Bulma es un framework CSS gratuito y de código abierto basado en flexbox. Viene con componentes prediseñados para que no tengamos que escribir todo desde cero y, por lo tanto, reducir el tiempo de desarrollo de los sitios web. En este artículo, usaremos ayudantes de visibilidad de Bulma además de los ayudantes para mostrar y ocultar.
Bulma Otras Clases de Ayudantes de Visibilidad:
- is-invisible: esta clase agrega visibilidad oculta al elemento HTML sobre el que se aplica.
- is-hidden: esta clase se usa para ocultar el elemento de la interfaz y de los lectores de pantalla.
- is-sr-only: esta clase se usa para ocultar el elemento de la interfaz pero no oculta el elemento de los lectores de pantalla.
Sintaxis:
<element class="Other-Visibility-Helpers-Classes"> ... </element>
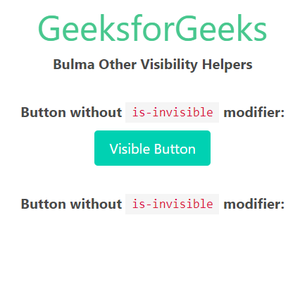
Ejemplo 1: El siguiente ejemplo muestra cómo usar la clase is-invisible discutida anteriormente. Aquí el segundo botón se ha ocultado usando visibilidad: propiedad oculta de CSS.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Bulma Other Visibility Helpers</title>
<link rel='stylesheet'
href=
'https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.min.css'>
<style>
p{
margin-top: 30px;
margin-bottom: 10px;
}
.button{
margin: 0 auto;
}
</style>
</head>
<body class="has-text-centered">
<h1 class="is-size-2 has-text-success">
GeeksforGeeks
</h1>
<b>Bulma Other Visibility Helpers</b>
<div class="container">
<p>
<b>Button without
<code>is-invisible</code> modifier:
</b>
</p>
<button class="button is-primary">
Visible Button
</button>
<p>
<b>Button without
<code>is-invisible</code> modifier:
</b>
</p>
<button class="button is-primary is-invisible">
Invisible Button
</button>
</div>
</body>
</html>
Producción:

Bulma Otros ayudantes de visibilidad
Ejemplo 2: El siguiente ejemplo muestra cómo usar la clase is-hidden discutida anteriormente. Aquí, el segundo botón se ha ocultado al usuario y a los lectores de pantalla.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Bulma Other Visibility Helpers</title>
<link rel='stylesheet'
href=
'https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.min.css'>
<style>
p{
margin-top: 30px;
margin-bottom: 10px;
}
.button{
margin: 0 auto;
}
</style>
</head>
<body class="has-text-centered">
<h1 class="is-size-2 has-text-success">
GeeksforGeeks
</h1>
<b>Bulma Other Visibility Helpers</b>
<div class="container">
<p>
<b>Button without
<code>is-hidden</code> modifier:
</b>
</p>
<button class="button is-primary">
Normal Button
</button>
<p>
<b>Button without
<code>is-hidden</code> modifier:
</b>
</p>
<button class="button is-primary is-hidden">
Hidden Button
</button>
</div>
</body>
</html>
Producción:

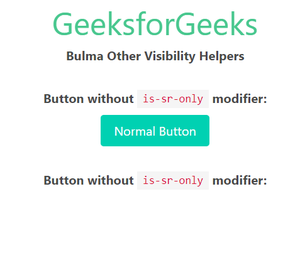
Ejemplo 3: El siguiente ejemplo ilustra el uso del modificador is-sr-only . Aquí, el segundo botón está oculto desde la interfaz, pero los lectores de pantalla pueden leer ese botón.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Bulma Other Visibility Helpers</title>
<link rel='stylesheet'
href=
'https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.min.css'>
<style>
p{
margin-top: 30px;
margin-bottom: 10px;
}
.button{
margin: 0 auto;
}
</style>
</head>
<body class="has-text-centered">
<h1 class="is-size-2 has-text-success">
GeeksforGeeks
</h1>
<b>Bulma Other Visibility Helpers</b>
<div class="container">
<p><b>
Button without
<code>is-sr-only</code> modifier:
</b></p>
<button class="button is-primary">
Normal Button
</button>
<p><b>
Button without
<code>is-sr-only</code> modifier:
</b></p>
<button class="button is-primary is-sr-only">
Only for Screen Reader Button
</button>
</div>
</body>
</html>
Producción:

Bulma Otros ayudantes de visibilidad
Referencia: https://bulma.io/documentation/helpers/visibility-helpers/#other-visibility-helpers