React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end. El componente Botón se utiliza para activar una acción cuando el usuario hace clic en el botón. En este artículo, aprenderemos sobre React Suite Button Active.
Para hacer que un Botón sea visualmente activo, se utiliza la propiedad activa del componente Botón. Esta propiedad puede ser útil cuando queremos que el botón esté en estado activo sin interacción del usuario.
Componentes activos del botón React Suite:
- Botón: este es el componente más básico utilizado para crear un botón.
Accesorios activos del botón React Suite:
- active: Esta es una propiedad booleana del componente Button que se usa para diseñar el botón como si estuviera en estado activo.
- apariencia: esta propiedad se utiliza para cambiar la apariencia del componente de botón. Puede tener cualquiera de los cinco valores: predeterminado, principal, enlace, sutil o fantasma.
Sintaxis:
<Button active>Active Button</Button>
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: muévase a la carpeta del proyecto recién creada usando el siguiente comando:
cd foldername
Paso 3: después de crear la aplicación ReactJS, instale el módulo requerido (rsuite en este caso) usando el siguiente comando:
npm install rsuite
Estructura del proyecto: después de completar los pasos anteriores, la estructura del proyecto tendrá el siguiente aspecto:

Estructura del proyecto
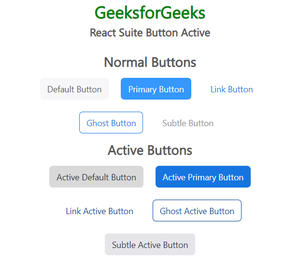
Ejemplo 1: En este ejemplo, usamos la propiedad activa del componente Botón para diseñarlo como si estuviera en estado activo.
Javascript
import React from "react";
import { Button } from "rsuite";
// Default CSS
import "rsuite/dist/rsuite.min.css";
function App() {
const ButtonStyle = { margin: "10px 10px" };
return (
<div className="App" style={
{ textAlign: "center", padding: "0 30px" }}>
<header style={
{ display: "block", marginBottom: "20px" }}>
<h3 style={{ color: "green" }}>
GeeksforGeeks
</h3>
<h5>React Suite Button Active</h5>
</header>
<h4>Normal Buttons</h4>
<Button appearance="default"
style={ButtonStyle}>
Default Button
</Button>
<Button appearance="primary"
style={ButtonStyle}>
Primary Button
</Button>
<Button appearance="link"
style={ButtonStyle}>
Link Button
</Button>
<Button appearance="ghost"
style={ButtonStyle}>
Ghost Button
</Button>
<Button appearance="subtle"
style={ButtonStyle}>
Subtle Button
</Button>
<br />
<h4>Active Buttons</h4>
<Button active appearance="default"
style={ButtonStyle}>
Active Default Button
</Button>
<Button active appearance="primary"
style={ButtonStyle}>
Active Primary Button
</Button>
<Button active appearance="link"
style={ButtonStyle}>
Link Active Button
</Button>
<Button active appearance="ghost"
style={ButtonStyle}>
Ghost Active Button
</Button>
<Button active appearance="subtle"
style={ButtonStyle}>
Subtle Active Button
</Button>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

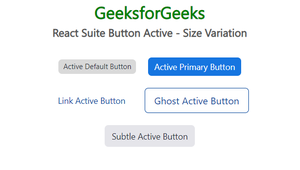
Ejemplo 2: En este ejemplo, usamos la propiedad de tamaño del componente Botón junto con la propiedad activa para cambiar el tamaño de los Botones activos.
Javascript
import React from "react";
import { Button } from "rsuite";
// Default CSS
import "rsuite/dist/rsuite.min.css";
function App() {
const ButtonStyle = { margin: "10px 10px" };
return (
<div className="App" style={
{ textAlign: "center", padding: "0 30px" }
}>
<header style={{ display: "block",
marginBottom: "20px" }}>
<h3 style={{ color: "green" }}>
GeeksforGeeks</h3>
<h5>React Suite Button Active - Size Variation</h5>
</header>
<Button active size="xs" appearance="default"
style={ButtonStyle}>
Active Default Button
</Button>
<Button active size="sm" appearance="primary"
style={ButtonStyle}>
Active Primary Button
</Button>
<Button active size="md" appearance="link"
style={ButtonStyle}>
Link Active Button
</Button>
<Button active size="lg" appearance="ghost"
style={ButtonStyle}>
Ghost Active Button
</Button>
<Button active appearance="subtle"
style={ButtonStyle}>
Subtle Active Button
</Button>
</div>
);
}
export default App;
Producción:

Referencia: https://rsuitejs.com/components/button/#active
Publicación traducida automáticamente
Artículo escrito por prakhara306 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA