La transformación de texto Bulma se usa para establecer la transformación del texto, como si desea que el texto esté en cursiva, subrayado o en mayúscula, etc., entonces puede usar estas clases para definirlo.
Clases de transformación de texto:
- está en mayúsculas: esta clase se usa para poner en mayúsculas todo el texto dentro de la etiqueta donde usó esta clase.
- is-lowercase: esta clase se usa para poner en minúsculas todo el texto dentro de la etiqueta donde usaste esta clase.
- is-uppercase: esta clase se usa para escribir en mayúsculas todo el texto dentro de la etiqueta donde usaste esta clase.
- is-italic: esta clase se usa para poner en cursiva todo el texto dentro de la etiqueta donde usaste esta clase.
- está subrayado: esta clase se usa para subrayar todo el texto dentro de la etiqueta donde usó esta clase.
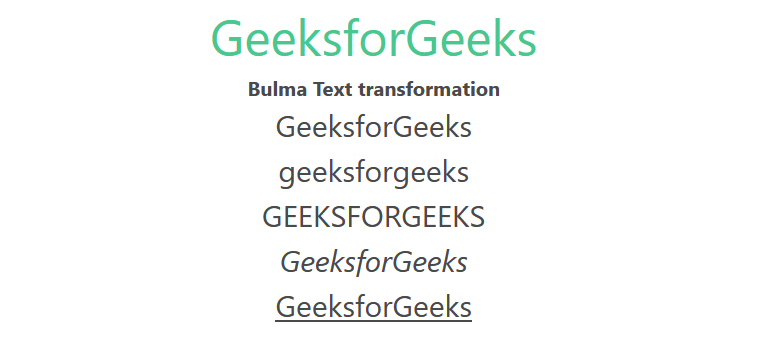
Ejemplo: El siguiente ejemplo ilustra la clase de transformación de texto en Bulma.
HTML
<!DOCTYPE html> <html> <head> <title>Bulma Panel</title> <link rel='stylesheet' href= 'https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.min.css'> </head> <body class="has-text-centered"> <h1 class="is-size-2 has-text-success"> GeeksforGeeks </h1> <b>Bulma Text transformation</b> <br> <div class="container"> <p class="is-capitalized is-size-4">geeksforGeeks</p> <p class="is-lowercase is-size-4">GeeksforGeeks</p> <p class="is-uppercase is-size-4">GeeksforGeeks</p> <p class="is-italic is-size-4">GeeksforGeeks</p> <p class="is-underlined is-size-4">GeeksforGeeks</p> </div> </body> </html>
Producción:

Transformación de texto
Referencia: https://bulma.io/documentation/helpers/typography-helpers/#text-transformation
Publicación traducida automáticamente
Artículo escrito por skyridetim y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA