Markdown es un lenguaje de marcado ligero y popular. Es muy similar a HTML (HyperText Markup Language). Markdown es utilizado principalmente por analistas de datos y científicos de datos para hacer que su Jupyter Notebook sea más atractivo, legible y para darle una sensación de sitio web a su notebook.
Nota: No podemos usar Markdown directamente en jupyter notebook porque no admite la etiqueta HTML directamente, pero podemos usar la opción Markdown para insertar/cambiar el tamaño de las imágenes.
Markdown se usa para crear/insertar lo siguiente en el cuaderno:
- encabezados
- Texto en negrita y cursiva
- Símbolos Matemáticos
- Citas en bloque
- Salto de línea
- Lineas horizontales
- Listas ordenadas
- Listas desordenadas
- Enlaces internos y externos
- Imagen
- Video
Insertar y cambiar el tamaño de una imagen
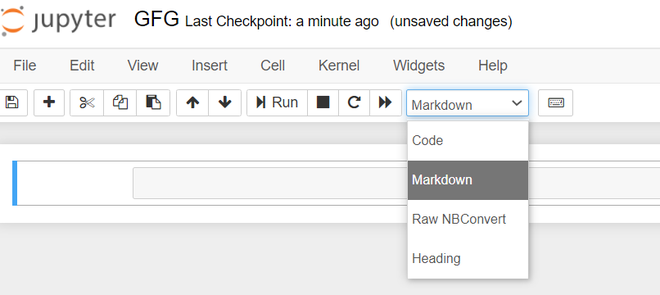
Cree un cuaderno o abra un cuaderno existente de tipo Python3 en Jupyter Notebook. Cambie el tipo de celda como Markdown como se muestra a continuación.

Insertar una imagen usando lenguaje Markdown
No podemos cambiar el tamaño de la imagen usando el marcado, sin embargo, podemos cambiar su tamaño usando el HTML directamente. Podemos usar la etiqueta img con propiedades de ancho y alto. Podemos especificar el nombre de la imagen presente en el sistema local o la URL de la imagen (enlace)
La sintaxis de la etiqueta img:
<img src=”nombre de imagen/url” ancho=”XXX” alto=”XXX”>
Nota: asegúrese de que la imagen que desea insertar esté en la misma carpeta que el cuaderno jupyter.
Ejecute la celda haciendo clic en el botón Ejecutar en la parte superior o mediante el atajo de teclado shift+enter .
Ejemplo:
Python3
# this code is belong to markdown in jupyter <img src="GFGImage.jpg" width="500" height="340"> <img src="GFGImage.jpg" width="200" height="500">
Producción:
Explicación: aquí pasamos un nombre de imagen que está en el sistema local a src y modificamos el ancho y el alto de una imagen.
Especificando la URL de la imagen
Aquí usaremos la URL de la imagen para insertar la imagen en Markdown.
Python3
<img src = https:GeeksforGeeks.svg/1200px-GeeksforGeeks.\ svg.png width = "200" height = "500" >
Producción:
Explicación Aquí pasamos la URL que estará disponible en la parte superior de la ventana de su navegador de una imagen a src y especificamos el ancho y el alto de una imagen.
Publicación traducida automáticamente
Artículo escrito por akhilvasabhaktula03 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA

