Bulma es un marco CSS gratuito y de código abierto basado en Flexbox. Es rico en componentes, compatible y bien documentado. Es de naturaleza altamente receptiva. Utiliza clases para implementar su diseño.
El Nivel es un nivel horizontal polivalente, que puede contener casi cualquier otro elemento. El componente de nivel incluye varios otros componentes que tenemos que agregar exclusivamente para diseñar bien nuestro contenido. Estos componentes se enumeran a continuación.
- nivel: Es el contenedor principal
- level-left: Es el contenedor del contenido del lado izquierdo.
- level-right: Es el contenedor del contenido del lado derecho.
- level-items: Es para cada elemento de nivel individual. En un elemento de nivel, puede insertar casi cualquier cosa que desee, un título, un botón, una entrada de texto o simplemente texto simple. No importa qué elementos coloques dentro de un nivel de Bulma, siempre estarán centrados verticalmente.
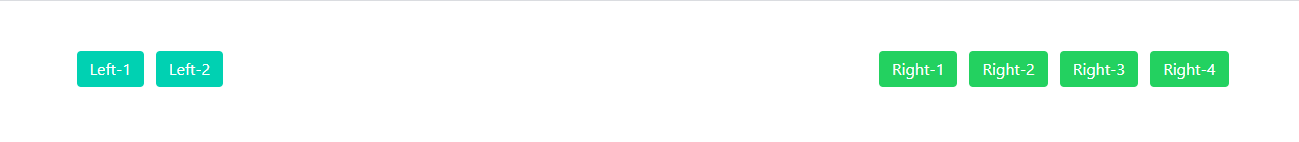
Ejemplo 1: elementos de nivel simple
<html>
<head>
<title>Bulma Level</title>
<link rel='stylesheet'
href=
'https://cdnjs.cloudflare.com/ajax/libs/bulma/0.7.5/css/bulma.css'>
<!-- custom css -->
<style>
div.adjust{
margin-top:50px;
}
</style>
</head>
<body>
<div class='container adjust'>
<nav class="level">
<!-- Left side -->
<div class="level-left">
<div class="level-item">
<button class='button is-primary'>
Left-1
</button>
</div>
<div class="level-item">
<div class="field has-addons">
<button class='button is-primary'>
Left-2
</button>
</div>
</div>
</div>
<!-- Right side -->
<div class='level-right'>
<div class="level-item">
<div class="field has-addons">
<button class='button is-success'>
Right-1
</button>
</div>
</div>
<div class="level-item">
<div class="field has-addons">
<button class='button is-success'>
Right-2</button>
</div>
</div>
<div class="level-item">
<div class="field has-addons">
<button class='button is-success'>
Right-3</button>
</div>
</div>
<div class="level-item">
<div class="field has-addons">
<button class='button is-success'>
Right-4</button>
</div>
</div>
</div>
</nav>
</div>
</body>
</html>
Producción:

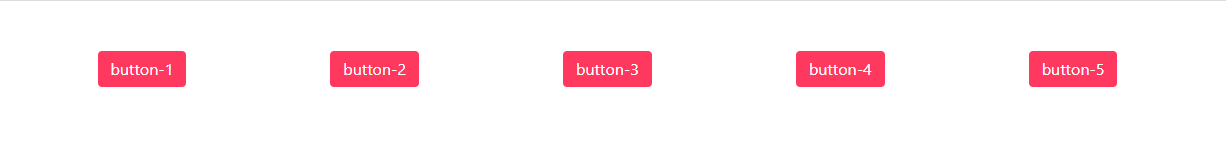
Ejemplo 2: elementos de nivel móvil
<html>
<head>
<title>Bulma Level</title>
<link rel='stylesheet'
href=
'https://cdnjs.cloudflare.com/ajax/libs/bulma/0.7.5/css/bulma.css'>
<!-- custom css -->
<style>
div.adjust{
margin-top:50px;
}
</style>
</head>
<body>
<div class='container adjust'>
<nav class="level is-mobile">
<div class="level-item has-text-centered">
<div>
<button class='button is-danger'>
button-1</button>
</div>
</div>
<div class="level-item has-text-centered">
<div>
<button class='button is-danger'>
button-2</button>
</div>
</div>
<div class="level-item has-text-centered">
<div>
<button class='button is-danger'>
button-3</button>
</div>
</div>
<div class="level-item has-text-centered">
<div>
<button class='button is-danger'>
button-4</button>
</div>
</div>
<div class="level-item has-text-centered">
<div>
<button class='button is-danger'>
button-5</button>
</div>
</div>
</nav>
</div>
</body>
</html>


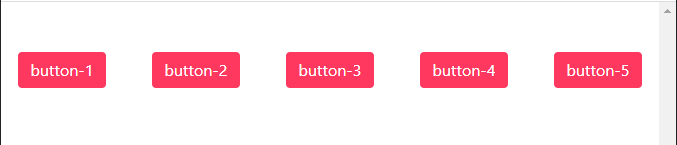
Ejemplo 3: Elementos de nivel centrado
<html>
<head>
<title>Bulma Level</title>
<link rel='stylesheet'
href=
'https://cdnjs.cloudflare.com/ajax/libs/bulma/0.7.5/css/bulma.css'>
<!-- custom css -->
<style>
div.adjust{
margin-top:50px;
}
</style>
</head>
<body>
<div class='container adjust'>
<nav class="level">
<div class="level-item has-text-centered">
<div>
<button class='button is-danger'>
button-1</button>
</div>
</div>
<div class="level-item has-text-centered">
<div>
<button class='button is-danger'>
button-2</button>
</div>
</div>
<div class="level-item has-text-centered">
<div>
<button class='button is-danger'>
button-3</button>
</div>
</div>
<div class="level-item has-text-centered">
<div>
<button class='button is-danger'>
button-4</button>
</div>
</div>
<div class="level-item has-text-centered">
<div>
<button class='button is-danger'>
button-5</button>
</div>
</div>
</nav>
</div>
</body>
</html>
Producción

elementos de nivel centrado (en pantalla grande)

elementos de nivel centrados (en pantalla pequeña)
Publicación traducida automáticamente
Artículo escrito por hunter__js y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA