Uno de los principales problemas con la estructura de HTML es que si tiene un div secundario dentro de un div principal, el div secundario fluye automáticamente alrededor del div principal. La solución a este problema es usar la propiedad clara de CSS.
Bootstrap nos permite usar una clase llamada clearfix que se usa para borrar los contenidos flotantes dentro de cualquier contenedor.
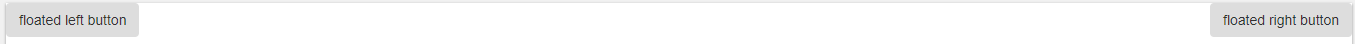
Ejemplo 1: Sin propiedad clearfix. En el siguiente programa, dos botones flotan a izquierda y derecha.
html
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Example</title>
<!-- Bootstrap CSS and JS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"></script>
<style>
.left{
float:left;
}
.right{
float:right;
}
</style>
</head>
<body>
<div class="bg-info">
<button type="button" class="btn btn-secondary left">
floated left button
</button>
<button type="button" class="btn btn-secondary right">
floated right button
</button>
</div>
</body>
</html>
Producción:

La propiedad Clearfix borra todo el contenido flotante del elemento al que se aplica. También se usa para borrar contenido flotante dentro de un contenedor.
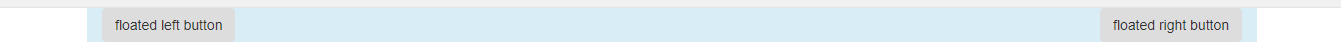
Ejemplo 2: Con propiedad clearfix. Sin usar la clase clearfix, es posible que el div principal no se ajuste correctamente a los elementos del botón secundario y puede causar un diseño roto.
html
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Example</title>
<!-- Bootstrap CSS and JS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"></script>
<style>
.left{
float:left;
}
.right{
float:right;
}
</style>
</head>
<body>
<div class="bg-info clearfix">
<button type="button" class="btn btn-secondary left">
floated left button
</button>
<button type="button" class="btn btn-secondary right">
floated right button
</button>
</div>
</body>
</html>
Producción:

Navegador compatible:
- Google Chrome
- explorador de Internet
- Firefox
- Ópera
- Safari
Publicación traducida automáticamente
Artículo escrito por jagdishonweb y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA