Requisito previo: botón de acción flotante (FAB) en Android con ejemplo
En el artículo Botón de acción flotante (FAB) , hemos discutido sobre el Botón de acción flotante normal/regular y el Mini botón de acción flotante. En este artículo, analicemos e implementemos un botón de acción flotante extendido en Android que se extiende cuando se hace clic y se reduce cuando se cierra y también muestra la información sobre el botón de acción flotante secundario para el contexto en el que han aparecido los botones de acción flotante secundarios. qué

Pasos para crear un botón de acción flotante extendido
Paso 1: Crear un nuevo proyecto
Para crear un nuevo proyecto en Android Studio, consulte Cómo crear/iniciar un nuevo proyecto en Android Studio . Tenga en cuenta que seleccione Java como lenguaje de programación.
Paso 2: agregue una dependencia al archivo Gradle de nivel de aplicación.
- Aquí estamos usando el botón de acción flotante que está diseñado y desarrollado por el equipo de diseño de materiales de Google.
- Agregue la dependencia en el archivo build.gradle(app) como:
implementación ‘com.google.android.material:material:1.3.0-alpha02’
- Asegúrese de agregar la dependencia al archivo Gradle del nivel de la aplicación. Después de agregar la dependencia, debe hacer clic en el botón «Sincronizar ahora» que aparece en la esquina superior derecha del IDE de Android Studio.
- Cuando haga clic en el botón Sincronizar ahora, asegúrese de estar conectado a la red para que pueda descargar los archivos necesarios.
- Consulte la imagen a continuación si no puede obtener los pasos mencionados anteriormente o si no puede ubicar el archivo Gradle del nivel de la aplicación:

Paso 3: Cambie el tema base de la aplicación en el archivo styles.xml
- El tema debe cambiarse ya que el botón de acción ExtendedFloating es la clase secundaria de los botones de diseño de materiales de Google. Por lo tanto, necesita que el tema MaterialComponent se aplique al tema Base de la aplicación. De lo contrario, la aplicación se bloqueará inmediatamente tan pronto como iniciemos la aplicación.
- Puede consultar este artículo: Botones de diseño de materiales en Android con ejemplo , ya que el botón de diseño de material extendido es una clase secundaria de los botones de diseño de materiales. El artículo dice las ventajas de tener botones de diseño de materiales y por qué es necesario cambiar el tema.
- aplicación -> src -> principal -> res -> valores -> estilos.xml MaterialComponents AppCompat estilos.xml
XML
<resources> <!-- Base application theme. --> <style name="AppTheme" parent="Theme.MaterialComponents.DayNight.DarkActionBar"> <!-- Customize your theme here --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style> </resources>
Si no puede obtener las cosas en el paso mencionado anteriormente, puede consultar esta imagen.

Paso 4: importa algunos de los íconos vectoriales en la carpeta dibujable
- En este caso, se importan iconos simples de agregar vector, agregar alarma, vector, agregar vector de persona con fines de demostración.
- Para importar cualquier vector en el proyecto, es necesario hacer clic con el botón derecho en la carpeta dibujable -> Nuevo -> Vector activo.
- Se abrirá una nueva ventana emergente y elija cualquier vector que desee haciendo clic en el botón Clip Art .
- Puede consultar la siguiente imagen para ver cómo abrir el selector de activos vectoriales.

- Puede consultar la siguiente imagen para saber cómo ubicar el botón Clip Art y elegir los vectores.

Paso 5: trabajar con el archivo activity_main.xml
- En el archivo activity_main.xml que agrega el botón de acción flotante extendido (FAB).
- Invoque el siguiente código dentro del archivo activity_main.xml. Para una comprensión clara, consulte los comentarios dentro del código que se proporciona a continuación:
XML
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" tools:ignore="HardcodedText"> <!--This will be the parent Floating Action Button--> <!--After the implementation the Floating Action Button at the bottom right corner as we have constrained accordingly--> <!--After clicking the above button the following two buttons will pop up. So this button is considered as parent FAB--> <!--After opening the application it looks like regular FAB but after user clicks it, it extends--> <!--This functionality has been handled in the MainActivity.java--> <com.google.android.material.floatingactionbutton.ExtendedFloatingActionButton android:id="@+id/add_fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="end" android:layout_marginEnd="16dp" android:layout_marginBottom="16dp" android:backgroundTint="@color/colorAccent" android:text="Actions" app:icon="@drawable/ic_add_black_24dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" /> <!--Floating action button for add alarm--> <!--Make sure that you are constraining this button to the parent button--> <!--Make sure to add backgroundTint attribute to match the entire application color--> <!--because after changing the base application theme the color of the FAB is set Blue as default--> <com.google.android.material.floatingactionbutton.FloatingActionButton android:id="@+id/add_alarm_fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="24dp" android:backgroundTint="@color/colorAccent" app:fabSize="normal" app:layout_constraintBottom_toTopOf="@+id/add_fab" app:layout_constraintEnd_toEndOf="@+id/add_fab" app:srcCompat="@drawable/ic_add_alarm_black_24dp" /> <!--Action name text for the add alarm button--> <!--Make sure that you are constraining this Text to the add Alarm FAB button--> <TextView android:id="@+id/add_alarm_action_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginEnd="8dp" android:text="Add Alarm" app:layout_constraintBottom_toBottomOf="@+id/add_alarm_fab" app:layout_constraintEnd_toStartOf="@+id/add_alarm_fab" app:layout_constraintTop_toTopOf="@+id/add_alarm_fab" /> <!--Floating action button for add person--> <!--Make sure that you are constraining this button to the add Alarm FAB button--> <!--Make sure to add backgroundTint attribute to match the entire application color--> <!--because after changing the base application theme the color of the FAB is set Blue as default--> <com.google.android.material.floatingactionbutton.FloatingActionButton android:id="@+id/add_person_fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="24dp" android:backgroundTint="@color/colorAccent" app:fabSize="normal" app:layout_constraintBottom_toTopOf="@+id/add_alarm_fab" app:layout_constraintEnd_toEndOf="@+id/add_alarm_fab" app:layout_constraintStart_toStartOf="@+id/add_alarm_fab" app:srcCompat="@drawable/ic_person_add_black_24dp" /> <!--Action name text for the add person button--> <!--Make sure that you are constraining this Text to the add Person FAB button--> <TextView android:id="@+id/add_person_action_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginEnd="8dp" android:text="Add Person" app:layout_constraintBottom_toBottomOf="@+id/add_person_fab" app:layout_constraintEnd_toStartOf="@+id/add_person_fab" app:layout_constraintTop_toTopOf="@+id/add_person_fab" /> </androidx.constraintlayout.widget.ConstraintLayout>
Paso 6: trabajar con el archivo MainActivity.java
- Antes de proceder a ver la salida, es mejor manejar el botón de acción flotante principal y sus botones de acción flotante secundarios, ya que si no se hace, puede terminar obteniendo una salida inusual.
- Para manejarlos, invoque el siguiente código en el archivo MainActivity.java. Se agregan comentarios dentro del código para comprender el código con más detalle.
Java
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import com.google.android.material.floatingactionbutton.ExtendedFloatingActionButton;
import com.google.android.material.floatingactionbutton.FloatingActionButton;
public class MainActivity extends AppCompatActivity {
// Use the FloatingActionButton for all the add person
// and add alarm
FloatingActionButton mAddAlarmFab, mAddPersonFab;
// Use the ExtendedFloatingActionButton to handle the
// parent FAB
ExtendedFloatingActionButton mAddFab;
// These TextViews are taken to make visible and
// invisible along with FABs except parent FAB's action
// name
TextView addAlarmActionText, addPersonActionText;
// to check whether sub FABs are visible or not
Boolean isAllFabsVisible;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Register all the FABs with their appropriate IDs
// This FAB button is the Parent
mAddFab = findViewById(R.id.add_fab);
// FAB button
mAddAlarmFab = findViewById(R.id.add_alarm_fab);
mAddPersonFab = findViewById(R.id.add_person_fab);
// Also register the action name text, of all the
// FABs. except parent FAB action name text
addAlarmActionText = findViewById(R.id.add_alarm_action_text);
addPersonActionText = findViewById(R.id.add_person_action_text);
// Now set all the FABs and all the action name
// texts as GONE
mAddAlarmFab.setVisibility(View.GONE);
mAddPersonFab.setVisibility(View.GONE);
addAlarmActionText.setVisibility(View.GONE);
addPersonActionText.setVisibility(View.GONE);
// make the boolean variable as false, as all the
// action name texts and all the sub FABs are
// invisible
isAllFabsVisible = false;
// Set the Extended floating action button to
// shrinked state initially
mAddFab.shrink();
// We will make all the FABs and action name texts
// visible only when Parent FAB button is clicked So
// we have to handle the Parent FAB button first, by
// using setOnClickListener you can see below
mAddFab.setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View view) {
if (!isAllFabsVisible) {
// when isAllFabsVisible becomes
// true make all the action name
// texts and FABs VISIBLE.
mAddAlarmFab.show();
mAddPersonFab.show();
addAlarmActionText.setVisibility(View.VISIBLE);
addPersonActionText.setVisibility(View.VISIBLE);
// Now extend the parent FAB, as
// user clicks on the shrinked
// parent FAB
mAddFab.extend();
// make the boolean variable true as
// we have set the sub FABs
// visibility to GONE
isAllFabsVisible = true;
} else {
// when isAllFabsVisible becomes
// true make all the action name
// texts and FABs GONE.
mAddAlarmFab.hide();
mAddPersonFab.hide();
addAlarmActionText.setVisibility(View.GONE);
addPersonActionText.setVisibility(View.GONE);
// Set the FAB to shrink after user
// closes all the sub FABs
mAddFab.shrink();
// make the boolean variable false
// as we have set the sub FABs
// visibility to GONE
isAllFabsVisible = false;
}
}
});
// below is the sample action to handle add person
// FAB. Here it shows simple Toast msg. The Toast
// will be shown only when they are visible and only
// when user clicks on them
mAddPersonFab.setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View view) {
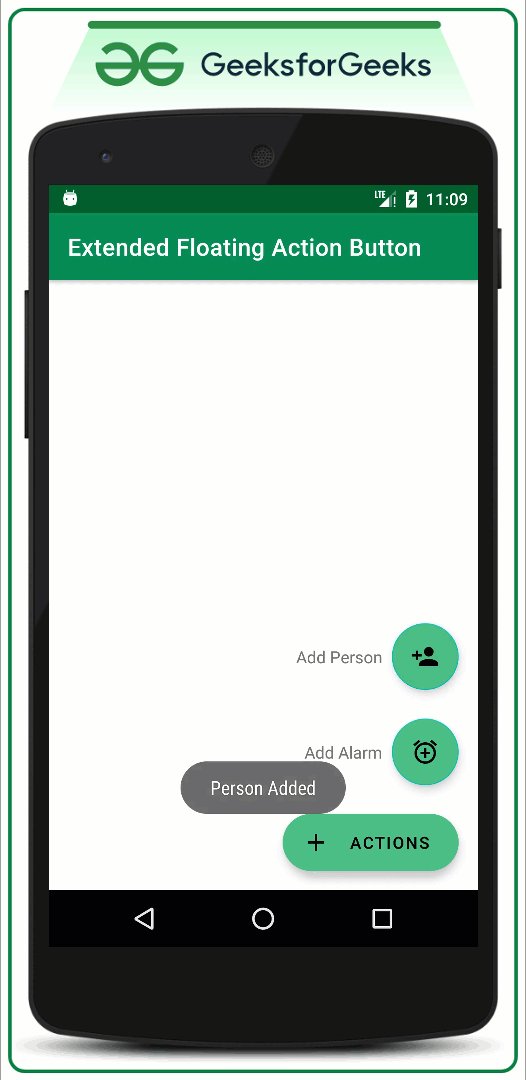
Toast.makeText(MainActivity.this, "Person Added", Toast.LENGTH_SHORT).show();
}
});
// below is the sample action to handle add alarm
// FAB. Here it shows simple Toast msg The Toast
// will be shown only when they are visible and only
// when user clicks on them
mAddAlarmFab.setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View view) {
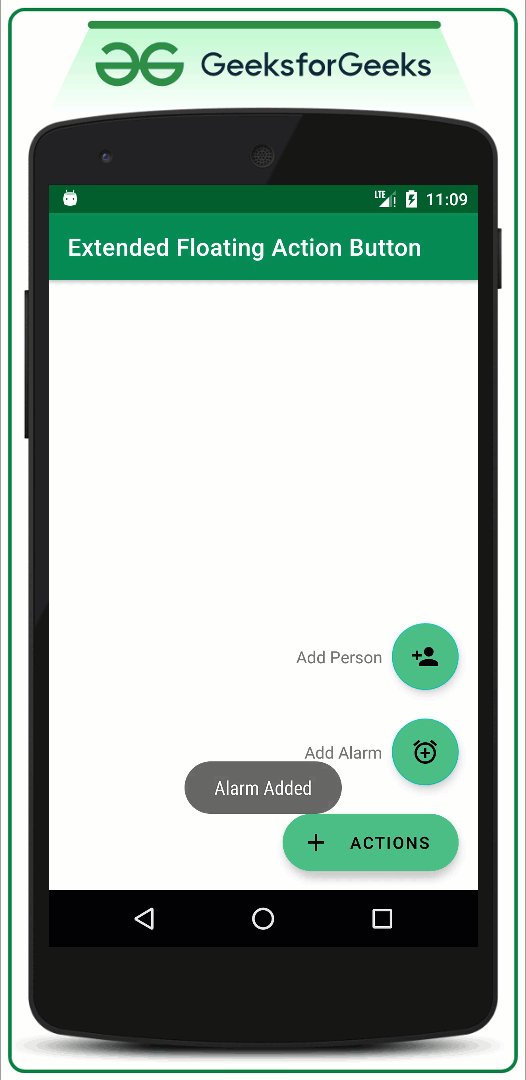
Toast.makeText(MainActivity.this, "Alarm Added", Toast.LENGTH_SHORT).show();
}
});
}
}
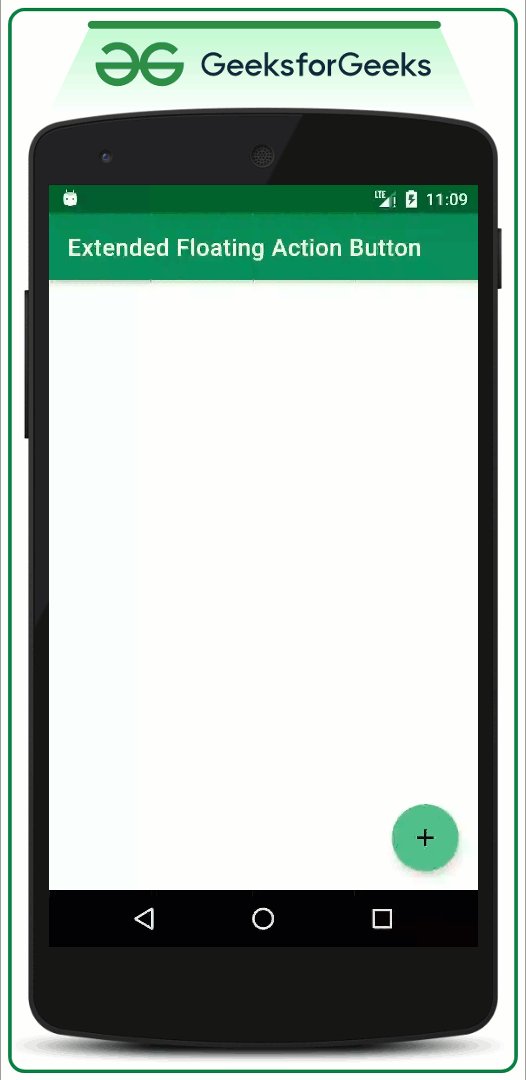
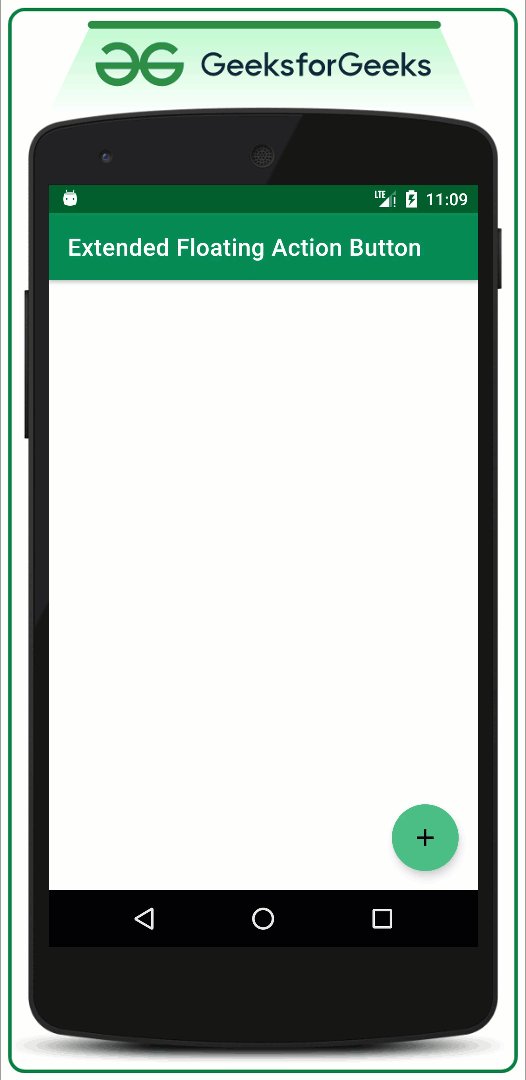
Salida: ejecutar en el emulador
Publicación traducida automáticamente
Artículo escrito por adityamshidlyali y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA