React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end. El componente Botón se utiliza para activar una acción cuando el usuario hace clic en el botón.
El componente ButtonGroup se utiliza para agrupar los botones en un grupo.
Accesorios de grupos de botones de React Suite:
- tamaño: esta propiedad del componente ButtonGroup se utiliza para cambiar el tamaño de todos los botones del grupo. Acepta cuatro valores: xs, sm, md y lg.
- vertical: Este atributo se utiliza para especificar si queremos crear un diseño de botones vertical u horizontal
- justificado: este atributo crea un botón con el mismo ancho
- bloque: muestra ButtonGroup como un bloque
- classPrefix: el prefijo de la clase CSS del componente
Sintaxis:
<ButtonGroup>
<Button>Some Text</Button>
</ButtonGroup>
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, acceda a ella con el siguiente comando:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Tendrá el siguiente aspecto.

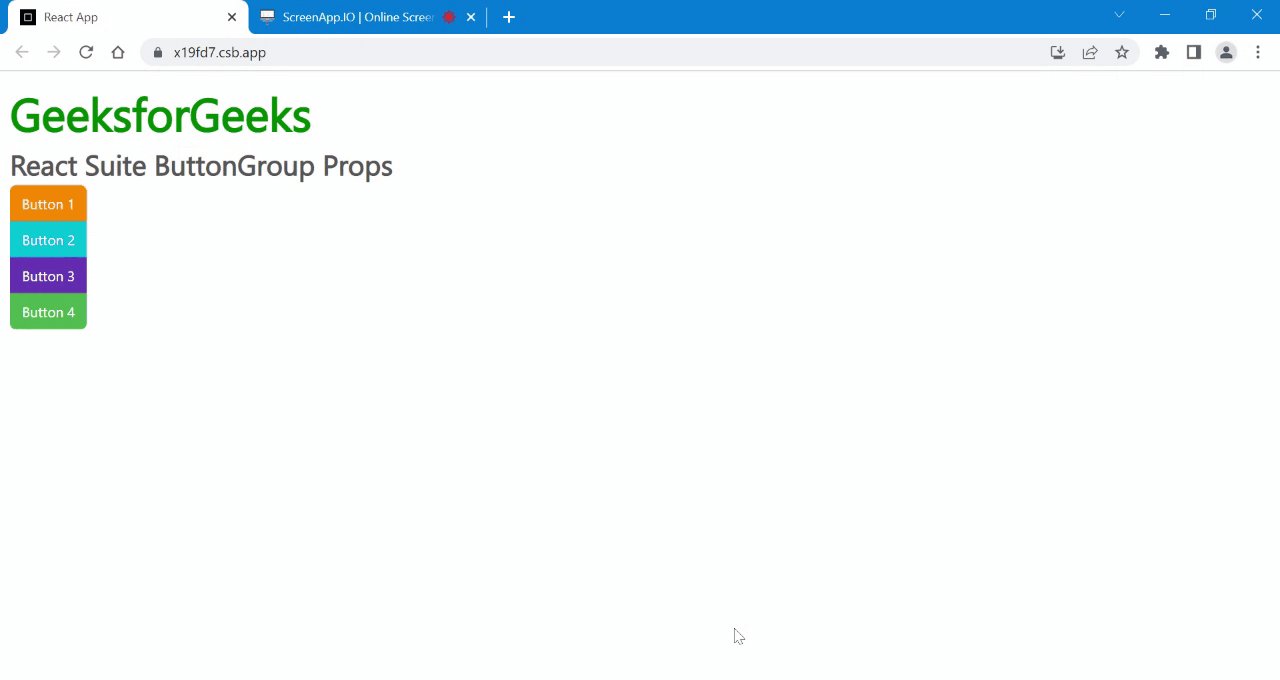
Ejemplo 1: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código. En este ejemplo, usaremos accesorios verticales para crear botones verticales.
Javascript
import React from "react";
import Button from 'rsuite/Button';
import "rsuite/dist/rsuite.min.css";
import ButtonGroup from 'rsuite/ButtonGroup';
function App() {
return (
<div style={{ padding: 10 }}>
<h1 style={{ color: 'green' }}>
GeeksforGeeks
</h1>
<h3>
React Suite ButtonGroup Props
</h3>
<ButtonGroup vertical >
<Button color="orange" appearance="primary" >
Button 1
</Button>
<Button appearance="primary" color="cyan">
Button 2
</Button>
<Button appearance="primary" color="violet">
Button 3
</Button>
<Button color="green" appearance="primary">
Button 4
</Button>
</ButtonGroup>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
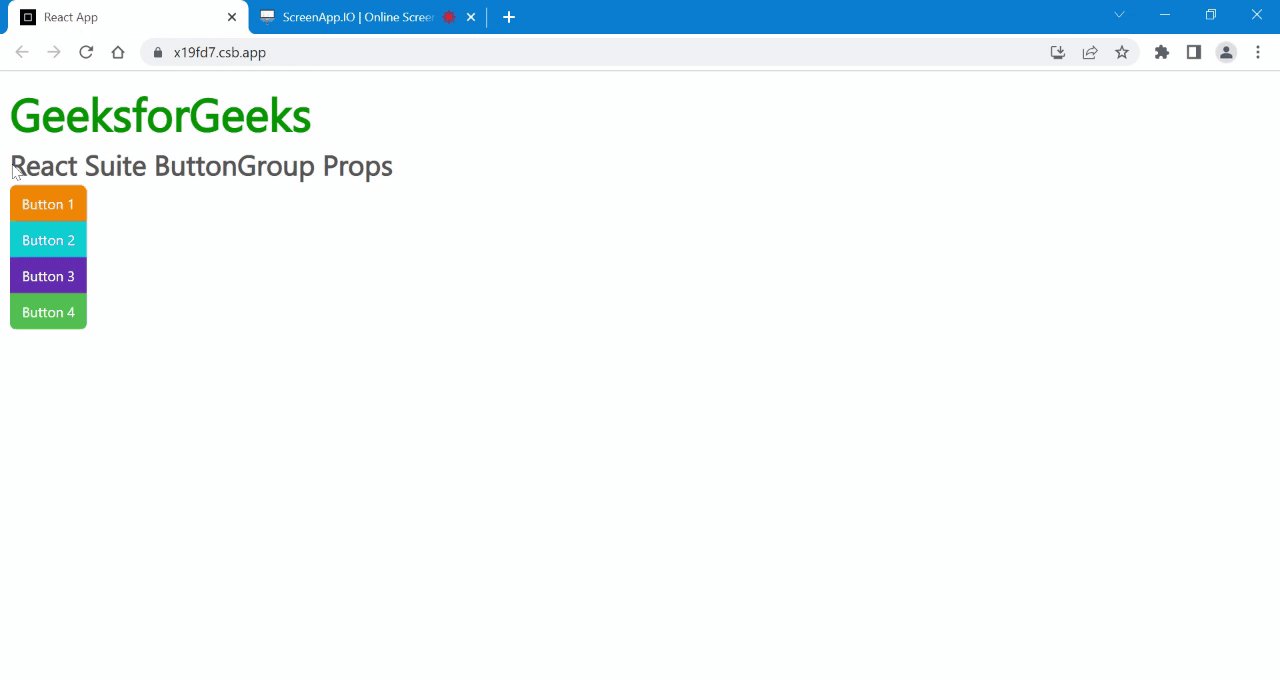
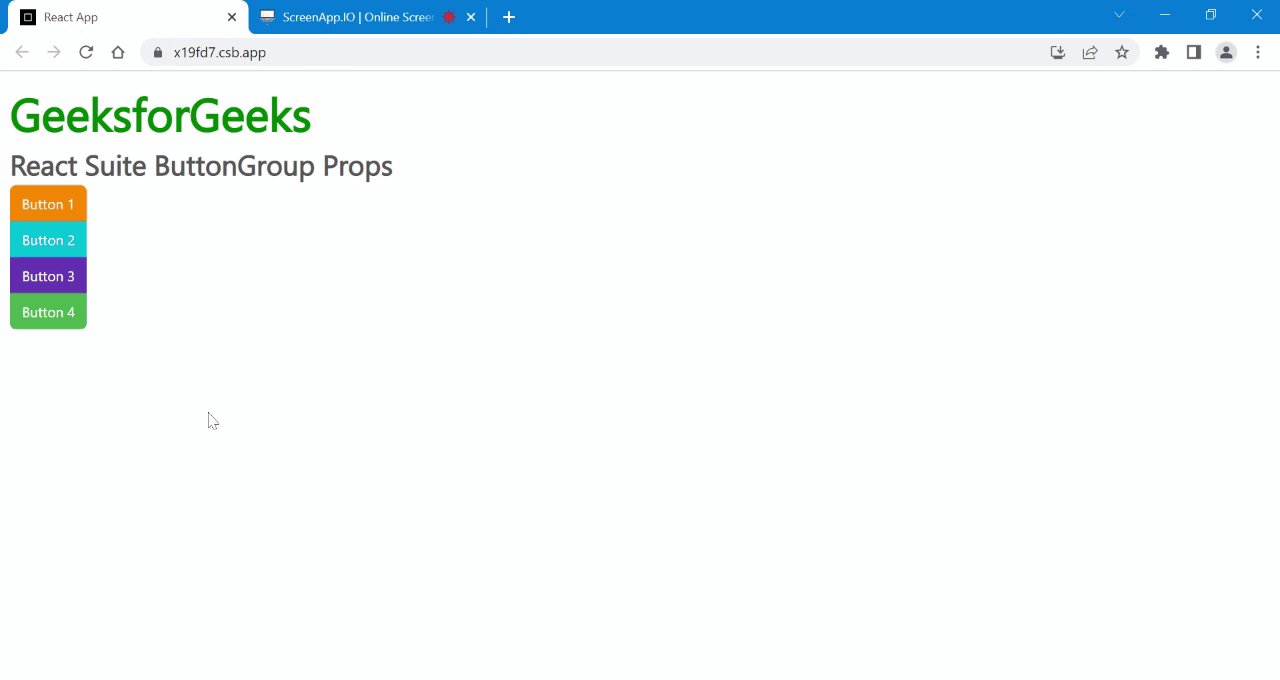
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

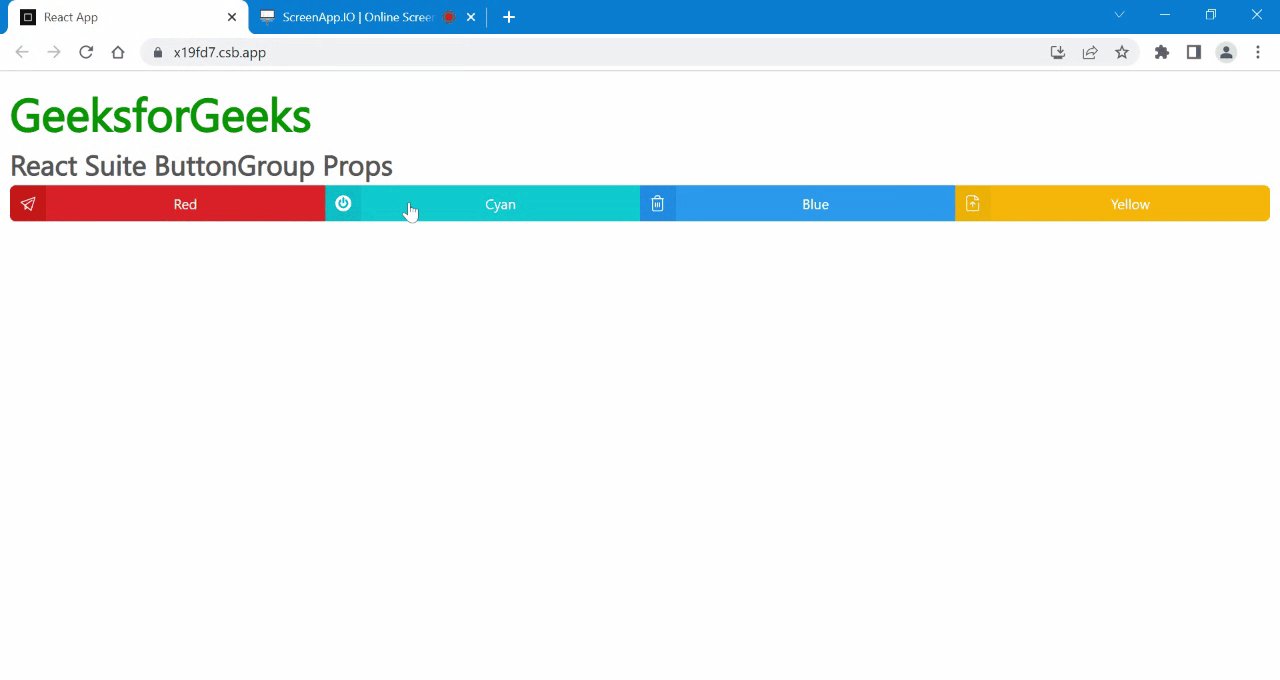
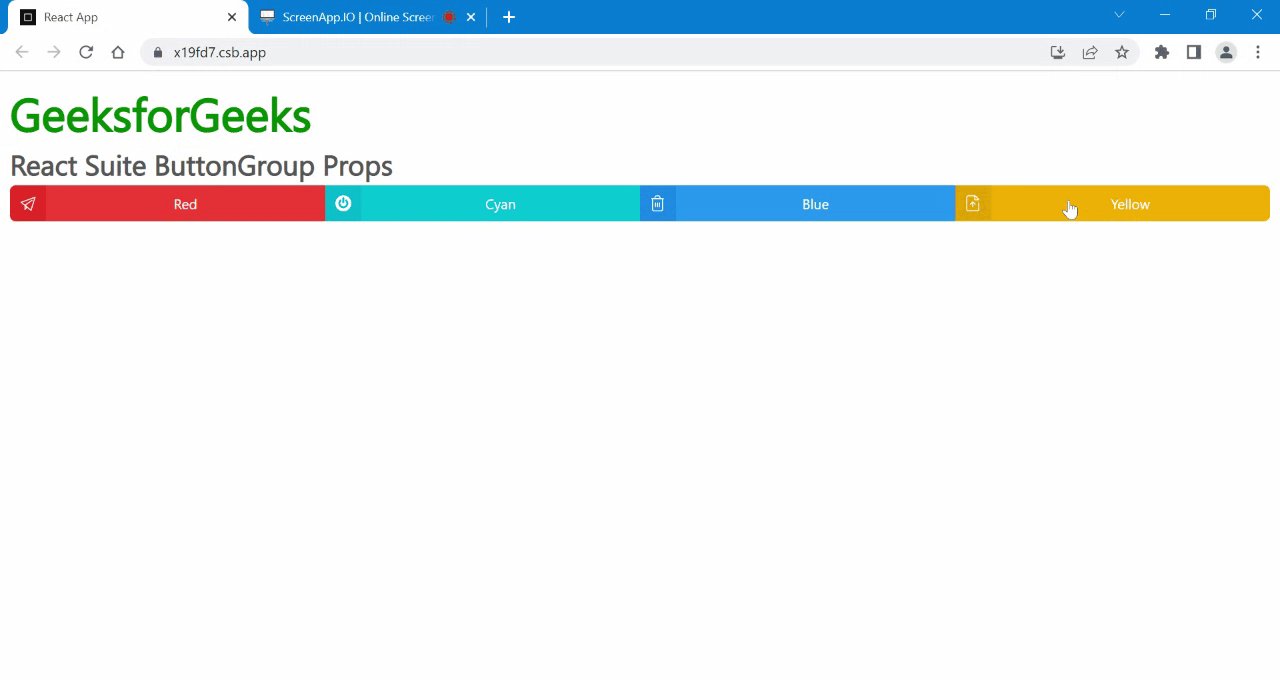
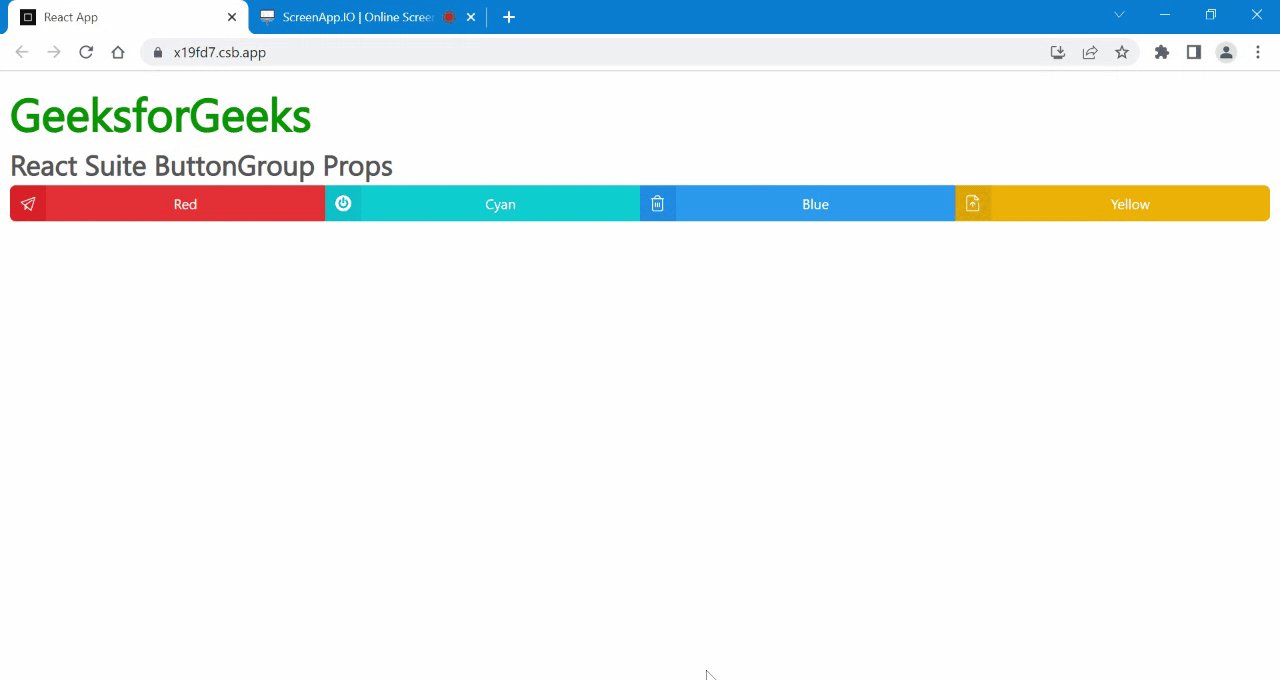
Ejemplo 2: En este ejemplo, usaremos accesorios justificados para crear botones de igual ancho. También hemos utilizado IconButtons. Hemos tomado íconos de https://rsuitejs.com/resources/icons/
Javascript
import React from "react";
import ButtonGroup from 'rsuite/ButtonGroup';
import FileUploadIcon from '@rsuite/icons/FileUpload';
import OffRoundIcon from '@rsuite/icons/OffRound';
import SendIcon from '@rsuite/icons/Send';
import "rsuite/dist/rsuite.min.css";
import TrashIcon from '@rsuite/icons/Trash';
import IconButton from 'rsuite/IconButton';
function App() {
return (
<div style={{ padding: 10 }}>
<h1 style={{ color: 'green' }}>
GeeksforGeeks
</h1>
<h3>
React Suite ButtonGroup Props
</h3>
<ButtonGroup justified>
<IconButton icon={<SendIcon />}
color="red" appearance="primary">
Red
</IconButton>
<IconButton icon={<OffRoundIcon />}
appearance="primary" color="cyan">
Cyan
</IconButton>
<IconButton icon={<TrashIcon />}
appearance="primary" color="blue">
Blue
</IconButton>
<IconButton icon={<FileUploadIcon />}
color="yellow" appearance="primary">
Yellow
</IconButton>
</ButtonGroup>
</div>
);
}
export default App;
Producción:

Referencia: https://rsuitejs.com/components/button/#code-lt-button-group-gt-code
Publicación traducida automáticamente
Artículo escrito por nikitamehrotra99 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA