La biblioteca de materiales de Angular es una biblioteca de componentes de interfaz de usuario creada por el equipo de Angular para crear componentes de diseño para aplicaciones web móviles y de escritorio. Para instalarlo, necesitaremos tener Angular instalado en nuestro proyecto. Una vez hecho esto, use el siguiente comando para descargarlo. La casilla de verificación se usa cuando necesitamos seleccionar una o más opciones de las múltiples opciones que se nos brindan. La directiva angular <mat-checkbox> se utiliza para proporcionar una casilla de verificación mejorada con funciones de estilo y animación de diseño de materiales. En este artículo se demostrarán los ajustes necesarios para dibujar un control de casilla de verificación con material angular.
Sintaxis:
<mat-checkbox></mat-checkbox>
Nota: <mat-checkbox><input type=”checkbox”>
Sintaxis de instalación:
El requisito más básico es que Angular CLI esté instalado en el sistema para agregar y configurar la biblioteca de materiales de Angular. Después de cumplir con la condición requerida, podemos usar Angular CLI para ejecutar el siguiente comando:
ng add @angular/material
Consulte este artículo para obtener información detallada sobre la instalación y configuración.
Agregar componente de casilla de verificación:
‘MatCheckboxModule’ debe importarse desde ‘@angular/material/checkbox’ en el archivo app.module.ts de nuestra aplicación.
import { MatCheckboxModule } from '@angular/material/checkbox';
Pasos en orden:
- Use el comando mencionado anteriormente para instalar el material angular.
- Importe ‘MatCheckboxModule’ desde ‘@angular/material/checkbox’ en el archivo app.module.ts después de finalizar la instalación.
- Podemos usar barras de progreso simplemente usando la etiqueta <mat-checkbox>.
- Necesitamos darle a la etiqueta un atributo de valor para indicar el progreso.
- Una vez que haya completado las etapas anteriores, puede servir o comenzar el proyecto.
casilla de verificación: El elemento <mat-checkbox> tiene la etiqueta de la casilla de verificación como su contenido. Establecer la propiedad ‘labelPosition’ en ‘antes’ o ‘después’ colocará la etiqueta antes o después de la casilla de verificación.
Casilla de verificación indeterminada: De manera similar a la nativa < input type=”checkbox”>, mat-checkbox> permite un estado indeterminado. La casilla de verificación aparecerá como indeterminada independientemente del valor marcado si el atributo indeterminado es verdadero. El estado incierto se eliminará si el usuario interactúa con la casilla de verificación.
casilla de verificación deshabilitada: el usuario no puede usar esta casilla de verificación. El atributo deshabilitado determina si una casilla de verificación debe estar deshabilitada o no. Un elemento desactivado no se puede hacer clic ni funciona. Los navegadores suelen mostrar los componentes deshabilitados en gris de forma predeterminada.
las casillas de verificación también pueden tener diferentes temas o colores que son primarios, acentuados y cálidos.
Veamos un ejemplo donde implementamos todos los casos anteriores.
Ejemplo:
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { MatCheckboxModule } from '@angular/material/checkbox';
import { BrowserAnimationsModule } from
'@angular/platform-browser/animations';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
AppRoutingModule,
FormsModule,
BrowserAnimationsModule,
MatCheckboxModule,
],
providers: [],
bootstrap: [AppComponent],
})
export class AppModule {}
app.component.html
<h1 class="title">GeeksforGeeks</h1> <h3>checkbox:</h3> <mat-checkbox layout-align="center center"> i'm a normal checkbox </mat-checkbox> <h3>Indeterminate check box:</h3> <mat-checkbox indeterminate="true"> i'm an Indeterminate checkbox </mat-checkbox> <h3>disabled checkbox:</h3> <mat-checkbox disabled> i'm a disabled checkbox </mat-checkbox> <h3>Check box with different themes:</h3> <mat-checkbox color="primary"> primary theme</mat-checkbox> <br /> <mat-checkbox color="accent"> accent theme</mat-checkbox> <br /> <mat-checkbox color="warn"> warn theme</mat-checkbox> <br />
app.component.css
.title {
color: green;
display: flex;
justify-content: center;
align-items: center;
}
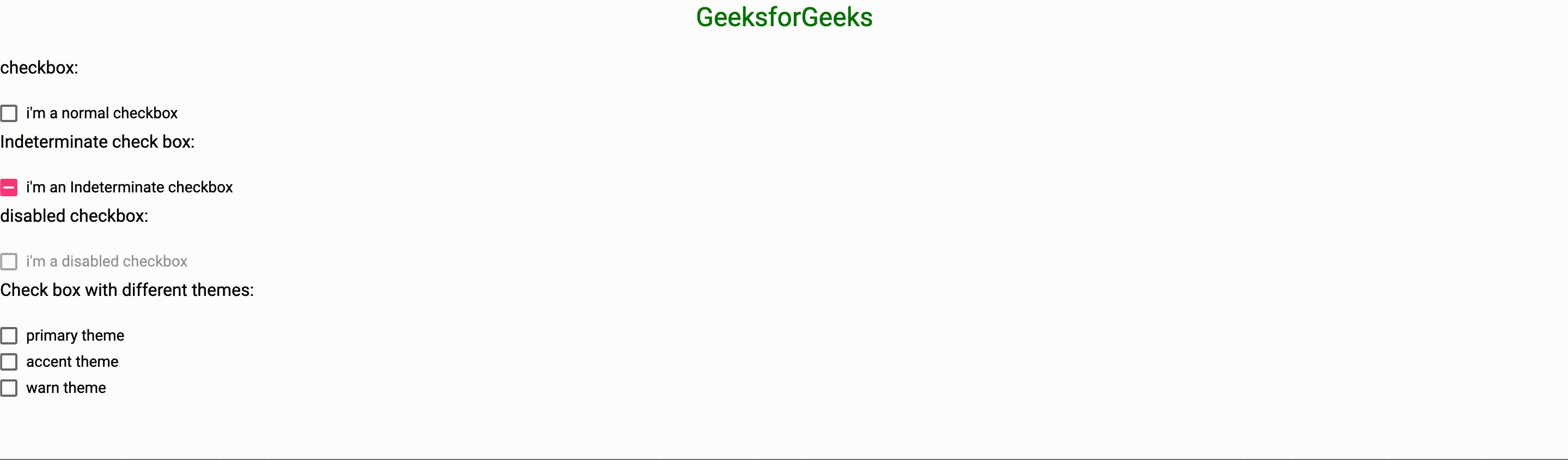
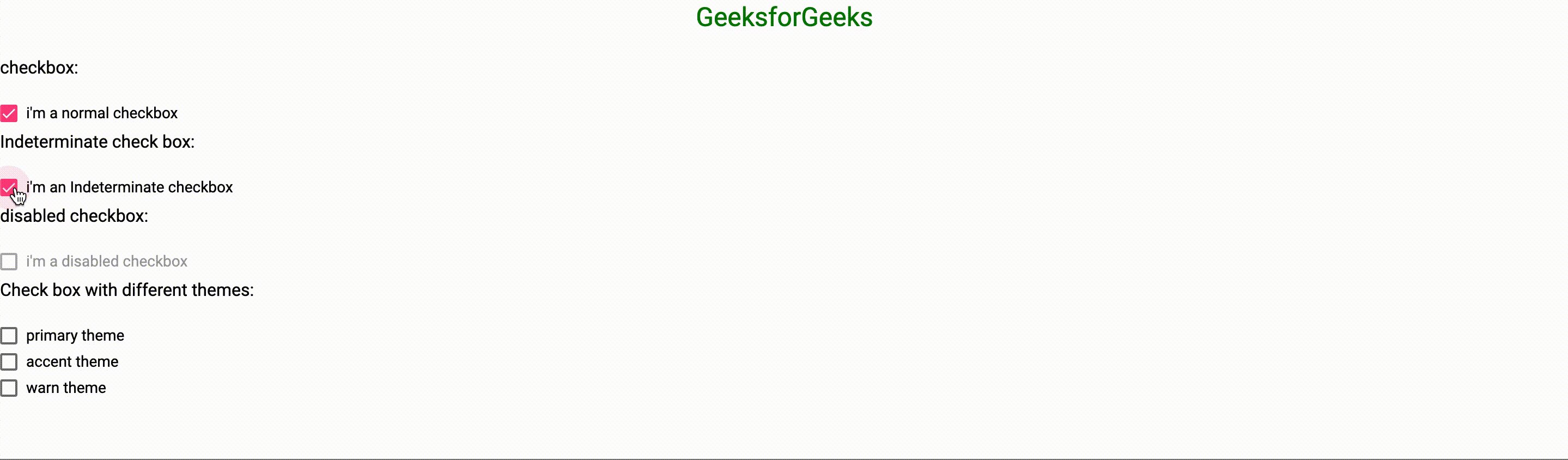
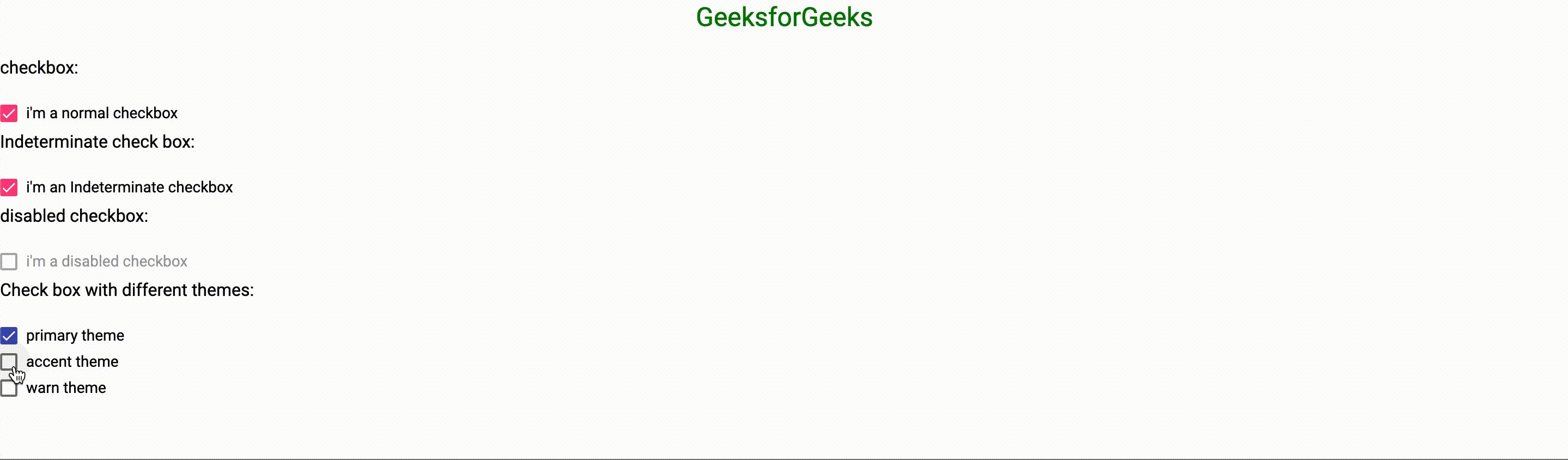
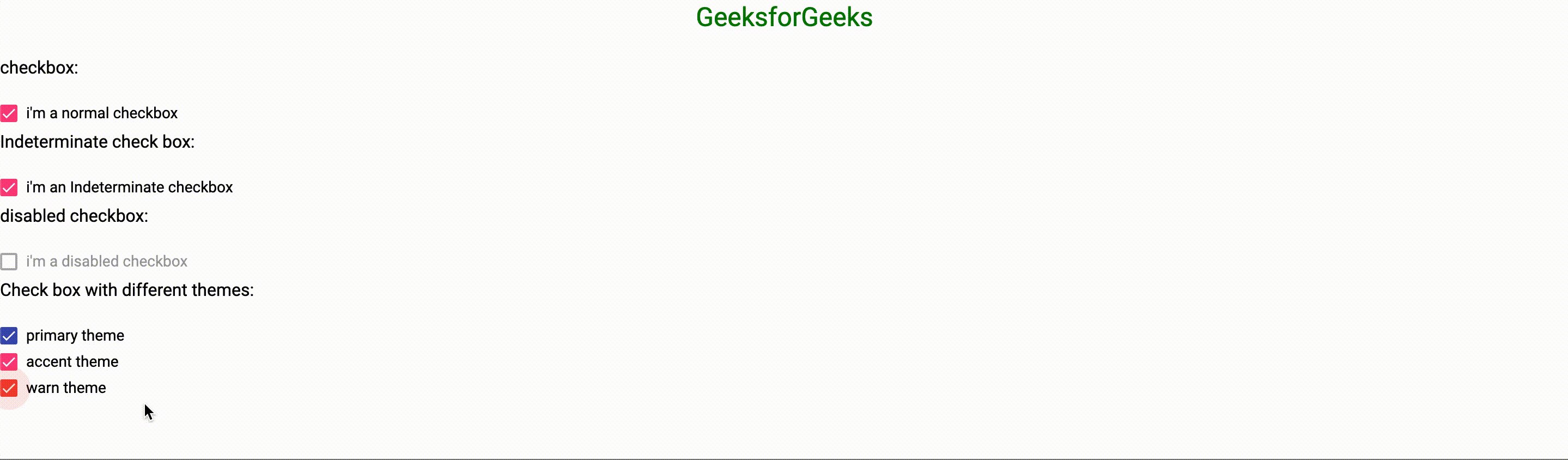
Producción:

Referencia: https://material.angular.io/components/checkbox/api
Publicación traducida automáticamente
Artículo escrito por sarahjane3102 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA