MaterialApp Class: MaterialApp es una clase predefinida en un aleteo. Es probable que sea el componente principal o central de flutter. Podemos acceder a todos los demás componentes y widgets proporcionados por Flutter SDK. El widget de texto, el widget de botón desplegable, el widget de AppBar , el widget de Scaffold , el widget de ListView , StatelessWidget , StatefulWidget , el widget de IconButton, el widget de TextField, el widget de relleno, el widget de ThemeData, etc. son los widgets a los que se puede acceder usando la clase MaterialApp. Hay muchos más widgets a los que se accede mediante la clase MaterialApp. Usando este widget, podemos hacer una aplicación atractiva.
Aquí hay un código muy simple en lenguaje de dardos para hacer una pantalla que tenga una barra de aplicacionestítulo como GeeksforGeeks .
Constructor de la clase MaterialApp
const MaterialApp(
{Key key,
GlobalKey<NavigatorState> navigatorKey,
Widget home,
Map<String, WidgetBuilder> routes: const <String, WidgetBuilder>{},
String initialRoute,
RouteFactory onGenerateRoute,
InitialRouteListFactory onGenerateInitialRoutes,
RouteFactory onUnknownRoute,
List<NavigatorObserver> navigatorObservers: const <NavigatorObserver>[],
TransitionBuilder builder,
String title: '',
GenerateAppTitle onGenerateTitle,
Color color,
ThemeData theme,
ThemeData darkTheme,
ThemeData highContrastTheme,
ThemeData highContrastDarkTheme,
ThemeMode themeMode: ThemeMode.system,
Locale locale,
Iterable<LocalizationsDelegate> localizationsDelegates,
LocaleListResolutionCallback localeListResolutionCallback,
LocaleResolutionCallback localeResolutionCallback,
Iterable<Locale> supportedLocales: const <Locale>[Locale('en', 'US')],
bool debugShowMaterialGrid: false,
bool showPerformanceOverlay: false,
bool checkerboardRasterCacheImages: false,
bool checkerboardOffscreenLayers: false,
bool showSemanticsDebugger: false,
bool debugShowCheckedModeBanner: true,
Map<LogicalKeySet, Intent> shortcuts,
Map<Type, Action<Intent>> actions}
)
Propiedades del widget MaterialApp:
- action: Esta propiedad toma Map<Type, Action<Intent>> como el objeto. Controla las claves de intención.
- backButtonDispatcher: Decidió cómo manejar el botón Atrás.
- checkerboardRasterCacheImage: esta propiedad toma un booleano como objeto. Si se establece en verdadero, activa el tablero de ajedrez de las imágenes de caché de trama.
- color: Controla el color primario utilizado en la aplicación.
- darkTheme: proporcionó datos de tema para el tema oscuro de la aplicación.
- debugShowCheckedModeBanner: esta propiedad toma un booleano como objeto para decidir si mostrar o no el banner de depuración.
- debugShowMaterialGird: esta propiedad toma un booleano como objeto. Si se establece en verdadero, pinta una aplicación de material de cuadrícula de línea de base.
- highContrastDarkTheme: proporcionó los datos del tema para usar en el tema de alto contraste.
- inicio: esta propiedad toma el widget como el objeto que se muestra en la ruta predeterminada de la aplicación.
- initialRoute: Esta propiedad toma como objeto una string para dar el nombre de la primera ruta en la que se construye el navegador.
- locale: proporciona una configuración regional para MaterialApp.
- localizationsDelegate: Esto proporciona un delegado para las configuraciones regionales.
- navigatorObserver: Toma GlobalKey<NavigatorState> como el objeto para generar una clave al construir un navegador.
- navigatorObserver: esta propiedad contiene List<NavigatorObserver> como el objeto para crear una lista de observadores para el navegador.
- onGenerateInitialRoutes: esta propiedad toma InitialRouteListFactory typedef como el objeto para generar rutas iniciales.
- onGeneratRoute : onGenerateRoute toma una RouteFactory como objeto. Se usa cuando la aplicación navega a una ruta con nombre.
- OnGenerateTitle: esta propiedad toma RouteFactory typedef como el objeto para generar una string de título para la aplicación, si se proporciona.
- onUnknownRoute: onUnknownRoute toma RouteFactory typedef como el objeto para proporcionar una ruta en caso de falla en otro método.
- routeInformationParse: esta propiedad contiene RouteInformationParser<T> como el objeto de la información de enrutamiento de routeInformationProvider en un tipo de datos genérico.
- routeInformationProvider: esta propiedad toma la clase RouteInformationProvider como objeto. Es responsable de proporcionar información de enrutamiento.
- routeDelegate: esta propiedad toma RouterDelegate<T> como el objeto para configurar un widget determinado.
- rutas: la propiedad de rutas toma la clase L ogicalKeySet como el objeto para controlar el enrutamiento de nivel superior de la aplicación.
- atajos: Esta propiedad toma la clase LogicalKeySet como el objeto para decidir el atajo de teclado para la aplicación.
- showPerformanceOverlay : showPerformanceOverlay toma un valor booleano como objeto para activar o desactivar la superposición de rendimiento.
- showSemantisDebugger: Esta propiedad toma un booleano como objeto. Si se establece en verdadero, muestra información accesible.
- supportLocales: la propiedad supportLocales mantiene los locales usados en la aplicación tomando la clase Iterable<E> como el objeto.
- tema: esta propiedad toma la clase ThemeData como objeto para describir el tema de MaterialApp.
- themeMode: esta propiedad contiene la enumeración ThemeMode como objeto para decidir el tema de la aplicación de material.
- title: la propiedad title toma una string como objeto para decidir la descripción de una línea de la aplicación para el dispositivo.
Dart
import 'package:flutter/material.dart';
void main() {
runApp(const GFGapp());
}
class GFGapp extends StatelessWidget {
const GFGapp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'GeeksforGeeks',
theme: ThemeData(primarySwatch: Colors.green),
darkTheme: ThemeData(primarySwatch: Colors.grey),
color: Colors.amberAccent,
supportedLocales: {const Locale('en', ' ')},
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(title: const Text('GeeksforGeeks')),
),
);
}
}
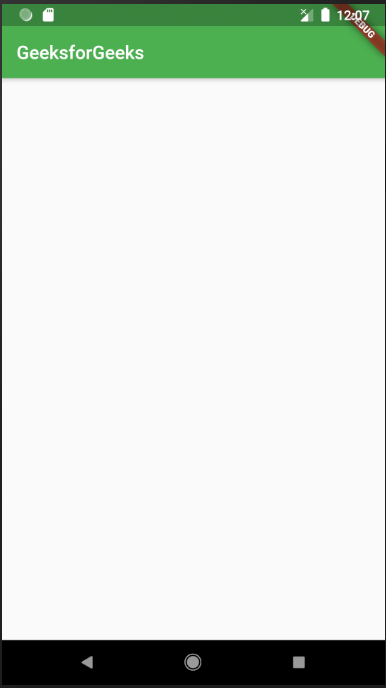
Producción:

- Aquí podemos ver que el texto definido en el título de la barra de aplicaciones se muestra en la parte superior.
- El color del tema predeterminado es verde como lo definimos.
- runApp() ha instalado el widget en toda la pantalla.
Explicación de salida:
- declaración de importación: la declaración de importación se usa para importar las bibliotecas proporcionadas por el SDK de flutter. Aquí hemos importado el archivo ‘material.dart’. Podemos usar todos los widgets de aleteo que implementan el diseño de materiales importando este archivo.
- función main(): como muchos otros lenguajes de programación, también tenemos la función principal en la que tenemos que escribir las declaraciones que se ejecutarán cuando se inicie la aplicación. El tipo de retorno de la función principal es ‘void’ .
- función runApp(Widget widget): El void runApp(Widget widget) toma un widget como argumento y lo establece en una pantalla. Le da las restricciones al widget para que quepa en la pantalla. Hace que el widget dado sea el widget raíz de la aplicación y otros widgets como elementos secundarios. Aquí hemos utilizado MaterialApp como un widget raíz en el que hemos definido los otros widgets.
- Widget de MaterialApp(): He hablado de MaterialApp al principio. Echemos un vistazo a las diferentes propiedades del widget MaterialApp.
- title: esta propiedad se utiliza para proporcionar una breve descripción de la aplicación al usuario. Cuando el usuario presiona el botón de aplicaciones recientes en el móvil, se muestra el texto del título .
- tema: esta propiedad se utiliza para proporcionar el tema predeterminado a la aplicación, como el color del tema de la aplicación.
Para esto, usamos la clase/widget incorporado llamado ThemeData() . En el widget Themedata() tenemos que escribir las diferentes propiedades relacionadas con el tema. Aquí hemos usado el muestrario primario que se usa para definir el color de tema predeterminado de la aplicación. Para elegir el color hemos utilizado la clase Colors de la biblioteca de materiales. En ThemeData() también podemos definir algunas otras propiedades como TextTheme, Brightness (puede habilitar el tema oscuro con esto), AppBarTheme y muchas más. - inicio: se utiliza para la ruta predeterminada de la aplicación, lo que significa que el widget definido en él se muestra cuando la aplicación se inicia normalmente. Aquí hemos definido el widget Scaffold dentro de la propiedad de inicio. Dentro del Scaffold definimos varias propiedades como appBar, body, floatActionButton, backgroundColor, etc.
Por ejemplo, en la propiedad appBar hemos usado el widget AppBar() en el que como título hemos pasado ‘GeeksforGeeks’ que se mostrará en la parte superior de la aplicación en appbar. - Las otras propiedades en MaterialApp() son debugShowCheckedModeBanner (usado para eliminar la etiqueta de depuración en la esquina superior), darkTheme (para solicitar el modo oscuro en la aplicación), color (para el color principal de la aplicación), rutas (para la tabla de enrutamiento de la aplicación), ThemeMode (para determinar qué tema se utilizará) y supportLocales contiene una lista de idiomas que admite la aplicación, etc.
Publicación traducida automáticamente
Artículo escrito por Yashpaneliya y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA