La clase de contenedor en flutter es un widget de conveniencia que combina la pintura, el posicionamiento y el tamaño comunes de los widgets. Se puede usar una clase Container para almacenar uno o más widgets y posicionarlos en la pantalla según nuestra conveniencia. Básicamente, un contenedor es como una caja para almacenar contenido. Un elemento contenedor básico que almacena un widget tiene un margen que separa el contenedor actual de otros contenidos. Al contenedor total se le puede dar un borde de diferentes formas, por ejemplo, rectángulos redondeados, etc. Un contenedor rodea a su hijo con relleno y luego aplica restricciones adicionales a la extensión rellenada (incorporando el ancho y el alto como restricciones, si alguno no es nulo).

Consulte esta publicación para comprender el widget de andamio que usaremos en nuestros ejemplos.
Constructor de clase de contenedor
Sintaxis:
Container({Key key,
AlignmentGeometry alignment,
EdgeInsetsGeometry padding,
Color color,
Decoration decoration,
Decoration foregroundDecoration,
double width,
double height,
BoxConstraints constraints,
EdgeInsetsGeometry margin,
Matrix4 transform,
Widget child,
Clip clipBehavior: Clip.none});
Propiedades de la clase de contenedor:
1. niño : el widget de contenedor tiene una propiedad ‘niño:’ que almacena sus hijos. La clase secundaria puede ser cualquier widget. Tomemos un ejemplo, tomando un widget de texto como un niño.
Dart
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text("Container example"),
),
body: Container(
child:const Text("Hello! i am inside a container!",
style: TextStyle(fontSize: 20)),
),
),
);
}
}

2. color : la propiedad de color establece el color de fondo de todo el contenedor. Ahora podemos visualizar la posición del contenedor usando un color de fondo.
Dart
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home
: Scaffold(appBar
: AppBar(title
: const Text("Container example"),
),
body
: Container(color
: Colors.purple,
child
: const Text("Hello! i am inside a container!",
style
: TextStyle(fontSize : 20)),
),
),
);
}
}
Producción:

3. alto y ancho: de forma predeterminada, una clase de contenedor ocupa el espacio que requiere el elemento secundario. También podemos especificar la altura y el ancho del contenedor según nuestros requisitos.
Dart
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text("Container example"),
),
body: Container(
height: 200,
width: double.infinity,
color: Colors.purple,
child: const Text("Hello! i am inside a container!",
style: TextStyle(fontSize: 20)),
),
),
);
}
}
Producción:

4. margen: El margen se utiliza para crear un espacio vacío alrededor del contenedor. Observe el espacio en blanco alrededor del contenedor. Aquí se usa EdgeInsets.geometry para establecer el margen. .all() indica que el margen está presente en las cuatro direcciones por igual.
Dart
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text("Container example"),
),
body: Container(
height: 200,
width: double.infinity,
color: Colors.purple,
margin: const EdgeInsets.all(20),
child: const Text("Hello! i am inside a container!",
style: TextStyle(fontSize: 20)),
),
),
);
}
}
Producción:

5. relleno : el relleno se usa para dar espacio al borde del contenedor de sus elementos secundarios. Observe el espacio entre el borde y el texto.
Dart
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text("Container example"),
),
body: Container(
height: 200,
width: double.infinity,
color: Colors.purple,
margin: const EdgeInsets.all(20),
padding: const EdgeInsets.all(30),
child: const Text("Hello! i am inside a container!",
style: TextStyle(fontSize: 20)),
),
),
);
}
}
Producción:

6. alineación: La alineación se utiliza para posicionar al niño dentro del contenedor. Podemos alinear de diferentes formas: abajo, abajo al centro, izquierda, derecha, etc. aquí el niño se alinea al abajo al centro.
Dart
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text("Container example"),
),
body: Container(
height: 200,
width: double.infinity,
color: Colors.purple,
alignment: Alignment.bottomCenter,
margin: const EdgeInsets.all(20),
padding: const EdgeInsets.all(30),
child: const Text("Hello! i am inside a container!",
style: TextStyle(fontSize: 20)),
),
),
);
}
}
Producción:

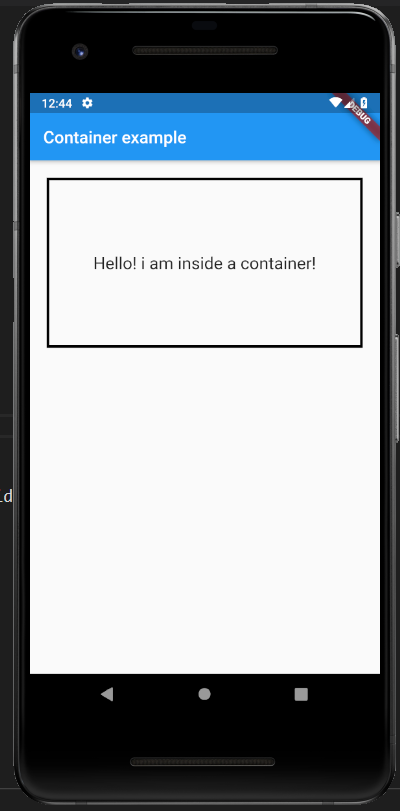
7. decoración : la propiedad de decoración se utiliza para decorar la caja (p. ej., darle un borde). Esto pinta detrás del niño. Mientras que la decoración de primer plano pinta frente a un niño. Démosle un borde al contenedor. Pero no se puede dar tanto el color como el color del borde.
Dart
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text("Container example"),
),
body: Container(
height: 200,
width: double.infinity,
//color: Colors.purple,
alignment: Alignment.center,
margin: const EdgeInsets.all(20),
padding: const EdgeInsets.all(30),
decoration: BoxDecoration(
border: Border.all(color: Colors.black, width: 3),
),
child: const Text("Hello! i am inside a container!",
style: TextStyle(fontSize: 20)),
),
),
);
}
}
Producción:

8. transform: Esta propiedad del contenedor nos ayuda a rotar el contenedor. Podemos rotar el contenedor en cualquier eje, aquí estamos rotando en el eje z.
Dart
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text("Container example"),
),
body: Container(
height: 200,
width: double.infinity,
color: Colors.purple,
alignment: Alignment.center,
margin: const EdgeInsets.all(20),
padding: const EdgeInsets.all(30),
transform: Matrix4.rotationZ(0.1),
child: const Text("Hello! i am inside a container!",
style: TextStyle(fontSize: 20)),
),
),
);
}
}
Producción:

9. restricciones: cuando queremos dar restricciones adicionales al niño, podemos usar esta propiedad.
10. clipBehaviour: Esta propiedad toma Clip enum como objeto. Esto decide si el contenido dentro del contenedor se recortará o no.
11. decoración de primer plano: este parámetro contiene la clase de decoración como objeto. Controla la decoración frente al widget Contenedor.
Nota: Puede haber muchas más operaciones que se pueden realizar en la clase de contenedor. Además, la clase de contenedor se usa a menudo al desarrollar aplicaciones flutter. Esto es solo lo básico para comenzar. Encuentre más propiedades y atributos en el enlace dado, que es la documentación oficial de flutter .
Publicación traducida automáticamente
Artículo escrito por SaiSanjanaGudla y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA