En este artículo, crearemos una calculadora de período que calcula la fecha de su próximo período y el día de la ovulación. La menstruación es el desprendimiento mensual del revestimiento del útero de una menstruadora. En promedio, un ciclo dura 28 días; sin embargo, puede variar de 21 a 35 días. La liberación de un óvulo de los ovarios se conoce como ovulación. Generalmente, la fase de ovulación de un ciclo menstrual de 28 días ocurre alrededor de 14 días antes del próximo período. Sin embargo, la duración del ciclo de cada persona puede variar, y el intervalo entre la ovulación y el comienzo de un período puede variar.
Enfoque: Construiremos una calculadora de períodos:
- El usuario podrá seleccionar la duración del ciclo del período.
- El usuario podrá elegir la fecha de inicio del último período de un calendario. El calendario se construirá utilizando el paquete react-calendar.
- Para calcular la fecha del próximo período y la fecha de ovulación, se utiliza el paquete de momento de reacción. Calculará el período del usuario y la fecha de ovulación en función de su entrada.
Fecha del próximo período: para calcular el día del próximo período, contaremos la cantidad de días en su ciclo promedio a partir del primer día de su último período. Esto le dará una estimación de cuándo comenzará su próximo período.
Fecha de ovulación: generalmente, la ovulación ocurre 14 días antes de que comience su período. Deduciremos 14 días a partir de la fecha de inicio del próximo período.
Siga los pasos a continuación y comience.
Crear aplicación React:
Paso 1: Cree un directorio de proyectos, diríjase a la terminal y cree una aplicación React llamada «calculadora de períodos» usando el siguiente comando:
npx create-react-app period-calculator
Paso 2: después de crear la aplicación de calculadora de períodos, cambie a la nueva carpeta calculadora de períodos con el siguiente comando:
cd period-calculator
Paso 3: Instale los paquetes necesarios.
- react-moment: Para manipular fechas
- react-calendar: Para construir un componente de calendario
Instale las dependencias anteriores usando el siguiente comando:
npm i react-moment react-calendar
Estructura del proyecto: Modificaremos la estructura del proyecto y mantendremos los archivos necesarios. Agregue un archivo style.css a la carpeta del proyecto. El proyecto debería verse así:

La estructura final del proyecto
Ejemplo: incluya el siguiente código en su archivo index.html, ubicado en la carpeta pública del directorio de su proyecto. Usaremos bootstrap para construir nuestros componentes. Importe el CDN de arranque en su index.html de la siguiente manera:
- index.html: agregue el siguiente código al archivo index.html:
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <link rel="icon" href="%PUBLIC_URL%/favicon.ico" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <meta name="theme-color" content="#000000" /> <meta name="description" content="Web site created using create-react-app" /> <link href= "https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity= "sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous"> <title>React App</title> </head> <body> <div id="root"></div> <script src= "https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity= "sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"> </script> </body> </html>
Hagamos nuestra calculadora de Próximo Período y Fecha de Ovulación: Primero importaremos el paquete Moments para trabajar con las fechas.
import Moment from "react-moment";
A continuación, importaremos el componente React Calendar y su CSS para crear un calendario en nuestra aplicación.
import Calendar from "react-calendar"; import "react-calendar/dist/Calendar.css";
Al hacer clic en las fechas que se muestran en el calendario, el usuario puede seleccionar la fecha de su último período y ese valor se almacenará en la variable de valor utilizando ganchos useState . La fecha actual servirá como valor inicial de la fecha de inicio del último período.
El usuario debe seleccionar la duración de su ciclo y la Fecha de inicio del último período para obtener una estimación. El ciclo menstrual promedio es de 28 días, aunque puede extenderse hasta los 45 días. El valor inicial del ciclo es de 28 días. Lo primero que haremos será crear una barra de navegación utilizando el componente de barra de navegación de arranque. Puede utilizar cualquier imagen como logotipo. A continuación, tenemos un menú para seleccionar la duración del ciclo y un calendario para seleccionar la fecha de inicio del último período. Usando el componente Momento, manipularemos las fechas en función de la entrada del usuario. Para sumar o restar días, debemos analizar la duración del ciclo y convertirlo en un número. CycleLength representa la fecha analizada.
Agregaremos la duración del ciclo a la fecha del último período para obtener la fecha del próximo período. A partir de la próxima fecha del período, restaremos 14 días para obtener la fecha de ovulación.
Nota: Este es un caso estimado para menstruadoras con períodos regulares.
- App.js: escribe el siguiente código en el archivo App.js.
App.js
import "./App.css";
import React, { useState } from "react";
import Calendar from "react-calendar";
import "react-calendar/dist/Calendar.css";
import logo from "./logo.png";
import Moment from "react-moment";
import "./style.css";
function App() {
const [value, onChange] = useState(new Date());
const [cycle, cycleValue] = useState("28");
const date = value;
console.log(cycle);
const cycleLength = parseInt(cycle);
return (
<>
<div className="text-center">
<nav className="navbar navbar-light bg-light">
<div className="container-fluid text-center">
<img
src={logo}
alt=""
width="250"
height="50"
className="d-inline-block"
/>
<h4>Calculate Next period, Ovulation Day </h4>
</div>
</nav>
<h4>Calculate Next period, Ovulation Day</h4>
<label for="cycle">Select your Cycle Length : </label>
<select
onChange={(e) => cycleValue(e.target.value)}
defaultValue={cycle}
className="m-2"
>
<option value="28">28</option>
<option value="29">29</option>
<option value="30">30</option>
<option value="31">31</option>
<option value="32">32</option>
<option value="33">33</option>
<option value="34">34</option>
<option value="35">35</option>
<option value="36">36</option>
<option value="37">37</option>
<option value="38">38</option>
<option value="39">39</option>
<option value="40">40</option>
<option value="41">41</option>
<option value="42">42</option>
<option value="43">43</option>
<option value="44">44</option>
<option value="45">45</option>
</select>
</div>
<p className="text-center">
Select Your Last Period Start Date from the Calendar
</p>
<div className="d-flex justify-content-center ">
<Calendar onChange={onChange} value={value}
className="calendar mt-0" />
</div>
<div className="text-center mt-4 p-2">
<div className="row">
<div class="d-flex justify-content-center">
<div className="col-md-3 m-3 box ">
<p>Next Period</p>
<Moment format="Do MMMM YYYY"
add={{ days: cycleLength - 1 }}>
{date}
</Moment>
</div>
<div className="col-md-3 m-3 box ">
<p> Approximate Ovulation Day</p>
<Moment
format="Do MMMM YYYY"
add={{ days: cycleLength - 1 - 14 }}
>
{date}
</Moment>
</div>
</div>
</div>
</div>
</>
);
}
export default App;
- style.css: Estilo de nuestra aplicación. Agregue el siguiente código al archivo style.css para aplicar estilo a nuestra próxima aplicación de período y fecha de ovulación.
style.css
* {
overflow: hidden;
}
.box {
display: inlineBlock;
margin: 30px auto 20px auto;
box-shadow: 0 5px 10px 2px rgba(0, 0, 0, 0.25);
padding: 20px;
border-radius: 15px;
text-align: center;
font-weight: bold;
font-size: 1rem;
}
.calendar {
margin: 30px auto 20px auto;
box-shadow: 0 5px 10px 2px rgba(0, 0, 0, 0.25);
}
abbr[title] {
text-decoration: none;
}
- index.js: su archivo index.js debería tener este aspecto. El archivo index.js sirve como punto de entrada principal y, dentro de él, el archivo App.js se representa en el ID raíz del DOM.
index.js
import React from "react";
import ReactDOM from "react-dom";
import "./index.css";
import App from "./App";
ReactDOM.render(<App />, document.getElementById("root"));
Paso para ejecutar la aplicación: Ejecute la aplicación usando el siguiente comando:
npm start
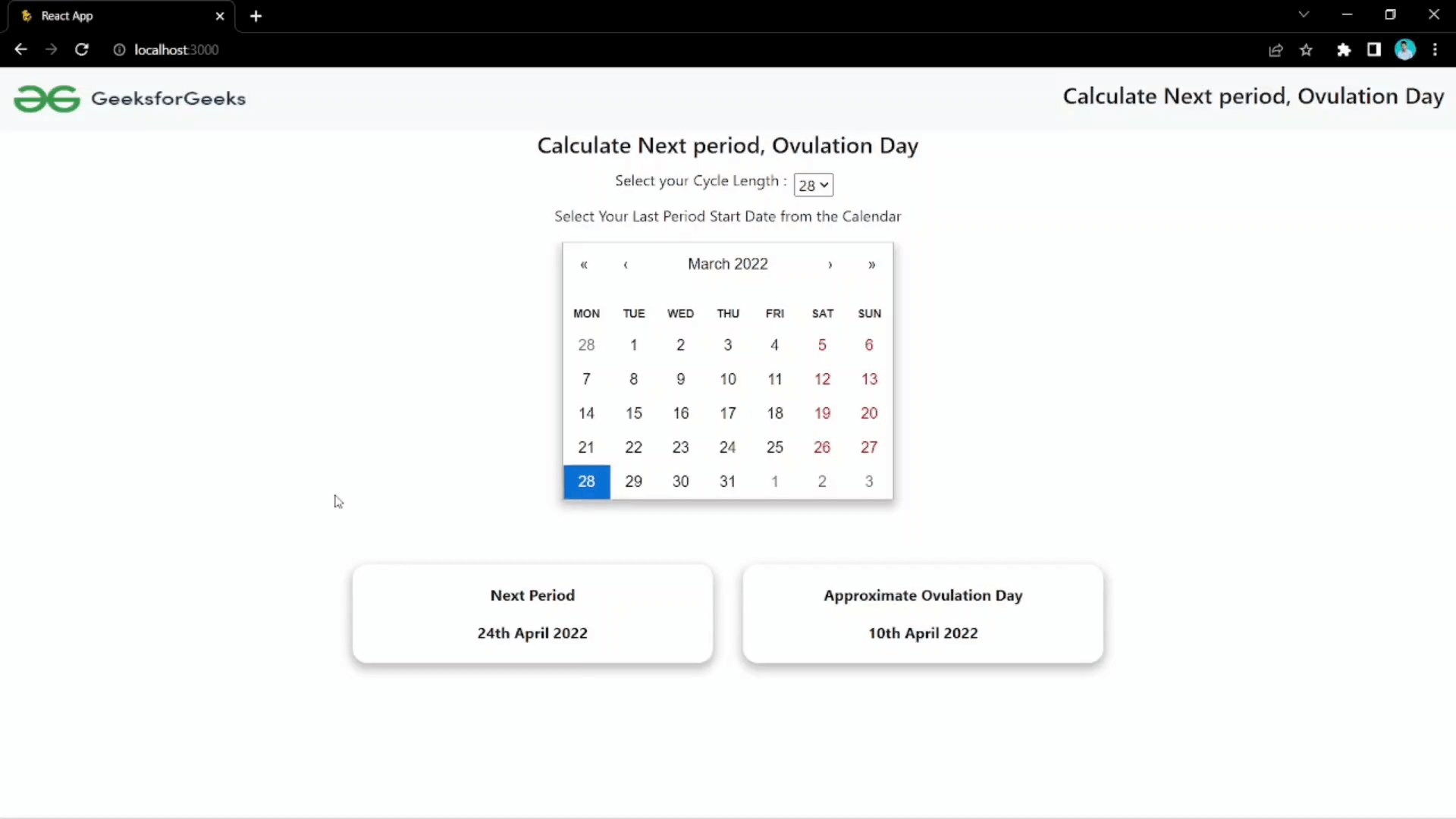
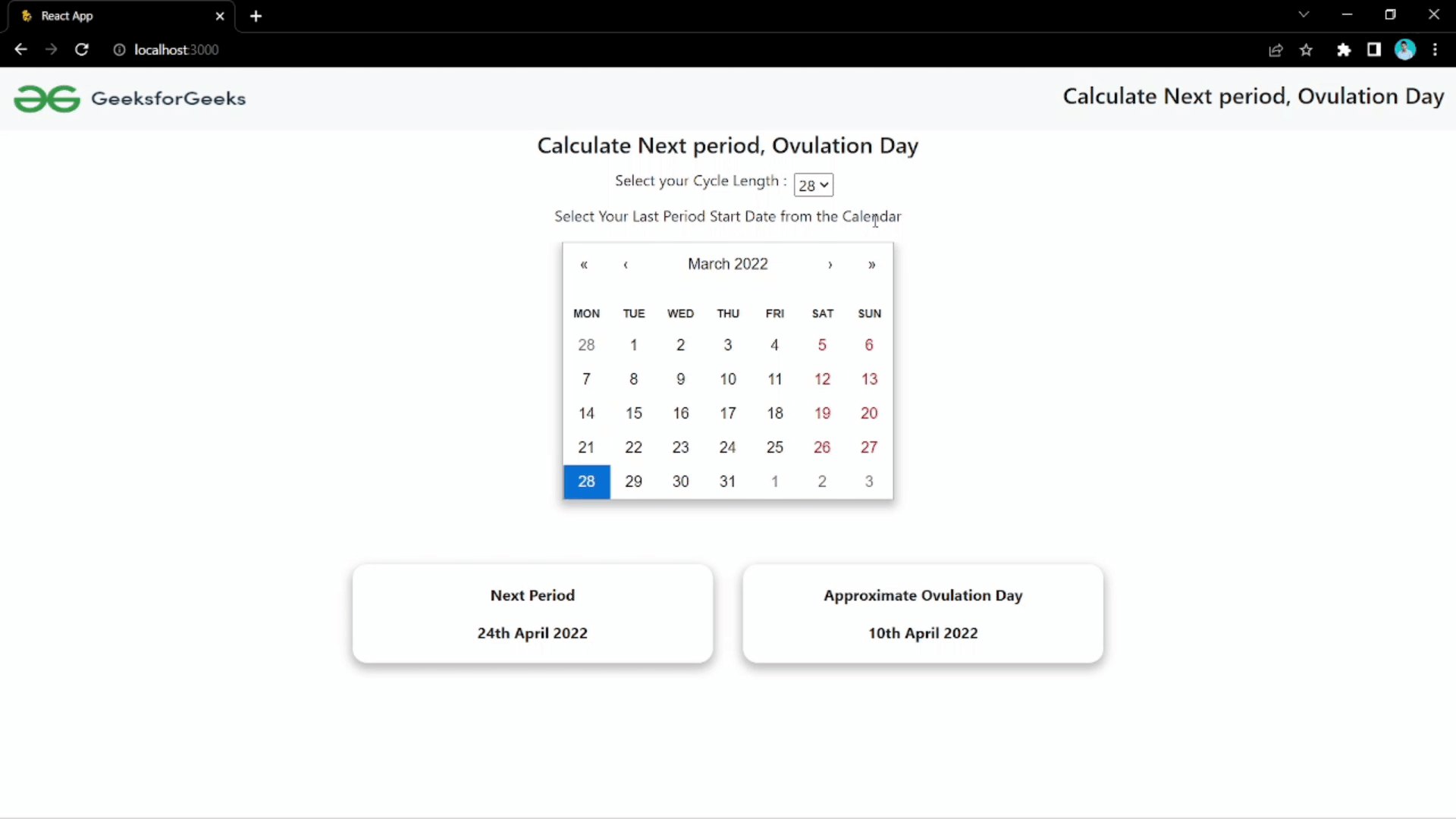
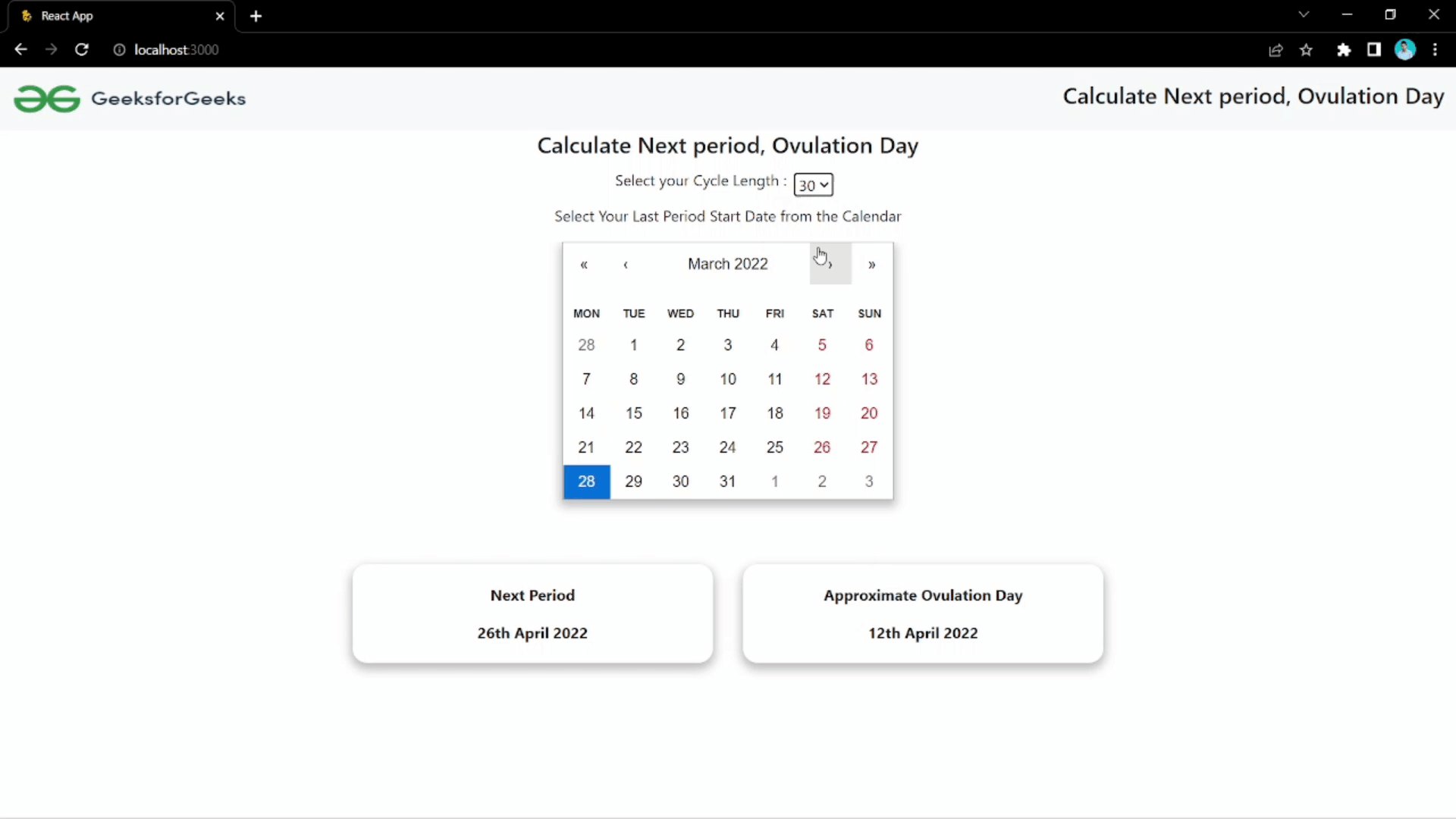
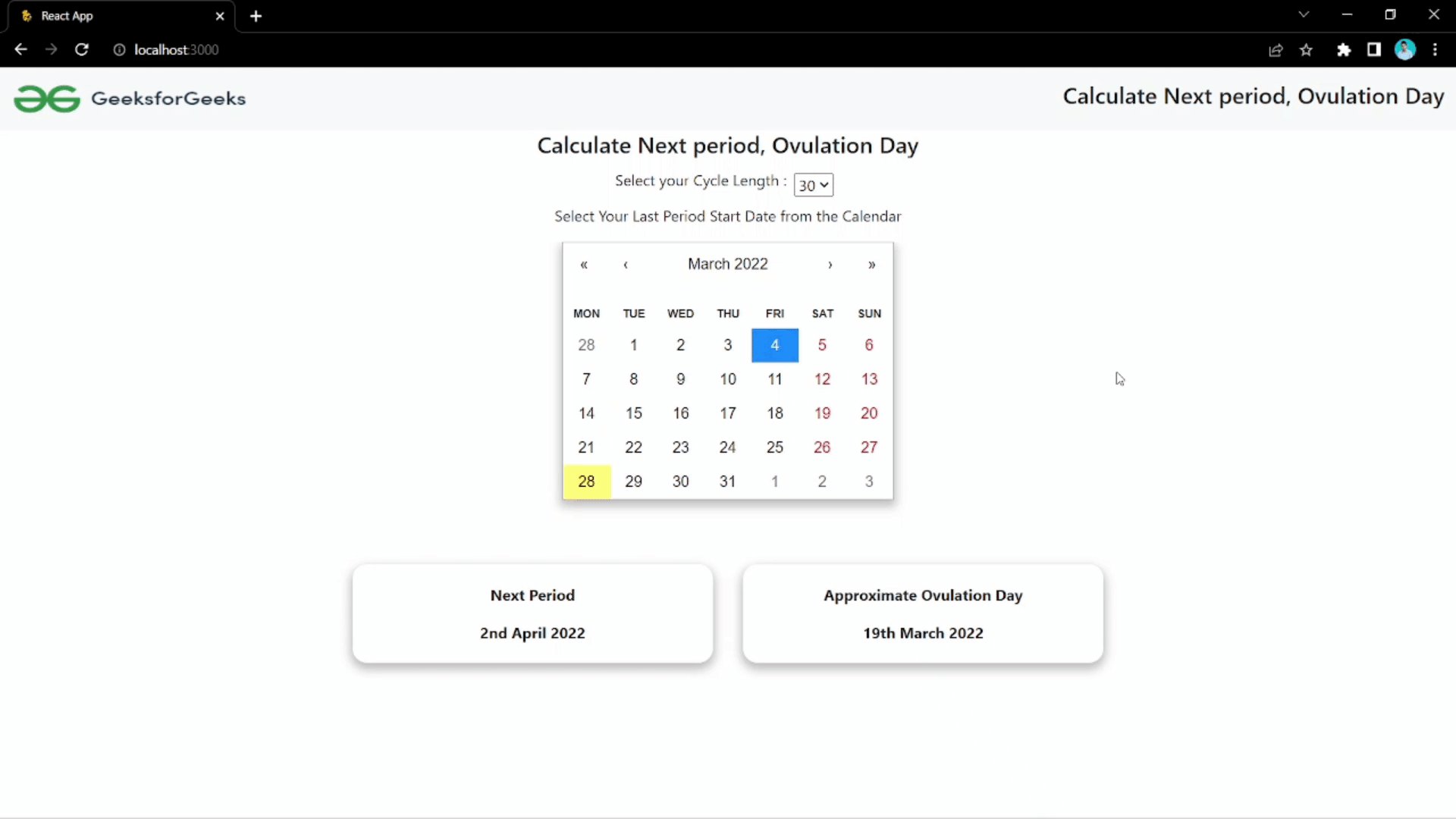
Salida: De forma predeterminada, el proyecto React se ejecutará en el puerto 3000. Puede acceder a él en localhost:3000 en su navegador. El valor predeterminado de la duración del ciclo es 28 y la fecha de inicio del último período se establece en la fecha actual. Por lo tanto, obtendrá los resultados para los valores predeterminados. Puede seleccionar la duración de su ciclo y la fecha de inicio del último período para calcular su próximo período y la fecha de ovulación.

Calculadora de ovulación y fecha del próximo período
Publicación traducida automáticamente
Artículo escrito por codesaurav y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA