React suite es una biblioteca de componentes de React, un diseño de interfaz de usuario sensato y una experiencia de desarrollo amigable. Es compatible con todos los principales navegadores. Proporciona componentes preconstruidos de React que se pueden usar fácilmente en cualquier aplicación web.
En este artículo, aprenderemos sobre el cajón de fondo de React Suite. Usando un fondo, muestra el fondo cuando se abre cuando se establece en verdadero.
Accesorios de cajón:
- autoFocus: el cajón se abre y se enfoca automáticamente por sí solo, y los lectores de pantalla pueden acceder a él cuando se establece en verdadero.
- telón de fondo: el cajón mostrará el fondo cuando se abra cuando se establezca en verdadero.
- backdropClassName: se utiliza para agregar un nombre de clase adicional opcional a .modal-backdrop.
- classPrefix: se utiliza para indicar el prefijo de la clase CSS del componente.
- enforceFocus: el Cajón evitará que el foco se vaya cuando se abra cuando se establezca en verdadero.
- full: este es un accesorio en desuso que se usa para habilitar la pantalla completa.
- teclado: Esto cerrará el Cajón cuando se presione la tecla ESC.
- onEnter: es una función de devolución de llamada que se activa antes de que el cajón entre.
- onEntered: es una función de devolución de llamada que se activa después de que el Cajón finaliza la transición.
- onEntering: es una función de devolución de llamada que se activa cuando el Cajón comienza a entrar.
- onExit: esta es una función de devolución de llamada que se activa justo antes de que el Cajón salga.
- onExited : esta es una función de devolución de llamada que se activa después de que el Cajón finaliza la transición.
- onExiting : esta es una función de devolución de llamada que se activa cuando el Cajón comienza a salir.
- onClose: esta es una función de devolución de llamada que se activa cuando el cajón se oculta o se cierra.
- onOpen: esta es una función de devolución de llamada que se activa cuando se muestra el Cajón.
- colocación: Esto se utiliza para la colocación del Cajón.
- abrir: Esto se utiliza para abrir el Cajón.
- tamaño: Esto se utiliza para establecer el tamaño del Cajón.
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el comando dado:
npm create-react-app projectname
Paso 2: después de crear su proyecto, muévase a él usando el comando dado
cd project-name
Paso 3: ahora instale el paquete de Nodes rsuite usando el comando dado:
npm install rsuite
Estructura del proyecto: ahora la estructura de su proyecto debería tener el siguiente aspecto:

Uso del componente del cajón: importe el componente del cajón a su archivo App.js como se indica a continuación:
import { Drawer } from 'rsuite';
// or
import Drawer from 'rsuite/Drawer';
Sintaxis:
// Import Statement
import { Drawer } from 'rsuite';
// or
import Drawer from 'rsuite/Drawer';
// Function component
Function App () {
return (
<div>
<IconButton icon={<ArrowRight />}
onClick={() => handleOpen('left')}>
Left
</IconButton>
<Drawer backdrop="static" open={isDrawer}
onClose={() => setIsDrawer(false)}>
<Drawer.Header>
<Drawer.Title>...</Drawer.Title>
<Drawer.Actions>
<Button onClick={() => setIsDrawer(false)}
color="green" appearance="primary">
Close
</Button>
</Drawer.Actions>
</Drawer.Header>
<Drawer.Body>
...
</Drawer.Body>
</Drawer>
</div>
);
}
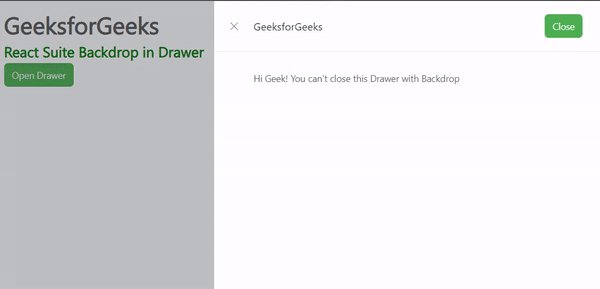
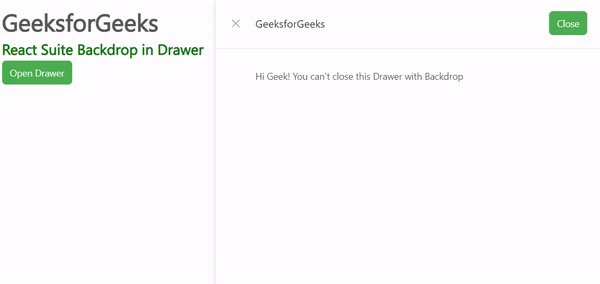
Ejemplo 1: El siguiente ejemplo muestra el fondo estático en un cajón. Si no desea cerrar el cajón haciendo clic en el fondo, establezca el fondo en ‘estático’. En el siguiente ejemplo, cuando hacemos clic en el fondo, el cajón no se cierra.
Javascript
import React from "react";
import "rsuite/dist/rsuite.min.css";
import { Drawer, Button, ButtonToolbar,
IconButton } from "rsuite";
import { ArrowUp } from "@rsuite/icons/";
export default function App() {
const [isDrawer, setIsDrawer] = React.useState(false);
const handleOpen = key => {
setIsDrawer(true);
};
return (
<div style={{ padding: 10 }}>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite Backdrop in Drawer
</h4>
<div>
<Button appearance="primary"
color="green" onClick={handleOpen}>
Open Drawer
</Button>
<Drawer backdrop="static" open={isDrawer}
onClose={() => setIsDrawer(false)}>
<Drawer.Header>
<Drawer.Title>GeeksforGeeks</Drawer.Title>
<Drawer.Actions>
<Button onClick={() => setIsDrawer(false)}
color="green"
appearance="primary">
Close
</Button>
</Drawer.Actions>
</Drawer.Header>
<Drawer.Body>
<p>
Hi Geek! You can't close
this Drawer with Backdrop
</p>
</Drawer.Body>
</Drawer>
</div>
</div>
);
}
Producción:

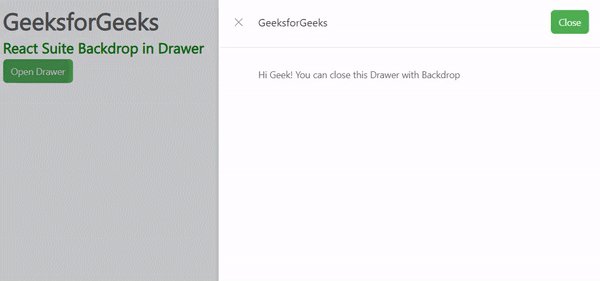
Ejemplo 2: El siguiente ejemplo demuestra el verdadero telón de fondo en un cajón. Cuando el cajón se establece en ‘verdadero’, el cajón mostrará el fondo cuando se abra y, después de hacer clic en el fondo, cerrará el cajón.
Javascript
import React from "react";
import "rsuite/dist/rsuite.min.css";
import { Drawer, Button, ButtonToolbar, IconButton } from "rsuite";
import { ArrowUp } from "@rsuite/icons/";
export default function App() {
const [isDrawer, setIsDrawer] = React.useState(false);
const handleOpen = key => {
setIsDrawer(true);
};
return (
<div style={{ padding: 10 }}>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite Backdrop in Drawer
</h4>
<div>
<Button appearance="primary"
color="green" onClick={handleOpen}>
Open Drawer
</Button>
<Drawer backdrop={true} open={isDrawer}
onClose={() => setIsDrawer(false)}>
<Drawer.Header>
<Drawer.Title>GeeksforGeeks</Drawer.Title>
<Drawer.Actions>
<Button onClick={() => setIsDrawer(false)}
color="green"
appearance="primary">
Close
</Button>
</Drawer.Actions>
</Drawer.Header>
<Drawer.Body>
<p>
Hi Geek! You can close
this Drawer with Backdrop
</p>
</Drawer.Body>
</Drawer>
</div>
</div>
);
}
Producción:

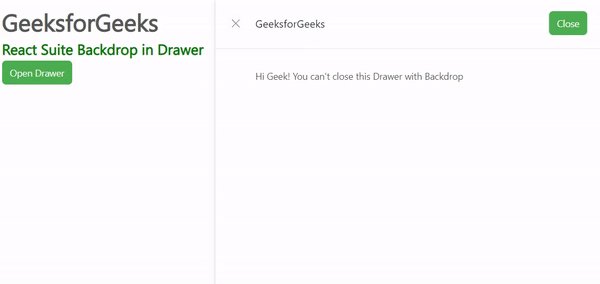
Ejemplo 3: El siguiente ejemplo muestra el telón de fondo falso en un cajón. Ahora, para cerrar el cajón cuando se establece en ‘falso’, no podemos hacerlo haciendo clic en el fondo, sino que hacemos clic en los botones cerrar o confirmar.
Javascript
import React from "react";
import "rsuite/dist/rsuite.min.css";
import { Drawer, Button, ButtonToolbar,
IconButton } from "rsuite";
import { ArrowUp } from "@rsuite/icons/";
export default function App() {
const [isDrawer, setIsDrawer] = React.useState(false);
const handleOpen = key => {
setIsDrawer(true);
};
return (
<div style={{ padding: 10 }}>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite Backdrop in Drawer
</h4>
<div>
<Button appearance="primary"
color="green" onClick={handleOpen}>
Open Drawer
</Button>
<Drawer backdrop={false} open={isDrawer}
onClose={() => setIsDrawer(false)}>
<Drawer.Header>
<Drawer.Title>GeeksforGeeks</Drawer.Title>
<Drawer.Actions>
<Button onClick={() => setIsDrawer(false)}
color="green"
appearance="primary">
Close
</Button>
</Drawer.Actions>
</Drawer.Header>
<Drawer.Body>
<p>
Hi Geek! You can't close
this Drawer with Backdrop
</p>
</Drawer.Body>
</Drawer>
</div>
</div>
);
}
Producción:

Referencia: https://rsuitejs.com/components/drawer/#backdrop
Publicación traducida automáticamente
Artículo escrito por tarunsinghwap7 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA