React suite es una biblioteca de componentes de React, un diseño de interfaz de usuario sensato y una experiencia de desarrollo amigable. Es compatible con todos los principales navegadores. Proporciona componentes preconstruidos de React que se pueden usar fácilmente en cualquier aplicación web.
En este artículo, aprenderemos sobre el cajón de ubicación de React Suite. El componente Cajón es un panel que se desliza desde el borde de la pantalla y este cajón se puede deslizar desde cuatro lados diferentes, es decir, desde la izquierda, derecha, arriba y abajo.
Uso del componente del cajón: importe el componente del cajón a su archivo App.js como se indica a continuación:
import { Drawer } from 'rsuite';
// or
import Drawer from 'rsuite/Drawer';
Sintaxis:
<Drawer placement={placement} open={isDrawer}
onClose={() => setIsDrawer(false)}>
<Drawer.Header>
<Drawer.Title>...</Drawer.Title>
<Drawer.Actions>
<Button onClick={() => setIsDrawer(false)}>
...
</Button>
</Drawer.Actions>
</Drawer.Header>
<Drawer.Body>
...
</Drawer.Body>
</Drawer>
Accesorios de cajón:
- autoFocus: el Cajón se abre y se enfoca automáticamente por sí solo, y los lectores de pantalla pueden acceder a él cuando se establece en verdadero.
- telón de fondo: el cajón mostrará el fondo cuando se abra cuando se establezca en verdadero.
- backdropClassName: se utiliza para agregar un nombre de clase adicional opcional a .modal-backdrop.
- classPrefix: se utiliza para indicar el prefijo de la clase CSS del componente.
- enforceFocus: el Cajón evitará que el foco se vaya cuando se abra cuando se establezca en verdadero.
- full: este es un accesorio en desuso que se usa para habilitar la pantalla completa.
- teclado: Esto cerrará el Cajón cuando se presione la tecla ESC.
- onEnter: es una función de devolución de llamada que se activa antes de que el cajón entre.
- onEntered: es una función de devolución de llamada que se activa después de que el Cajón finaliza la transición.
- onEntering: es una función de devolución de llamada que se activa cuando el Cajón comienza a entrar.
- onExit: esta es una función de devolución de llamada que se activa justo antes de que el Cajón salga.
- onExited: esta es una función de devolución de llamada que se activa después de que el Cajón finaliza la transición.
- onExiting: esta es una función de devolución de llamada que se activa cuando el Cajón comienza a salir.
- onClose : esta es una función de devolución de llamada que se activa cuando el cajón se oculta o se cierra.
- onOpen: esta es una función de devolución de llamada que se activa cuando se muestra el cajón.
- colocación: Esto se utiliza para la colocación del Cajón.
- abrir: Esto se utiliza para abrir el Cajón.
- tamaño : Esto se utiliza para establecer el tamaño del Cajón.
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el comando dado:
npm create-react-app projectname
Paso 2: después de crear su proyecto, muévase a él usando el comando dado
cd project-name
Paso 3: ahora instale el paquete de Nodes rsuite usando el comando dado:
npm install rsuite
Estructura del proyecto: ahora la estructura de su proyecto debería tener el siguiente aspecto:

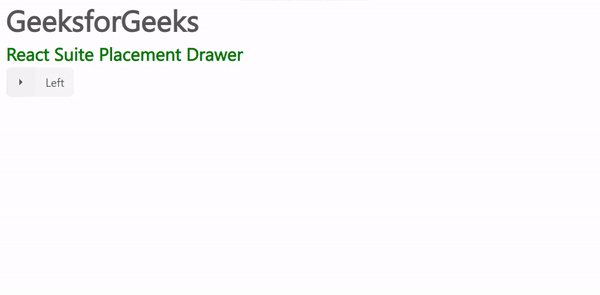
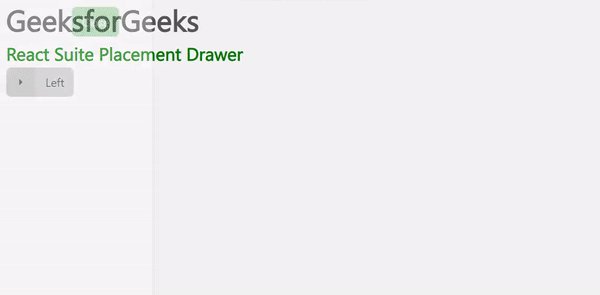
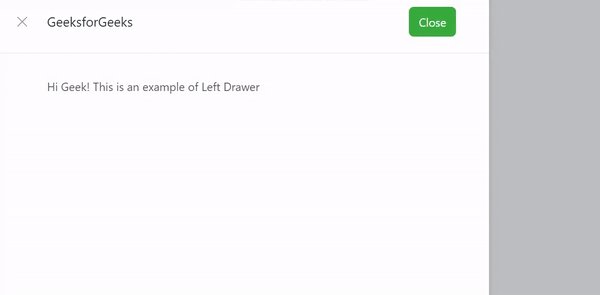
Ejemplo 1: El siguiente ejemplo demuestra la ubicación del cajón en el lado izquierdo.
Javascript
import React from "react";
import "rsuite/dist/rsuite.min.css";
import { Drawer, Button, ButtonToolbar,
IconButton } from "rsuite";
import { ArrowRight } from "@rsuite/icons/";
export default function App() {
const [isDrawer, setIsDrawer] = React.useState(false);
const [placement, setPlacement] = React.useState();
const handleOpen = key => {
setIsDrawer(true);
setPlacement(key);
};
return (
<div style={{ padding: 10 }}>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite Placement Drawer
</h4>
<div>
<ButtonToolbar>
<IconButton icon={<ArrowRight />}
onClick={() => handleOpen('left')}>
Left
</IconButton>
</ButtonToolbar>
<Drawer placement={placement} open={isDrawer}
onClose={() => setIsDrawer(false)}>
<Drawer.Header>
<Drawer.Title>GeeksforGeeks</Drawer.Title>
<Drawer.Actions>
<Button onClick={() => setIsDrawer(false)}
color="green" appearance="primary">
Close
</Button>
</Drawer.Actions>
</Drawer.Header>
<Drawer.Body>
<p>
Hi Geek! This is an
example of Left Drawer
</p>
</Drawer.Body>
</Drawer>
</div>
</div>
);
}
Producción:

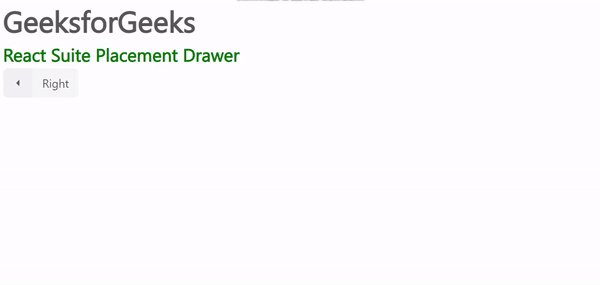
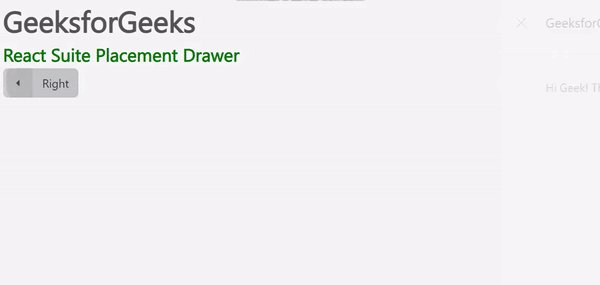
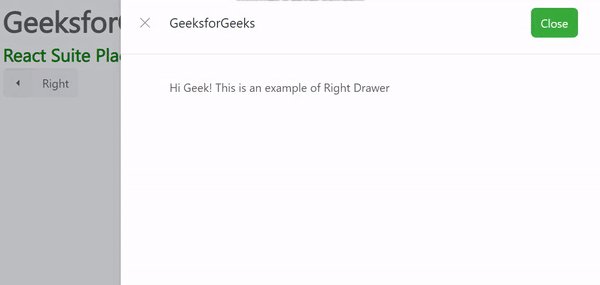
Ejemplo 2: El siguiente ejemplo demuestra la ubicación del cajón en el lado derecho.
Javascript
import React from "react";
import "rsuite/dist/rsuite.min.css";
import { Drawer, Button, ButtonToolbar,
IconButton } from "rsuite";
import { ArrowLeft } from "@rsuite/icons/";
export default function App() {
const [isDrawer, setIsDrawer] = React.useState(false);
const [placement, setPlacement] = React.useState();
const handleOpen = key => {
setIsDrawer(true);
setPlacement(key);
};
return (
<div style={{ padding: 10 }}>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite Placement Drawer
</h4>
<div>
<ButtonToolbar>
<IconButton icon={<ArrowLeft />}
onClick={() => handleOpen('right')}>
Right
</IconButton>
</ButtonToolbar>
<Drawer placement={placement} open={isDrawer}
onClose={() => setIsDrawer(false)}>
<Drawer.Header>
<Drawer.Title>GeeksforGeeks</Drawer.Title>
<Drawer.Actions>
<Button onClick={() => setIsDrawer(false)}
color="green" appearance="primary">
Close
</Button>
</Drawer.Actions>
</Drawer.Header>
<Drawer.Body>
<p>
Hi Geek! This is an
example of Right Drawer
</p>
</Drawer.Body>
</Drawer>
</div>
</div>
);
}
Producción:

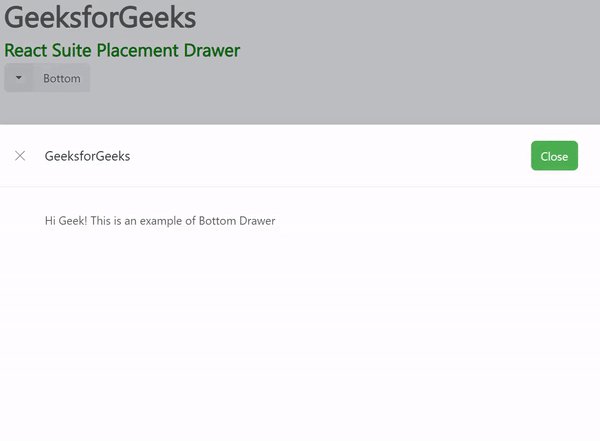
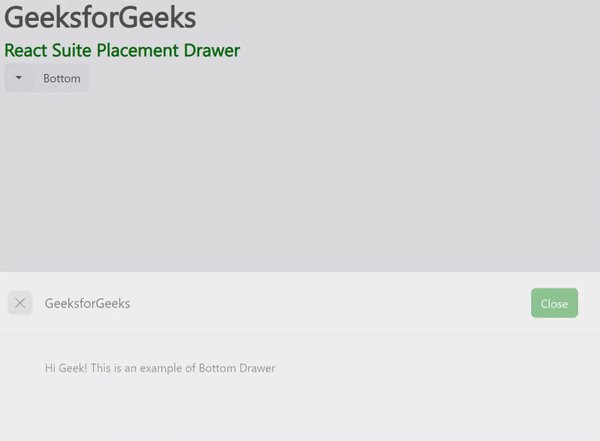
Ejemplo 3: El siguiente ejemplo demuestra la ubicación del cajón en la parte inferior.
Javascript
import React from "react";
import "rsuite/dist/rsuite.min.css";
import { Drawer, Button, ButtonToolbar,
IconButton } from "rsuite";
import { ArrowDown } from "@rsuite/icons/";
export default function App() {
const [isDrawer, setIsDrawer] = React.useState(false);
const [placement, setPlacement] = React.useState();
const handleOpen = key => {
setIsDrawer(true);
setPlacement(key);
};
return (
<div style={{ padding: 10 }}>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite Placement Drawer
</h4>
<div>
<ButtonToolbar>
<IconButton icon={<ArrowDown />}
onClick={() => handleOpen('bottom')}>
Bottom
</IconButton>
</ButtonToolbar>
<Drawer placement={placement} open={isDrawer}
onClose={() => setIsDrawer(false)}>
<Drawer.Header>
<Drawer.Title>GeeksforGeeks</Drawer.Title>
<Drawer.Actions>
<Button onClick={() => setIsDrawer(false)}
color="green" appearance="primary">
Close
</Button>
</Drawer.Actions>
</Drawer.Header>
<Drawer.Body>
<p>
Hi Geek! This is an example of Bottom Drawer
</p>
</Drawer.Body>
</Drawer>
</div>
</div>
);
}
Producción:

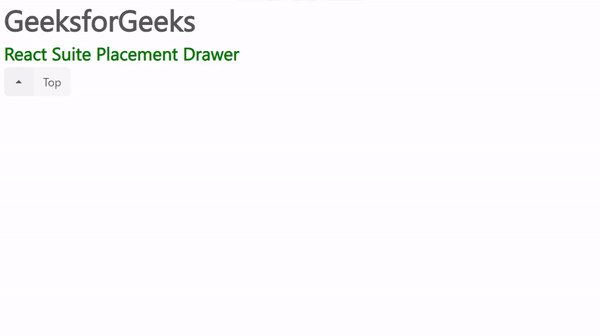
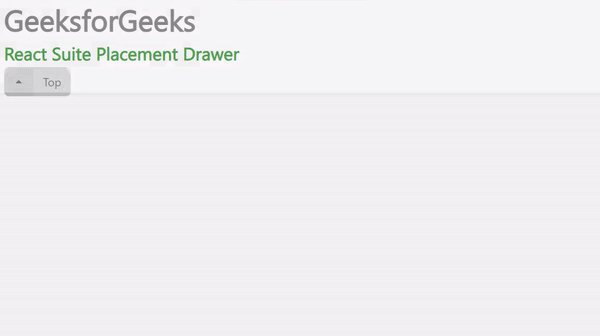
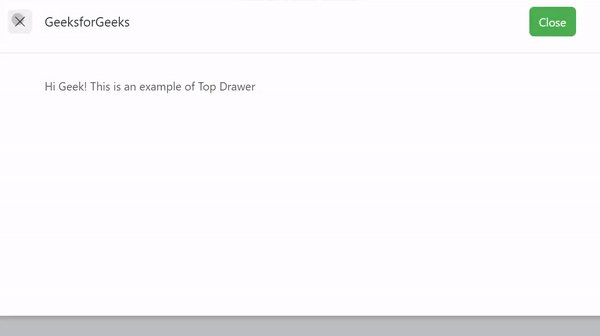
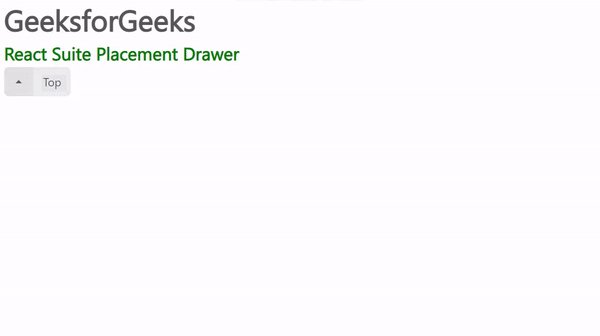
Ejemplo 4: El siguiente ejemplo demuestra la ubicación del cajón en la parte superior.
Javascript
import React from "react";
import "rsuite/dist/rsuite.min.css";
import { Drawer, Button, ButtonToolbar,
IconButton } from "rsuite";
import { ArrowUp } from "@rsuite/icons/";
export default function App() {
const [isDrawer, setIsDrawer] = React.useState(false);
const [placement, setPlacement] = React.useState();
const handleOpen = key => {
setIsDrawer(true);
setPlacement(key);
};
return (
<div style={{ padding: 10 }}>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite Placement Drawer
</h4>
<div>
<ButtonToolbar>
<IconButton icon={<ArrowUp />}
onClick={() => handleOpen('top')}>
Top
</IconButton>
</ButtonToolbar>
<Drawer placement={placement}
open={isDrawer}
onClose={() => setIsDrawer(false)}>
<Drawer.Header>
<Drawer.Title>GeeksforGeeks</Drawer.Title>
<Drawer.Actions>
<Button onClick={() => setIsDrawer(false)}
color="green" appearance="primary">
Close
</Button>
</Drawer.Actions>
</Drawer.Header>
<Drawer.Body>
<p>Hi Geek! This is an example of Top Drawer</p>
</Drawer.Body>
</Drawer>
</div>
</div>
);
}
Producción:

Referencia: https://rsuitejs.com/components/drawer/#placement
Publicación traducida automáticamente
Artículo escrito por tarunsinghwap7 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA