MATLAB es un poderoso lenguaje de programación que facilita el trabajo con diferentes ecuaciones matemáticas. Es ampliamente preferido por ingenieros y científicos. En este artículo, veremos cómo construir una calculadora simple basada en GUI en MATLAB, que tomará entradas y devolverá un valor. Entonces empecemos.
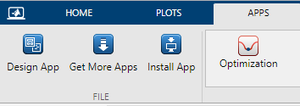
Paso 1: para comenzar a trabajar con la aplicación, abra el editor, haga clic en el menú Aplicaciones y luego en la opción Diseñar aplicación.

El diseñador de la aplicación, se abrirá el espacio de trabajo. Aquí puede elegir plantillas para su aplicación. Vamos a implementarlo desde cero, así que vaya a la opción Aplicación en blanco. Ahora, nuestro espacio de trabajo se abrirá. Entendamos primero nuestro espacio de trabajo antes de seguir adelante con nuestra aplicación.
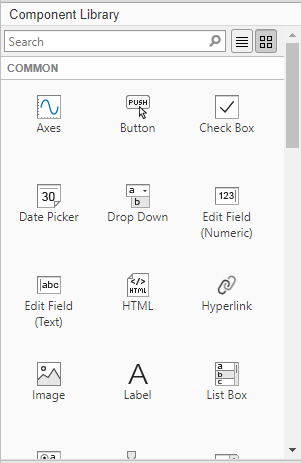
Paso 2: En la parte más a la izquierda del espacio de trabajo, puede encontrar la Biblioteca de componentes, puede seleccionar cualquiera de los componentes que desea insertar en su aplicación. Solo tiene que arrastrar el componente y soltarlo en el espacio de trabajo.

Paso 3: Espacio de trabajo EN el centro se encuentra el espacio de trabajo. Refleja la aplicación en la que está trabajando. Está formado por dos partes:
- Vista de diseño: puede diseñar su aplicación desde aquí, como el posicionamiento de diferentes componentes, etc.
- Vista de código: puede hacer que su aplicación sea funcional al agregarle algunas líneas de código. Todo el código que se agrega, se hace desde aquí.

Paso 4: Navegador de componentes Cuando inserta cualquier componente en su aplicación y desea estudiar o cambiar su propiedad, puede hacerlo desde aquí. Controla el nombramiento de la descripción del componente en él.

Paso 5: Ahora, para hacer que la interfaz de tu aplicación siga estos pasos:
- Arrastrar y soltar, 3 campos de edición (numéricos), para almacenar dos valores y uno para la respuesta.
- Ahora cámbieles el nombre y organízalos arrastrando y soltando.
- Ahora inserte 7 botones, a saber, para suma, resta, multiplicación, división, cuadrado, cuadrado y un botón claro. Vamos a trabajar en todos estos.
- Agregue una etiqueta a la aplicación para una mejor apariencia.
- También en el Navegador de componentes, busque Interactividad para Answer_field y desactive editable.

- Acomódalos con tu diseño preferido, aquí lo hemos diseñado así,

Paso 6: Ahora la interfaz de nuestra aplicación está lista. Para agregar código para cualquiera de los botones, haga clic con el botón derecho en el botón, seleccione devolución de llamada, agregue un nuevo push_back_func.

Agreguemos el código ahora, para manejar nuestros botones.
Ejemplo:
Matlab
% MATLAB code for Callbacks that handle component events methods (Access = private) % Button pushed function: AddButton function AddButtonPushed(app, event) % Getting value from field 1 a = app.Value1EditField.Value; % Getting value from field 2 b = app.Value2EditField.Value; c = a + b; % Displaying answer app.AnswerEditField.Value = c; end % Button pushed function: SubtractButton function SubtractButtonPushed(app, event) a = app.Value1EditField.Value; b = app.Value2EditField.Value; c = a - b; app.AnswerEditField.Value = c; end % Button pushed function: MultiplyButton function MultiplyButtonPushed(app, event) a = app.Value1EditField.Value; b = app.Value2EditField.Value; c = a * b; app.AnswerEditField.Value = c; end % Button pushed function: DivideButton function DivideButtonPushed(app, event) a = app.Value1EditField.Value; b = app.Value2EditField.Value; c = a / b; app.AnswerEditField.Value = c; end % Button pushed function: ClearButton function ClearButtonPushed(app, event) % Clearing the previous value to 0 app.Value1EditField.Value = 0; % Clearing the previous value to 0 app.Value2EditField.Value = 0; % Clearing the previous value to 0 app.AnswerEditField.Value = 0; end % Button pushed function: SquareButton function SquareButtonPushed(app, event) a = app.Value1EditField.Value; app.Value2EditField.Value = 0; c = a.^2; app.AnswerEditField.Value = c; end % Button pushed function: SquareRootButton function SquareRootButtonPushed(app, event) a = app.Value1EditField.Value; app.Value2EditField.Value = 0; c = sqrt(a); app.AnswerEditField.Value = c; end end
Producción:

Publicación traducida automáticamente
Artículo escrito por geeky01adarsh y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA