivo. Es utilizado por muchas empresas como Facebook, eBay, Mozilla, Adobe e incluso Disney. El marco se basa en un arranque similar a Saas. Es más sofisticado, flexible y fácilmente personalizable. También viene con CLI, por lo que es fácil de usar con paquetes de módulos. Ofrece la herramienta Fastclick.js para una renderización más rápida en dispositivos móviles.
Foundation CSS Button Clear Style se utiliza para crear un botón simple de tipo ancla. El estilo claro elimina la propiedad del botón y crea un elemento simple de tipo ancla en el que se puede hacer clic.
Clases usadas:
- clear: esta clase se utiliza para crear un elemento de botón de estilo claro.
Sintaxis:
- Con etiqueta de anclaje:
<a class="clear button" href="#">
Clear Button
</a>
- Con etiqueta de botón:
<button type="button"
class="clear button">
Clear Button
</button>
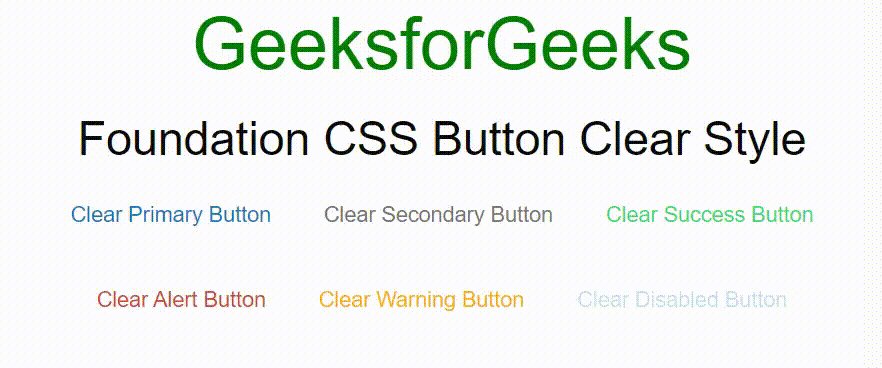
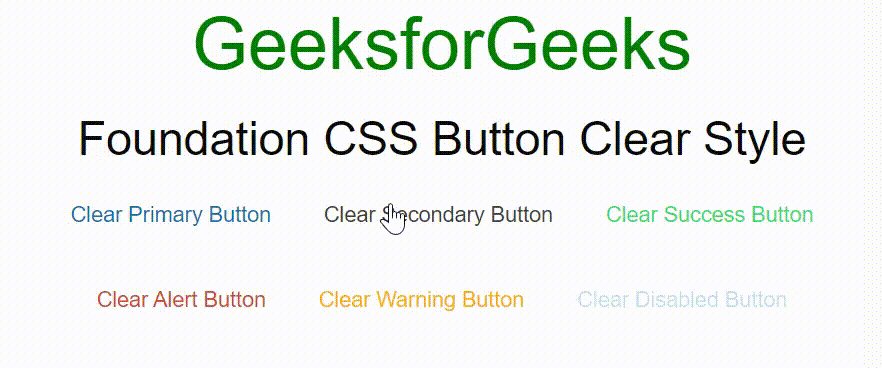
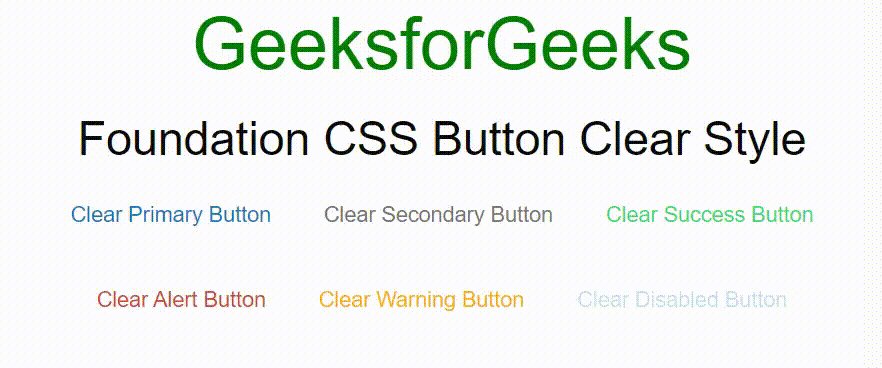
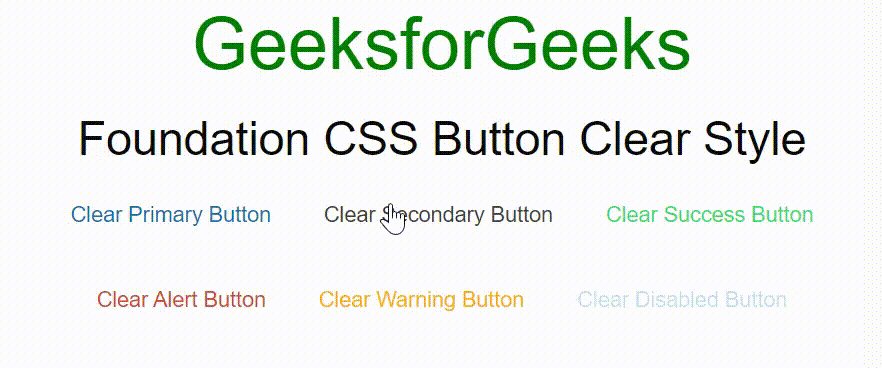
Ejemplo 1: en este ejemplo, crearemos un botón usando la etiqueta <a> y usaremos la clase .button para hacer que el elemento de anclaje se ajuste al estilo del botón. Además, use la clase .clear para crear estilos de botones claros.
HTML
<!DOCTYPE html> <html lang="en"> <head> <title>Foundation CSS Button Clear Style</title> <!-- Compressed CSS --> <link rel="stylesheet" href= "https://cdn.jsdelivr.net/npm/foundation-sites@6.7.4/dist/css/foundation.min.css" crossorigin="anonymous"> <!-- Compressed JavaScript --> <script src= "https://cdn.jsdelivr.net/npm/foundation-sites@6.7.4/dist/js/foundation.min.js" crossorigin="anonymous"></script> </head> <body> <center> <h1 style="color: green;"> GeeksforGeeks </h1> <h3>Foundation CSS Button Clear Style</h3> <a class="button clear primary" href="#"> Clear Primary Button </a> <a class="button clear secondary" href="#"> Clear Secondary Button </a> <a class="button clear success" href="#"> Clear Success Button </a> <br> <a class="button clear alert" href="#"> Clear Alert Button </a> <a class="button clear warning" href="#"> Clear Warning Button </a> <a class="button clear disabled" href="#" aria-disabled> Clear Disabled Button </a> </center> </body> </html>
Producción:

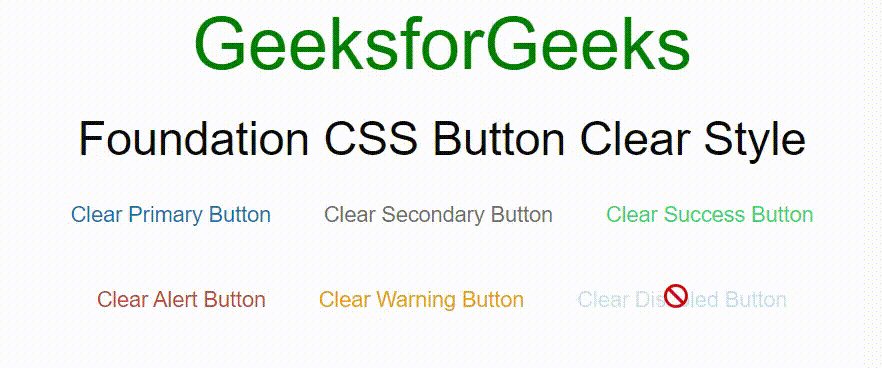
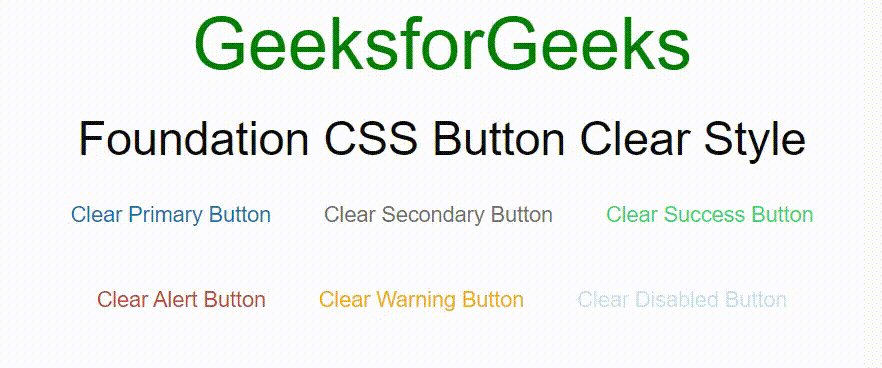
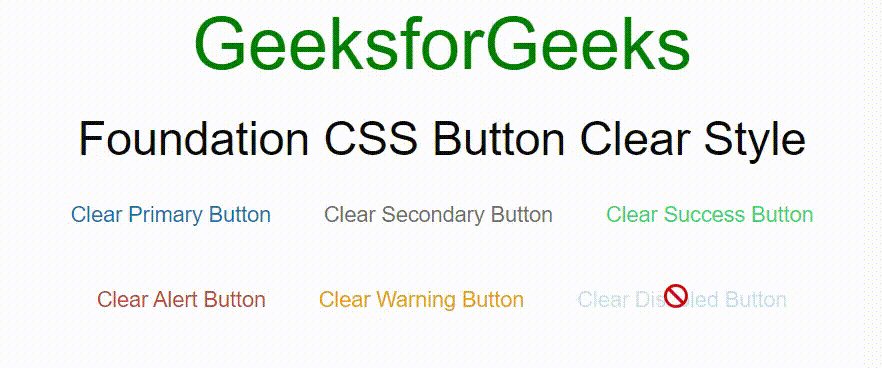
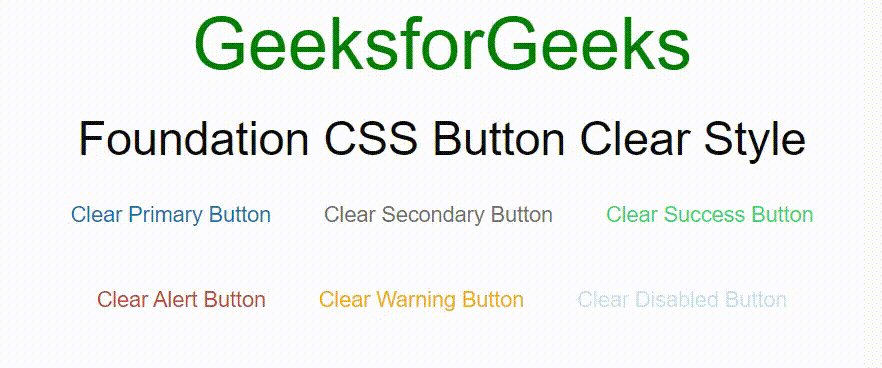
Ejemplo 2: En este ejemplo, crearemos un botón usando la etiqueta <button> y usaremos la clase .button. Además, use la clase .clear para crear estilos de botones claros.
HTML
<!DOCTYPE html> <html lang="en"> <head> <title>Foundation CSS Button Clear Style</title> <!-- Compressed CSS --> <link rel="stylesheet" href= "https://cdn.jsdelivr.net/npm/foundation-sites@6.7.4/dist/css/foundation.min.css" crossorigin="anonymous"> <!-- Compressed JavaScript --> <script src= "https://cdn.jsdelivr.net/npm/foundation-sites@6.7.4/dist/js/foundation.min.js" crossorigin="anonymous"></script> </head> <body> <center> <h1 style="color: green;"> GeeksforGeeks </h1> <h3>Foundation CSS Button Clear Style</h3> <button type="button" class="clear button primary"> Clear Primary Button </button> <button type="button" class="clear button secondary"> Clear Secondary Button </button> <button type="button" class="clear button success"> Clear Success Button </button> <br> <button type="button" class="clear button alert"> Clear Alert Button </button> <button type="button" class="clear button warning"> Clear Warning Button </button> <button type="button" class="clear button disabled"> Clear Disabled Button </button> </center> </body> </html>
Producción:

Referencia: https://get.foundation/sites/docs/button.html#clear-style