BungeeAnimation es una biblioteca de animación que ayuda a captar la atención del usuario. Como se sabe, las aplicaciones se componen de muchas actividades, por lo que es común que el usuario viaje entre diferentes actividades en una aplicación. Al agregar animación en esas transacciones, seguramente atraerá a los usuarios. Las actividades pueden cambiar sin usar Bungee , pero como se sabe, Bungee es una biblioteca de animaciones y las animaciones ayudan a llamar la atención del usuario, por lo que es mejor aprenderlas.

Las animaciones de transición de actividad proporcionadas por Bungee son:
| Animaciones de transición | Funcionalidad |
|---|---|
| separar | La actividad de inicio se dividirá en 2 partes, animarlas en la salida y revelar la actividad de destino. |
| encogerse | La actividad de destino aparecerá desde el centro de la pantalla, lo que reducirá la actividad de inicio |
| tarjeta | La actividad de destino aparecerá desde la izquierda y se agregará en la parte superior de la actividad de inicio |
| dentro y fuera | La actividad de inicio irá en el centro izquierdo de la pantalla, mientras que la actividad de destino aparecerá en el lado derecho de la pantalla |
| deslizar a la izquierda | La actividad de destino aparecerá en el lado derecho de la pantalla y la actividad de inicio desaparecerá en el lado izquierdo de la pantalla |
| desliza a la derecha | La actividad de destino aparecerá en el lado izquierdo de la pantalla y la actividad de inicio desaparecerá en el lado derecho de la pantalla |
| deslizar hacia arriba | La actividad de destino aparecerá en la parte inferior de la pantalla y la actividad de inicio irá a la parte superior de la pantalla |
| bajar deslizándose | La actividad de destino aparecerá en la parte superior de la pantalla y la actividad de inicio irá en la parte inferior de la pantalla |
| deslizar hacia la izquierda | La actividad de destino aparecerá a la derecha de la pantalla y la actividad de inicio irá a la izquierda de la pantalla |
| desliza hacia la derecha | La actividad de destino aparecerá en el lado izquierdo de la pantalla y la actividad de inicio irá en el lado derecho de la pantalla |
| zoom | La actividad de inicio irá al centro de la pantalla, es decir, acercará el zoom en el centro, mientras que la actividad de destino aparecerá desde el límite de la pantalla. |
| desteñir | La actividad de inicio desaparecerá lentamente y se mostrará la actividad de destino. |
| girar | La actividad de inicio desaparecerá y la actividad de destino aparecerá para el usuario que realiza la transición en un giro. |
| diagonal | La actividad de destino aparecerá en la esquina superior izquierda de la aplicación |
| molino | La actividad de inicio aparecerá en la parte superior derecha de la pantalla y la actividad de destino aparecerá en la parte superior izquierda de la pantalla, es decir, ambas actividades actuarán como un ventilador del molino de viento. |
Acercarse
- Paso 1: agregue la biblioteca de soporte en el archivo raíz build.gradle (no en el archivo build.gradle de su módulo). Esta biblioteca jitpack es un repositorio de paquetes novedosos. Está hecho para JVM para que cualquier biblioteca que esté presente en github y bigbucket se pueda usar directamente en la aplicación.
XML
allprojects {
repositories {
maven { url 'https://jitpack.io' }
}
}
- Paso 2: agregue la biblioteca de soporte en el archivo build.gradle y agregue la dependencia en la sección de dependencias.
XML
implementation 'com.github.Binary-Finery:Bungee:2.0'
- Paso 3: ahora cree una nueva actividad vacía (vaya a la aplicación -> nueva -> actividad -> actividad vacía ) y llámela como SecondActivity y también genere el archivo de diseño. Agregue el siguiente código al archivo activity_second.xml . En este archivo, agregue un TextView al diseño.
actividad_segundo.xml
XML
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".SecondActivity"> <TextView android:textStyle="bold" android:textAlignment="center" android:layout_margin="12dp" android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30sp" android:textColor="@color/colorPrimary" android:text="GeeksForGeeks - A Computer Science Portal For Geeks" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
- Paso 4: ahora agregue el siguiente código al archivo SecondActivity.java . En este archivo, agregue una animación Bungee a la función onBackPressed() . Entonces, cada vez que el usuario haga clic en el botón Atrás , se llamará a la función slideLeft() .
SecondActivity.java
XML
package org.geeksforgeeks.gfgexcuseme;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import spencerstudios.com.bungeelib.Bungee;
public class SecondActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
}
// whenever user taps on BackButton
// slideLeft animation will be
// shown to the user
@Override
public void onBackPressed() {
super.onBackPressed();
Bungee.slideLeft(this);
}
}
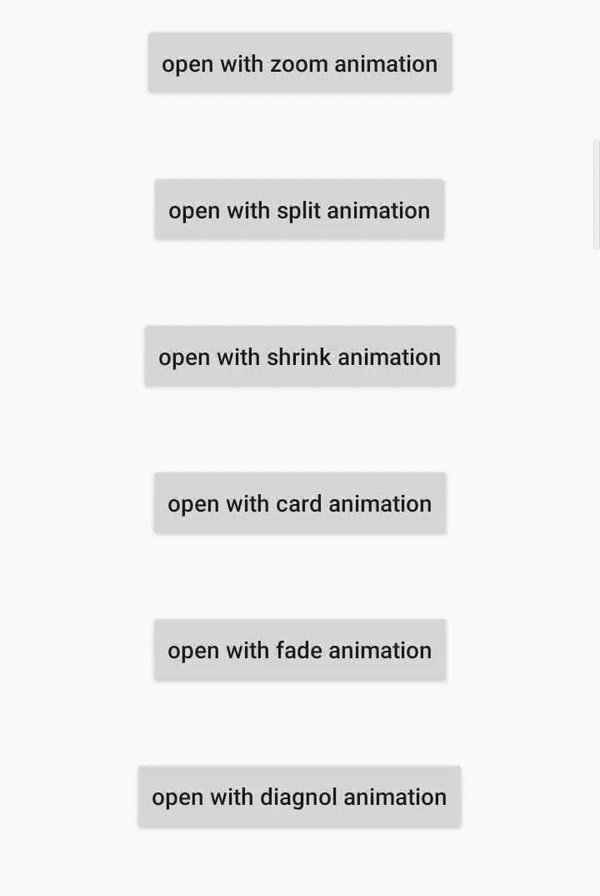
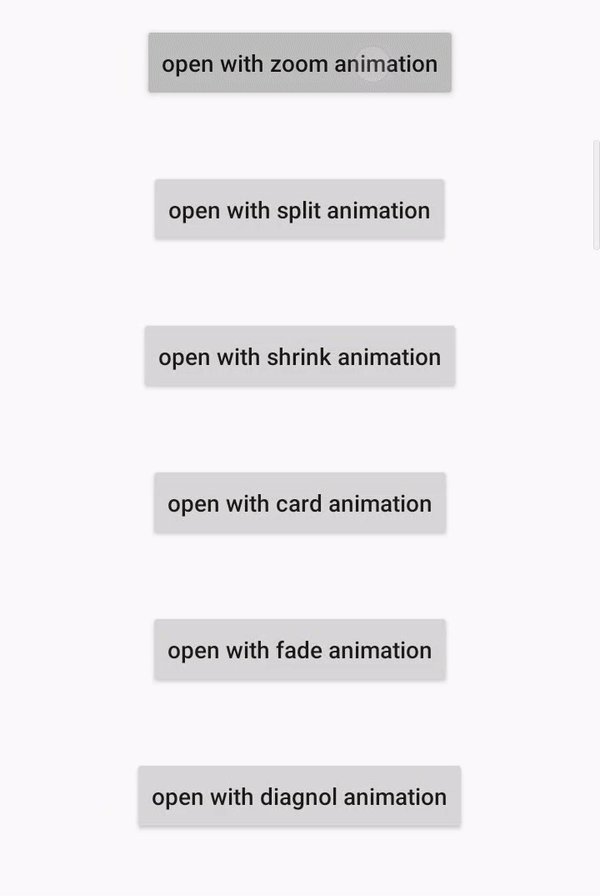
- Paso 5: agregue el siguiente código en el archivo activity_main.xml . En este archivo, agregue varios botones en el diseño que abrirán SecondActivity con una animación diferente cuando el usuario lo toque.
actividad_principal.xml
C++
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical"> <Button android:layout_marginTop="40dp" android:textAllCaps="false" android:layout_marginBottom="20dp" android:layout_gravity="center" android:id="@+id/zoom_button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="open with zoom animation" android:onClick="Open" /> <Button android:textAllCaps="false" android:layout_margin="20dp" android:layout_gravity="center" android:id="@+id/split_button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="open with split animation" android:onClick="Open" /> <Button android:textAllCaps="false" android:layout_margin="20dp" android:layout_gravity="center" android:id="@+id/shrink_button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="open with shrink animation" android:onClick="Open" /> <Button android:textAllCaps="false" android:layout_margin="20dp" android:layout_gravity="center" android:id="@+id/card_button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="open with card animation" android:onClick="Open" /> <Button android:textAllCaps="false" android:layout_margin="20dp" android:layout_gravity="center" android:id="@+id/fade_button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="open with fade animation" android:onClick="Open" /> <Button android:textAllCaps="false" android:layout_margin="20dp" android:layout_gravity="center" android:id="@+id/diagnol_button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="open with diagnol animation" android:onClick="Open" /> </LinearLayout>
- Paso 6: agregue el siguiente código en el archivo MainActivity.java . Ahora, al hacer clic en cualquier botón , se inicia la función Abrir() y se realizará la animación correspondiente.
MainActivity.java
XML
package org.geeksforgeeks.bungee
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
import spencerstudios.com.bungeelib.Bungee;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
// whenever user tap on any button
// this function will get invoked
// automatically and corresponding
// case will be executed.
public void Open(View v){
switch(v.getId()){
case R.id.zoom_button:
startActivity(new Intent(this,
SecondActivity.class));
Bungee.zoom(this);
break;
case R.id.split_button:
startActivity(new Intent(this,
SecondActivity.class));
Bungee.split(this);
break;
case R.id.shrink_button:
startActivity(new Intent(this,
SecondActivity.class));
Bungee.shrink(this);
break;
case R.id.card_button:
startActivity(new Intent(this,
SecondActivity.class));
Bungee.card(this);
break;
case R.id.fade_button:
startActivity(new Intent(this,
SecondActivity.class));
Bungee.fade(this);
break;
case R.id.diagnol_button:
startActivity(new Intent(this,
SecondActivity.class));
Bungee.diagonal(this);
break;
}
}
}
Salida: ejecutar en el emulador
Publicación traducida automáticamente
Artículo escrito por madhavmaheshwarimm20 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA