Blaze UI es un marco CSS de código abierto. Es un kit de herramientas de interfaz de usuario liviano que proporciona excelentes herramientas para crear aplicaciones personalizadas y escalables. Puede funcionar con cualquier framework que exista. Puede adaptarse a cualquier ecosistema. Todos los diseños o CSS son móviles primero y, por lo tanto, receptivos. Su proyecto está disponible en código abierto, por lo que una gran comunidad lo mantiene. En este artículo, analizaremos el conjunto de campos de entrada deshabilitada en la interfaz de usuario de Blaze.
El conjunto de campos deshabilitado de entrada de interfaz de usuario de Blaze se usa para deshabilitar el conjunto de campos y aplicarle el estilo de deshabilitación. Para deshabilitar el conjunto de campos, usaremos el atributo deshabilitado .
Atributo de conjunto de campo deshabilitado de entrada de interfaz de usuario de Blaze:
- disabled: este atributo se utiliza para deshabilitar el conjunto de campos.
Sintaxis:
<fieldset class="o-fieldset" disabled>
...
</fieldset>
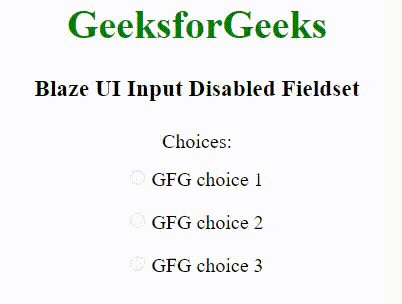
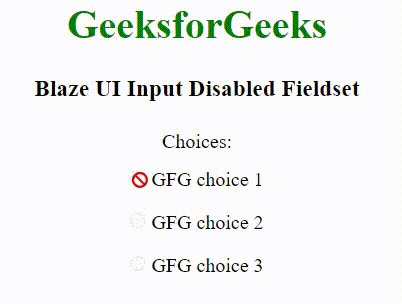
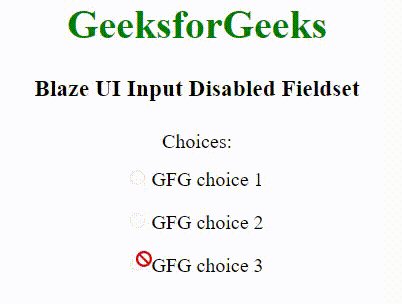
Ejemplo 1: el siguiente ejemplo demuestra el uso del conjunto de campos de entrada deshabilitada de la interfaz de usuario de Blaze.
HTML
<!DOCTYPE html> <html lang="en"> <head> <title> Blaze UI Input Disabled Fieldset </title> <link rel="stylesheet" href= "https://unpkg.com/@blaze/css@x.x.x/dist/blaze/blaze.css" /> </head> <body> <div class="u-centered"> <h1 style="color: green;"> GeeksforGeeks </h1> <h3> Blaze UI Input Disabled Fieldset </h3> <fieldset class="o-fieldset" disabled> <legend class="o-fieldset__legend"> Choices: </legend> <label class="c-field c-field--choice"> <input type="radio" name="choice"> GFG choice 1 </label> <label class="c-field c-field--choice"> <input type="radio" name="choice"> GFG choice 2 </label> <label class="c-field c-field--choice"> <input type="radio" name="choice"> GFG choice 3 </label> </fieldset> </div> </body> </html>
Producción:

Campo de entrada de Blaze UI deshabilitado
Ejemplo 2: el siguiente código demuestra el uso de Blaze UI Input Disabled Fieldset usando imágenes .
HTML
<!DOCTYPE html> <html lang="en"> <head> <title> Blaze UI Input Disabled Fieldset </title> <link rel="stylesheet" href= "https://unpkg.com/@blaze/css@x.x.x/dist/blaze/blaze.css" /> </head> <body> <div class="u-centered"> <h1 style="color: green;"> GeeksforGeeks </h1> <h3> Blaze UI Input Disabled Fieldset </h3> <fieldset class="o-fieldset" disabled> <legend class="o-fieldset__legend"> Choices: </legend> <label class="c-field c-field--choice"> <input type="radio" name="choice"> <img src= "https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"> </label> <label class="c-field c-field--choice"> <input type="radio" name="choice"> <img src= "https://media.geeksforgeeks.org/wp-content/cdn-uploads/gfg_200x200-min.png"> </label> </fieldset> </div> </body> </html>
Producción:

Campo de entrada de Blaze UI deshabilitado
Referencia: https://www.blazeui.com/components/inputs/
Publicación traducida automáticamente
Artículo escrito por harendra4373 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA