React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end. El componente de botón permite al usuario realizar acciones y elegir opciones con un solo toque. Hay diferentes formas de definir un botón. Un botón dividido se usa para hacer un botón como un menú desplegable. Hay una opción predeterminada para que los usuarios hagan clic. Si el usuario desea elegir otra opción, puede hacer clic en la flecha y hacer que esa sea su opción predeterminada para hacer clic.
Enfoque : Vamos a crear un proyecto React e instalar el módulo React Suite. Luego, crearemos una interfaz de usuario que mostrará el botón dividido de React Suite .
Creando proyecto React :
Paso 1 : para crear una aplicación de reacción, debe instalar módulos de reacción a través del comando npx. Se usa «npx» en lugar de «npm» porque necesitará este comando en el ciclo de vida de su aplicación solo una vez.
npx create-react-app project_name
Paso 2 : después de crear su proyecto de reacción, muévase a la carpeta para realizar diferentes operaciones.
cd project_name
Paso 3 : Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto : después de ejecutar los comandos mencionados en los pasos anteriores, si abre el proyecto en un editor, puede ver una estructura de proyecto similar a la que se muestra a continuación. El nuevo componente que el usuario crea o los cambios de código que realizaremos se realizarán en la carpeta de origen.

Estructura del proyecto
Ejemplo: estamos creando una interfaz de usuario que muestra un botón dividido de React Suite.
App.js
import React from 'react';
import '../node_modules/rsuite/dist/rsuite.min.css';
import { Popover, Dropdown, IconButton, ButtonGroup, Button, Whisper } from 'rsuite';
import ArrowDownIcon from '@rsuite/icons/ArrowDown';
export default function App() {
const [action, setAction] = React.useState(0);
const courses = ['Data Structures and Algorithms - Self Paced',
'Amazon SDE Preparation Test Series',
'Complete Interview Preparation - Self Paced'];
return (
<div style={{ margin: 50, textAlign: "center" }}>
<h3 style={{ color: 'green' }}>GeeksforGeeks</h3>
<h3>React Suite Split Button</h3> <br /><br />
<ButtonGroup>
<Button>{courses[action]}</Button>
<Whisper
trigger="click"
speaker={({ onClose, left, top, className }, ref) => {
const handleSelect = eventKey => {
onClose();
setAction(eventKey);
};
return (
<Popover ref={ref} className={className}
style={{ left, top }} full>
<Dropdown.Menu onSelect={handleSelect}>
{courses.map((item, index) => (
<Dropdown.Item key={index}
eventKey={index}>
{item}
</Dropdown.Item>
))}
</Dropdown.Menu>
</Popover>
);
}}
>
<IconButton icon={<ArrowDownIcon />} />
</Whisper>
</ButtonGroup>
</div>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
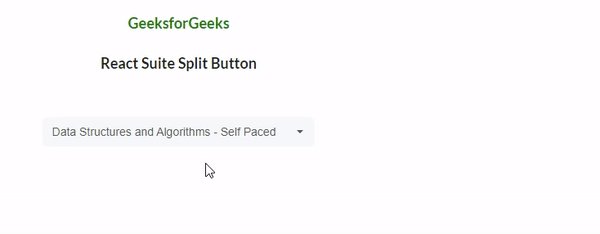
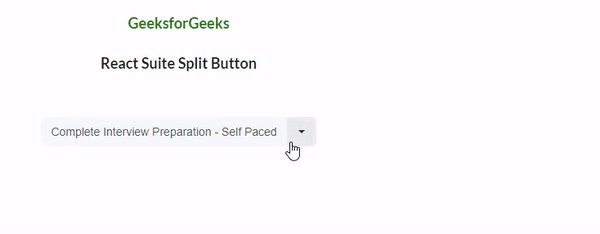
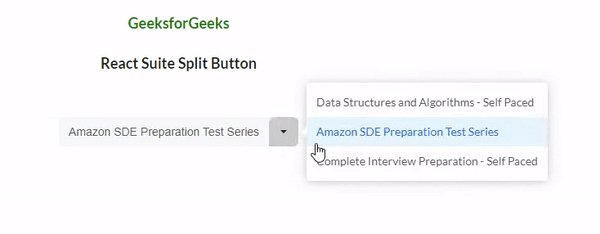
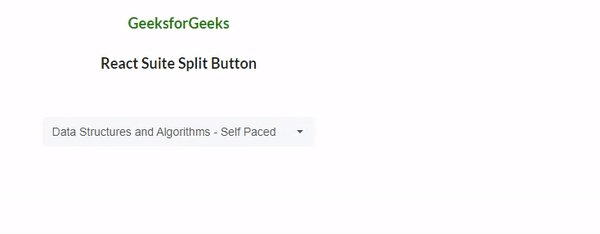
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

Botón de división de React Suite
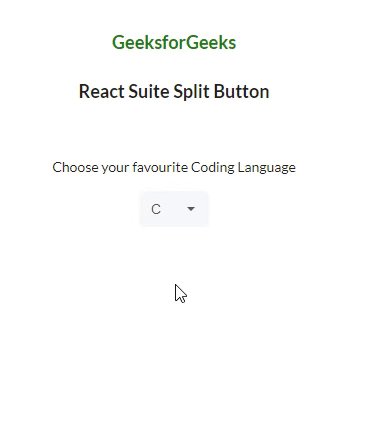
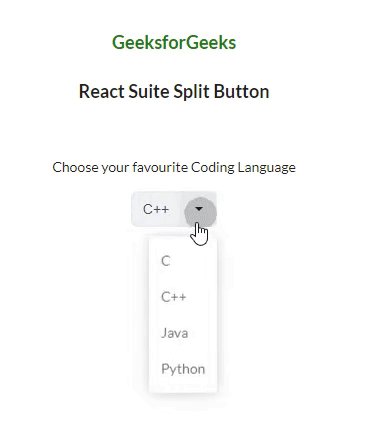
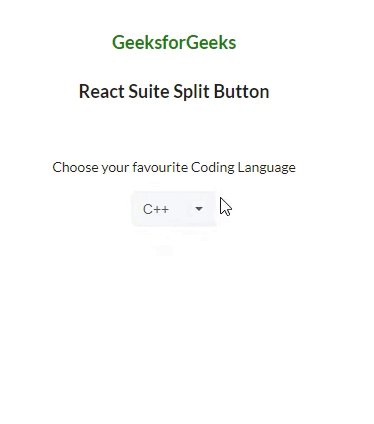
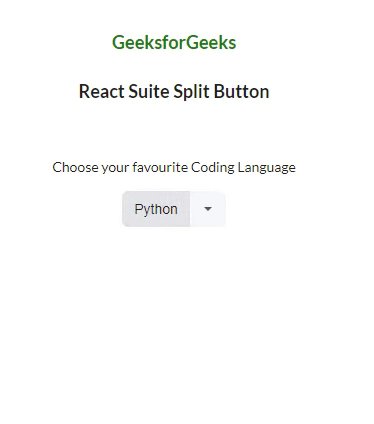
Ejemplo 2 : estamos creando una interfaz de usuario que muestra un botón dividido de React Suite.
App.js
import React from 'react';
import '../node_modules/rsuite/dist/rsuite.min.css';
import { Popover, Dropdown, IconButton, ButtonGroup, Button, Whisper } from 'rsuite';
import ArrowDownIcon from '@rsuite/icons/ArrowDown';
export default function App() {
const [action, setAction] = React.useState(0);
const languages = ['C', 'C++', 'Java', 'Python'];
return (
<div style={{ margin: 50, textAlign: "center" }}>
<h3 style={{ color: 'green' }}>GeeksforGeeks</h3>
<h3>React Suite Split Button</h3> <br /><br />
<p>Choose your favourite Coding Language</p>
<ButtonGroup>
<Button>{languages[action]}</Button>
<Whisper
placement="bottomEnd"
trigger="click"
speaker={({ onClose, left, top, className }, ref) => {
const handleSelect = eventKey => {
onClose();
setAction(eventKey);
};
return (
<Popover ref={ref} className={className}
style={{ left, top }} full>
<Dropdown.Menu onSelect={handleSelect}>
{languages.map((item, index) => (
<Dropdown.Item key={index}
eventKey={index}>
{item}
</Dropdown.Item>
))}
</Dropdown.Menu>
</Popover>
);
}}
>
<IconButton icon={<ArrowDownIcon />} />
</Whisper>
</ButtonGroup>
</div>
);
}
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

Botón de división de React Suite
Referencia: https://rsuitejs.com/components/button/#split-button
Publicación traducida automáticamente
Artículo escrito por namankedia y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA