React Suite es una biblioteca frontal que contiene un conjunto de componentes de reacción que ayudan a los desarrolladores a crear interfaces de reacción rápidas y con capacidad de respuesta. En este artículo, veremos la casilla de verificación de React Suite deshabilitada y solo lectura .
El componente Casilla de verificación generalmente se usa en grupos para permitir que los usuarios seleccionen una o más opciones de las opciones dadas. Cuando la casilla de verificación está en estado de solo lectura, el usuario solo puede ver el estado de la casilla de verificación y no puede cambiar su estado, mientras que la casilla de verificación deshabilitada es una casilla de verificación en la que no se puede hacer clic ni utilizar, lo que puede ser útil cuando queremos mostrar una opción usada pero no No quiero que el usuario lo seleccione.
Casilla de verificación de React Suite Componentes deshabilitados y de solo lectura:
- Casilla de verificación : este es el componente de casilla de verificación básico que se usa para mostrar una casilla de verificación al usuario.
Casilla de verificación de React Suite Desactivada y de solo lectura Props:
- disabled: es una propiedad booleana utilizada para deshabilitar la casilla de verificación.
- defaultChecked: este también es un accesorio booleano que se usa para establecer el estado inicial de la casilla de verificación.
- readOnly: es un accesorio booleano que se usa para hacer que la casilla de verificación sea de solo lectura.
Creación de la aplicación React y módulo de instalación:
Paso 1: Cree la aplicación React usando el comando npx :
npx create-react-app foldername
Paso 2: después de crear la carpeta del proyecto, acceda a ella con el comando cd :
cd foldername
Paso 3: después de crear la aplicación ReactJS, instale el módulo rsuite para que podamos usar el componente de casilla de verificación usando el siguiente comando:
npm install rsuite
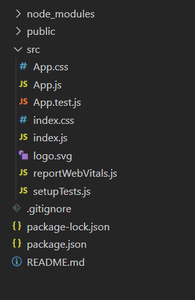
Después de seguir los pasos anteriores, la estructura del proyecto se verá así:

Estructura del proyecto de reacción
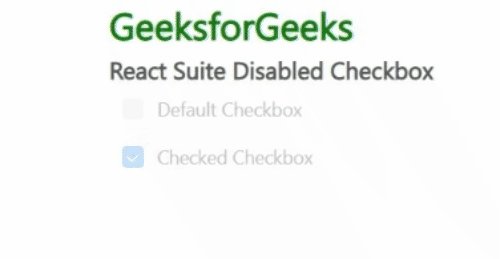
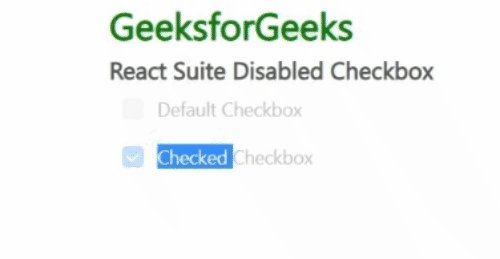
Ejemplo 1: ahora reemplace el código en el archivo App.js con el código a continuación. Aquí, usamos el complemento deshabilitado para deshabilitar la casilla de verificación y el accesorio predeterminado Checked para hacer que la casilla de verificación esté marcada de manera predeterminada.
- Archivo: App.js
Javascript
import "rsuite/dist/rsuite.min.css";
import { Checkbox } from "rsuite";
function App() {
return (
<div className="App" style={{ display: "flex",
justifyContent: "center" }}>
<div>
<header>
<h3 style={{ color: "green" }}>
GeeksforGeeks</h3>
<h5>React Suite Disabled Checkbox</h5>
</header>
{/* Checkbox Component with "disabled" attribute */}
<Checkbox disabled style={{ display: "block" }}>
Default Checkbox
</Checkbox>
{/* Checkbox Component with "disabled" and
"defaultchecked" attribute */}
<Checkbox disabled defaultChecked
style={{ display: "block" }}>
Checked Checkbox
</Checkbox>
</div>
</div>
);
}
export default App;
Ejecute la aplicación: ejecute la aplicación usando el siguiente comando desde el directorio raíz del proyecto.
npm start
Producción:

Casilla de verificación deshabilitada de React Suite
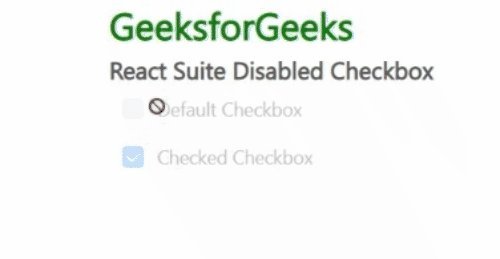
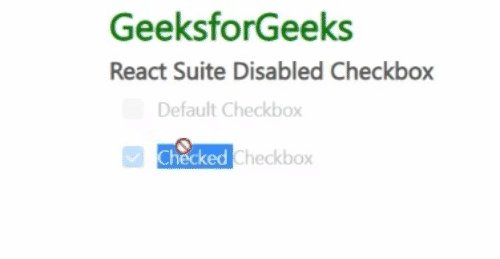
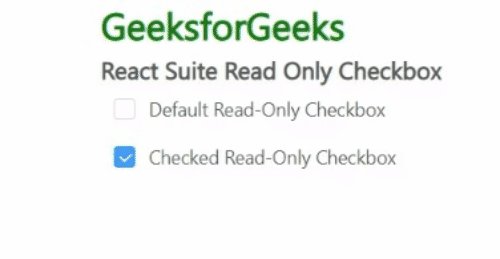
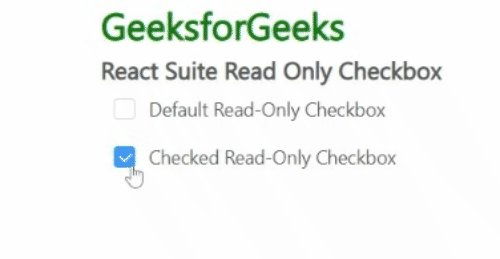
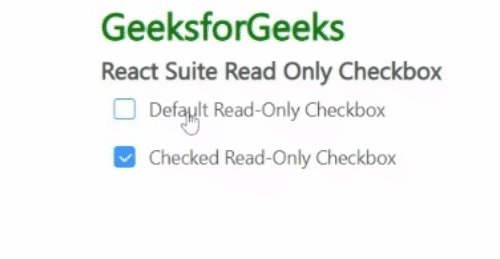
Ejemplo 2: En este ejemplo, usamos la propiedad readOnly para hacer que la casilla de verificación sea de solo lectura y la propiedad defaultChecked para hacer que la casilla de verificación esté marcada de forma predeterminada.
- Archivo: App.js
Javascript
import "rsuite/dist/rsuite.min.css";
import { Checkbox } from "rsuite";
function App() {
return (
<div className="App" style={{ display: "flex",
justifyContent: "center" }}>
<div>
<header>
<h3 style={{ color: "green" }}>
GeeksforGeeks</h3>
<h5>React Suite Read Only Checkbox</h5>
</header>
{/* Checkbox Component with "readOnly" prop */}
<Checkbox readOnly style={{ display: "block" }}>
Default Read-Only Checkbox
</Checkbox>
{/* Checkbox Component with "readOnly" and
"defaultchecked" props */}
<Checkbox readOnly defaultChecked
style={{ display: "block" }}>
Checked Read-Only Checkbox
</Checkbox>
</div>
</div>
);
}
export default App;
Ejecute la aplicación: ejecute la aplicación usando el siguiente comando desde el directorio raíz del proyecto.
npm start
Producción:

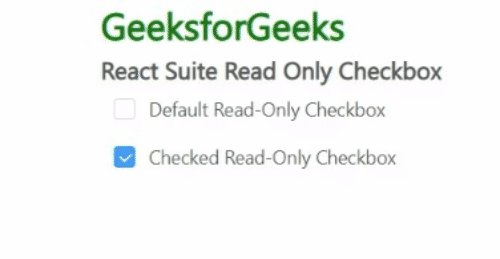
Casilla de verificación de solo lectura de React Suite
Referencia: https://rsuitejs.com/components/checkbox/#disabled-and-read-only