Onsen UI es un marco HTML5 innovador y práctico que está disponible de forma gratuita (UI). Además, simplifica la creación de la interfaz de usuario para que los desarrolladores de aplicaciones puedan concentrarse en la funcionalidad del software. Con una gran selección de elementos de interfaz de usuario de alta calidad creados específicamente para aplicaciones móviles y repletos de funcionalidades que siguen los estándares de diseño nativos de iOS y Android, la interfaz de usuario de Onsen es un gran recurso. AngularJS es el marco con el que Onsen UI está destinado a operar, aunque también se puede usar con jQuery o cualquier otro marco. Se creó un marco de JavaScript llamado Onsen UI utilizando PhoneGap y Cordova.
Los componentes CSS preconstruidos de Onsen UI simplifican la construcción rápida de diseños de interfaz de usuario atractivos y flexibles. Para los desarrolladores móviles, Onsen CSS Components es un rodillo temático Topcoat basado en la web que simplifica el desarrollo de interfaces de usuario atractivas. El botón de opción básico del componente CSS de la interfaz de usuario de Onsen nos ayuda a crear un botón de opción que también se utiliza en muchas aplicaciones, especialmente en grupos.
Onsen UI CSS Component Clases básicas de botón de opción:
- botón de opción: esta clase se agrega al elemento <label> para crear el botón de opción de material.
- radio-button__input: esta clase se agrega al elemento <input> para crear la entrada de radio material.
- radio-button__checkmark: esta clase se agrega a un elemento <div> para crear la marca de verificación del botón de radio material.
Sintaxis:
<label class="radio-button"> <input type="radio" class="radio-button__input" name="r" checked="checked"> <div class="radio-button__checkmark"></div> ... </label>
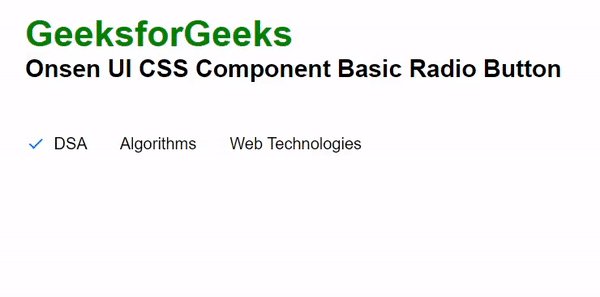
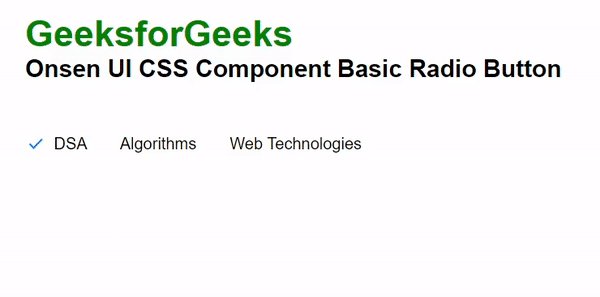
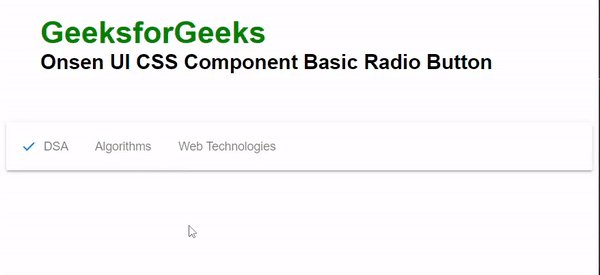
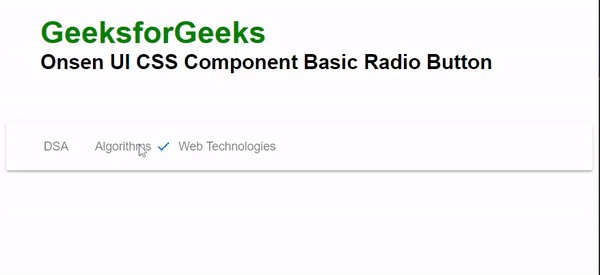
Ejemplo 1: El siguiente código demuestra cómo implementar el botón de opción básico del componente CSS de la interfaz de usuario de Onsen.
HTML
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href= "https://unpkg.com/onsenui/css/onsenui.css"> <link rel="stylesheet" href= "https://unpkg.com/onsenui/css/onsen-css-components.min.css"> </head> <body> <div style="margin:3rem;font-family:Roboto, sans-serif;"> <h1 style="color:green;"> GeeksforGeeks </h1> <h3 style="margin-top:1rem;"> Onsen UI CSS Component Basic Radio Button </h3> </div> <div style="margin:3rem;font-family:Roboto, sans-serif;"> <label class="radio-button"> <input type="radio" class="radio-button__input" name="r" checked="checked"> <div class="radio-button__checkmark"></div> DSA </label> <label class="radio-button"> <input type="radio" class="radio-button__input" name="r"> <div class="radio-button__checkmark"></div> Algorithms </label> <label class="radio-button"> <input type="radio" class="radio-button__input" name="r"> <div class="radio-button__checkmark"></div> Web Technologies </label> </div> </body> </html>
Producción:

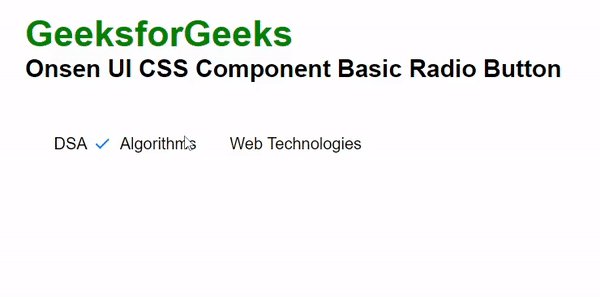
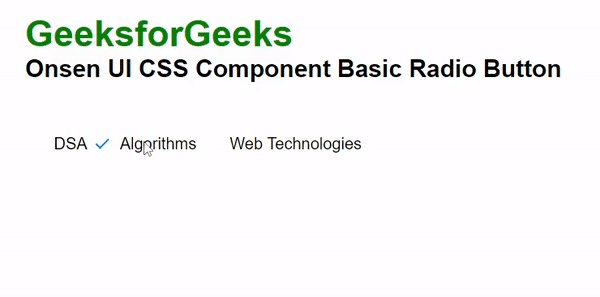
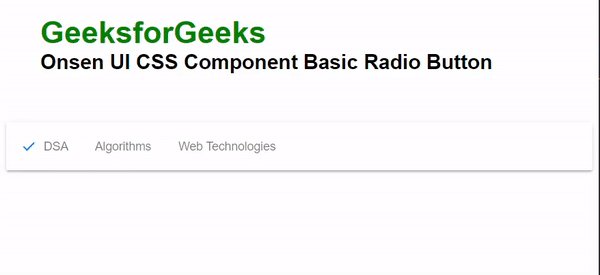
Ejemplo 2: El siguiente código demuestra cómo podemos agregar botones de radio dentro de otros componentes CSS como Card.
HTML
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href= "https://unpkg.com/onsenui/css/onsenui.css"> <link rel="stylesheet" href= "https://unpkg.com/onsenui/css/onsen-css-components.min.css"> </head> <body> <div style="margin:3rem;font-family:Roboto,sans-serif;"> <h1 style="color: green;"> GeeksforGeeks </h1> <h3 style="margin-top:1rem;"> Onsen UI CSS Component Basic Radio Button </h3> </div> <div style="height:20px; padding:1px 0 0 0;"> <div class="card card--material"> <div class="card__content card--material__content"> <label class="radio-button"> <input type="radio" class="radio-button__input" name="r" checked="checked"> <div class="radio-button__checkmark"></div> DSA </label> <label class="radio-button"> <input type="radio" class="radio-button__input" name="r"> <div class="radio-button__checkmark"></div> Algorithms </label> <label class="radio-button"> <input type="radio" class="radio-button__input" name="r"> <div class="radio-button__checkmark"></div> Web Technologies </label> </div> </div> </div> </body> </html>
Producción:

Referencia: https://onsen.io/v2/api/css.html#radio-button-category
Publicación traducida automáticamente
Artículo escrito por triashabiswas y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA