Las etiquetas Bulma son muy útiles para adjuntar información a un bloque u otro componente. Las etiquetas son pequeñas en comparación con los botones, lo que las hace más apropiadas para una larga lista de elementos y números de visualización.
En este artículo, aprenderemos sobre los diferentes colores de las etiquetas.
Bulma Etiquetas Colores Clases:
- is-white: esta clase se utiliza para establecer el color blanco de la etiqueta.
- is-black: esta clase se utiliza para establecer el color negro de la etiqueta.
- is-light: esta clase se utiliza para establecer el color claro de la etiqueta.
- is-dark: esta clase se usa para establecer el color oscuro de la etiqueta.
- is-text: esta clase se utiliza para establecer la apariencia de texto de la etiqueta.
- is-primary: esta clase se utiliza para establecer el color primario de la etiqueta.
- is-link: esta clase se utiliza para establecer el color del enlace de la etiqueta.
- is-info: esta clase se utiliza para establecer el color de información de la etiqueta.
- is-success: esta clase se utiliza para establecer el color de éxito de la etiqueta.
- is-warning: esta clase se utiliza para establecer el color de advertencia de la etiqueta.
- is-danger: esta clase se utiliza para establecer el color de peligro de la etiqueta.
Sintaxis:
<li class="tag is-white">...</li>
Ejemplo 1: El siguiente ejemplo muestra el uso de clases de color de etiqueta en Bulma
HTML
<!DOCTYPE html> <html> <head> <title>Bulma Tag Colors</title> <link rel='stylesheet' href= 'https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.min.css'> </head> <body> <li class="tag is-black">GeeksforGeeks</li> <li class="tag is-dark">GeeksforGeeks</li> <li class="tag is-light">GeeksforGeeks</li> <li class="tag is-white">GeeksforGeeks</li> </body> </html>
Producción:

Bulma Etiquetas Colores
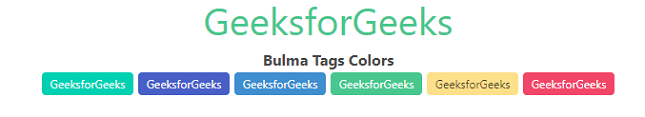
Ejemplo 2: Lo siguiente demuestra los otros colores de etiquetas.
HTML
<!DOCTYPE html> <html> <head> <title>Bulma Tag color</title> <link rel='stylesheet' href= 'https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.min.css'> </head> <body class="has-text-centered"> <h2 class="is-size-2 has-text-success"> GeeksforGeeks </h2> <b>Bulma Tags Colors</b><br/> <div class="container"> <li class="tag is-primary">GeeksforGeeks</li> <li class="tag is-link">GeeksforGeeks</li> <li class="tag is-info">GeeksforGeeks</li> <li class="tag is-success">GeeksforGeeks</li> <li class="tag is-warning">GeeksforGeeks</li> <li class="tag is-danger">GeeksforGeeks</li> </div> </body> </html>
Producción:

Bulma Etiquetas Colores
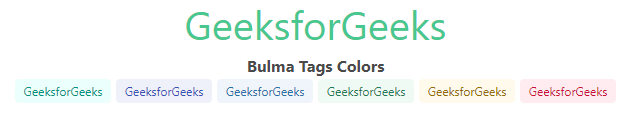
Ejemplo 3: También podemos agregar una versión ligera al color de la etiqueta usando is-light al modificador de color.
HTML
<!DOCTYPE html> <html> <head> <title>Bulma Tag color</title> <link rel='stylesheet' href= 'https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.min.css'> </head> <body class="has-text-centered"> <h2 class="is-size-2 has-text-success"> GeeksforGeeks </h2> <b>Bulma Tags Colors</b><br/> <div class="container"> <li class="tag is-primary is-light">GeeksforGeeks</li> <li class="tag is-link is-light">GeeksforGeeks</li> <li class="tag is-info is-light">GeeksforGeeks</li> <li class="tag is-success is-light">GeeksforGeeks</li> <li class="tag is-warning is-light">GeeksforGeeks</li> <li class="tag is-danger is-light">GeeksforGeeks</li> </div> </body> </html>
Producción:

Bulma Etiquetas Colores
Enlace de referencia: https://bulma.io/documentation/elements/tag/#colors
Publicación traducida automáticamente
Artículo escrito por portalpirate y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA