React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end. El componente Botón se utiliza para activar una acción cuando el usuario hace clic en él.
En este artículo, veremos el botón Cargar React Suite . El botón de carga se utiliza para dar una señal virtual al usuario de que algo se está cargando. Para cambiar un botón normal al Botón de carga se utiliza la propiedad de carga del componente Botón.
Componentes de carga del botón React Suite:
- Botón: este es el componente de botón más básico que se utiliza para mostrar un botón simple.
Accesorios de carga del botón de React Suite:
- loading: Es una propiedad booleana del componente Button utilizada para mostrar un botón de carga.
- color: Esta propiedad del componente Botón se utiliza para cambiar el color del botón. La propiedad de color puede tener cualquiera de siete valores: rojo, naranja, amarillo, verde, cian, azul o violeta.
Sintaxis:
<Button loading> ... </Button>
Nota: El componente secundario del botón no estará visible cuando el botón esté en estado de carga.
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: muévase a la carpeta del proyecto recién creada usando el siguiente comando:
cd foldername
Paso 3: después de crear la aplicación ReactJS, instale el módulo requerido (rsuite en este caso) usando el siguiente comando:
npm install rsuite
Estructura del proyecto : después de completar los pasos anteriores, la estructura del proyecto tendrá el siguiente aspecto:

Estructura del proyecto
Ejemplo 1: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado. En este ejemplo, usamos la propiedad de carga del componente Botón para mostrar el botón de carga.
Javascript
import React from "react";
import { Button } from "rsuite";
// Default CSS
import "rsuite/dist/rsuite.min.css";
function App() {
const ButtonStyle = { margin: "0px 20px" };
return (
<div className="App" style={{ textAlign: "center",
padding: "0 30px" }}>
<header style={{ display: "block",
marginBottom: "20px" }}>
<h3 style={{ color: "green" }}>
GeeksforGeeks</h3>
<h5>React Suite Button Loading</h5>
</header>
<Button loading style={ButtonStyle}>
Loading Button 1</Button>
<Button loading appearance="primary"
style={ButtonStyle}>Loading Button 2</Button>
</div >
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
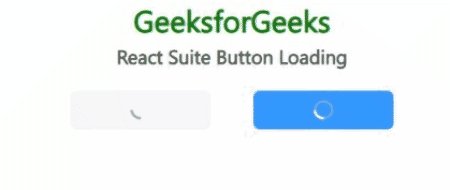
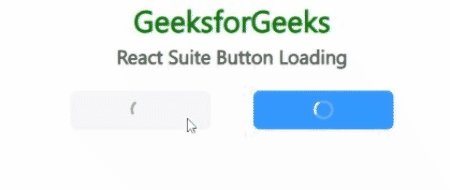
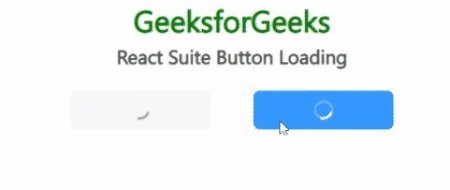
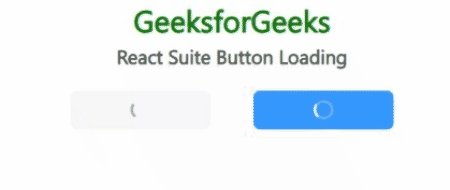
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

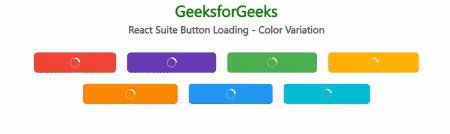
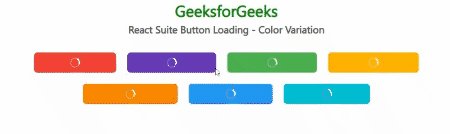
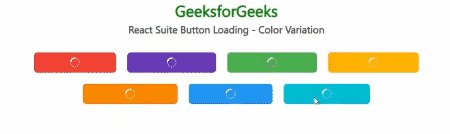
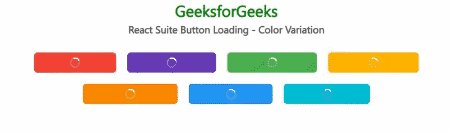
Ejemplo 2: En este ejemplo, usamos la propiedad de color junto con la propiedad de carga del botón para cambiar el color del botón de carga.
Javascript
import React from "react";
import { Button } from "rsuite";
// Default CSS
import "rsuite/dist/rsuite.min.css";
function App() {
const ButtonStyle = { margin: "10px 10px" };
return (
<div className="App" style={{ textAlign: "center",
padding: "0 30px" }}>
<header style={{ display: "block",
marginBottom: "20px" }}>
<h3 style={{ color: "green" }}>
GeeksforGeeks</h3>
<h5>React Suite Button Loading - Color Variation</h5>
</header>
<Button loading color="red" appearance="primary"
style={ButtonStyle}>
Red Loading Button
</Button>
<Button loading color="violet" appearance="primary"
style={ButtonStyle}>
Violet Loading Button
</Button>
<Button loading color="green" appearance="primary"
style={ButtonStyle}>
Green Loading Button
</Button>
<Button loading color="yellow" appearance="primary"
style={ButtonStyle}>
Yellow Loading Button
</Button>
<br />
<Button loading color="orange" appearance="primary"
style={ButtonStyle}>
Ornage Loading Button
</Button>
<Button loading color="blue" appearance="primary"
style={ButtonStyle}>
Blue Loading Button
</Button>
<Button loading color="cyan" appearance="primary"
style={ButtonStyle}>
Cyan Loading Button
</Button>
</div >
);
}
export default App;
Producción:

Referencia: https://rsuitejs.com/components/button/#loading
Publicación traducida automáticamente
Artículo escrito por prakhara306 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA