Los botones son un componente importante de las páginas web, ya que ayudan a mejorar la experiencia general del usuario. Por lo tanto, es muy importante aprender a personalizarlos de acuerdo con nuestros requisitos. Pure CSS nos ayuda a crear botones sobre la marcha.
Podemos usar las siguientes 3 propiedades para diseñar nuestro botón. Algunas propiedades básicas de los botones, por ejemplo. hover, ya están diseñados por la clase de botón puro:
- border-radius: La propiedad border-radius nos permite redondear las esquinas de nuestro elemento. Es una abreviatura/combinación de border-top-left-radius, border-top-right-radius, border-bottom-right-radius, border-bottom-left-radius.
- background-color: La propiedad background-color nos permite cambiar el color del botón a verde. Podemos especificar el color usando valores HEX, HSL, RGB, RGBA o HSLA.
- color: La propiedad color nos permite cambiar el color del texto dentro del botón. Al igual que con el color de fondo, podemos especificar el color usando valores HEX, HSL, RGB, RGBA o HSLA.
Sintaxis: podemos crear un botón simple usando la clase de botón puro de CSS puro.
<a class="pure-button"> CLICK ME </a>
A continuación, agruparemos nuestros estilos CSS personalizados en una clase definida por el usuario y luego agregaremos esa clase al elemento que tiene una clase de botón puro.
Nota: No olvide agregar el CDN de CSS puro para poder usar el marco de CSS puro
Ejemplo 1: Supongamos que queremos crear un botón verde con esquinas redondeadas para nuestra página de bienvenida.
HTML
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"https://unpkg.com/purecss@2.0.6/build/pure-min.css"
integrity=
"sha384-Uu6IeWbM+gzNVXJcM9XV3SohHtmWE+3VGi496jvgX1jyvDTXfdK+rfZc8C1Aehk5"
crossorigin="anonymous" />
<!-- Internal CSS -->
<style>
/*styles for the body and h1*/
body {
text-align: center;
padding: 12%;
font-family: sans-serif;
font-size: 2rem;
}
h1 {
color: #2f8d46;
}
/*styles for button*/
.button_go {
background-color: #2f8d46;
color: #ffffff;
border-radius: 40px;
}
</style>
<title>Welcome!</title>
</head>
<body>
<h1>Hello Geeks!!!</h1>
<p>Click the button bellow to begin your learning.</p>
<a href=
"https://www.geeksforgeeks.org/" class="button_go pure-button">
CLICK ME
</a>
</body>
</html>
Producción:

página de bienvenida en el navegador
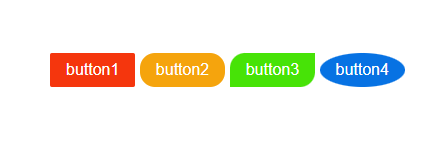
Ejemplo 2: También podemos crear botones de diferentes formas utilizando la propiedad border-radius.
HTML
<!DOCTYPE html>
<html>
<head>
<!--pure CSS CDN-->
<link rel="stylesheet" href=
"https://unpkg.com/purecss@2.0.6/build/pure-min.css"
integrity=
"sha384-Uu6IeWbM+gzNVXJcM9XV3SohHtmWE+3VGi496jvgX1jyvDTXfdK+rfZc8C1Aehk5"
crossorigin="anonymous" />
<!--Internal CSS-->
<style>
body {
padding: 20%;
}
.button1 {
background-color: #F5360D;
color: #ffffff;
}
.button2 {
background-color: #F5A40D;
color: #ffffff;
border-radius: 15px;
}
.button3 {
background-color: #47E307;
color: #ffffff;
border-radius: 15px 0 15px;
}
.button4 {
background-color: #0772E3;
color: #ffffff;
border-radius: 50%;
}
</style>
<title>Buttons</title>
</head>
<body>
<button class="pure-button button1">button1</button>
<button class="pure-button button2">button2</button>
<button class="pure-button button3">button3</button>
<button class="pure-button button4">button4</button>
</body>
</html>
Producción:

botones con radio de borde diferente
Nota: Siempre es recomendable usar Html solo para estructurar y no para diseñar. Por lo tanto, es una buena práctica usar CSS externo para diseñar.
Publicación traducida automáticamente
Artículo escrito por suavethapa y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA