Una suite de React es una biblioteca de componentes de React, un diseño de interfaz de usuario sensato y una experiencia de desarrollo amigable. Es compatible con todos los principales navegadores. Proporciona componentes preconstruidos de React que se pueden usar fácilmente en cualquier aplicación web.
En este artículo, aprenderemos sobre la ubicación de la ventana emergente de la suite React. El popover se usa para mostrar la información emergente que se activa en cualquier evento sobre la ventana principal. Ahora, estos popovers se pueden colocar en alrededor de 19 posiciones diferentes y son superior, inicio superior, extremo superior, inferior, inicio inferior, extremo inferior, izquierda, inicio izquierdo, extremo izquierdo, derecha, inicio derecho, extremo derecho, automático, autoVertical, autoVerticalStart, autoVertical End, autoHorizontal, autoHorizontalStart y autoHorizontalEnd .
Sintaxis:
// Import Statement
import { Popover, Button, Whisper } from "rsuite/";
// App.JS file
const speaker = (
<Popover>
...
</Popover>
);
const CustomWhisper = ({ placement }) => (
<Whisper placement={placement}>
<Button>...</Button>
</Whisper>
);
Function App () {
return (
<CustomWhisper placement="left" />
);
}
Accesorios popover:
- flecha: Esto se utiliza para mostrar un indicador de flecha o no.
- children: Esto se usa para denotar el contenido del componente.
- classPrefix: Esto se usa para indicar el prefijo de la clase CSS del componente.
- title: Esto se utiliza para denotar el título del componente.
- visible: Esto se utiliza para indicar que el componente es visible de forma predeterminada.
Accesorios de susurro:
- contenedor: Esto se utiliza para configurar el contenedor de renderizado.
- retraso: Esto se utiliza para indicar el tiempo de retraso.
- delayClose: Esto se utiliza para indicar el tiempo de retraso de cierre.
- delayOpen : Esto se utiliza para indicar el tiempo de retraso de apertura.
- Enterable : esto se usa para verificar si el mouse puede ingresar a la capa flotante de la ventana emergente cuando el valor del disparador está configurado para pasar el mouse.
- followCursor: Esto se utiliza para permitir que el hablante siga el cursor.
- full : Esto se usa para indicar el contenido lleno del contenedor.
- onBlur : esta es una función de devolución de llamada que se activa al perder el foco.
- onClick : esta es una función de devolución de llamada que se activa en un evento de clic.
- onClose : esta es una función de devolución de llamada que se activa al cerrar el componente.
- onEnter : esta es una función de devolución de llamada que se activa antes de que se produzca la transición de la superposición.
- onEntered : esta es una función de devolución de llamada que se activa después de que la superposición finaliza la transición.
- onEntering : esta es una función de devolución de llamada que se activa cuando la superposición comienza a hacer la transición.
- onExit : esta es una función de devolución de llamada que se activa justo antes de que la superposición termine.
- onExited : esta es una función de devolución de llamada que se activa después de que la superposición finaliza la transición.
- onExiting : esta es una función de devolución de llamada que se activa cuando la superposición comienza a salir.
- onFocus : esta es una función de devolución de llamada para obtener el foco.
- onOpen : esta es una función de devolución de llamada que se activa cuando el componente abierto.
- colocación : Esto se utiliza para la colocación del componente.
- preventOverflow : Esto se utiliza para evitar el desbordamiento de elementos flotantes.
- trigger : Esto se utiliza para los eventos de activación.
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el comando dado:
npm create-react-app projectname
Paso 2 : después de crear su proyecto, muévase a él usando el comando dado:
cd projectname
Paso 3: ahora instale el paquete de Nodes rsuite usando el comando dado:
npm install rsuite
Estructura del proyecto: ahora la estructura de su proyecto debería tener el siguiente aspecto:

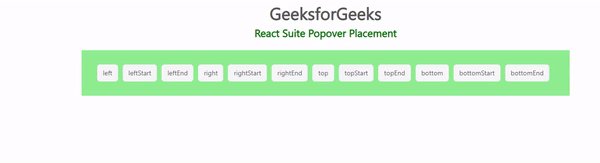
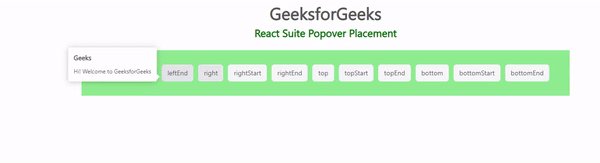
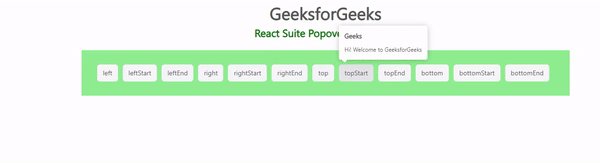
Ejemplo 1: El siguiente ejemplo demuestra los 12 popovers básicos a la izquierda, a la derecha, arriba y abajo.
Javascript
import React from "react";
import "rsuite/dist/rsuite.min.css";
import { Popover, Button, Whisper } from "rsuite/";
const speaker = (
<Popover title="Geeks">
<p>Hi! Welcome to GeeksforGeeks</p>
</Popover>
);
const CustomWhisper = ({ placement }) => (
<Whisper
placement={placement}
trigger="click"
controlId={`control-id-${placement}`}
speaker={speaker}
>
<Button style={{ marginRight: 10 }}>
{placement}</Button>
</Whisper>
);
export default function App() {
return (
<center>
<div style={{ padding: 20 }}>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite Popover Placement</h4>
<div
style={{
padding: 30,
margin: 20,
backgroundColor: "lightgreen",
maxWidth: 1030,
}}
>
<CustomWhisper placement="left" />
<CustomWhisper placement="leftStart" />
<CustomWhisper placement="leftEnd" />
<CustomWhisper placement="right" />
<CustomWhisper placement="rightStart" />
<CustomWhisper placement="rightEnd" />
<CustomWhisper placement="top" />
<CustomWhisper placement="topStart" />
<CustomWhisper placement="topEnd" />
<CustomWhisper placement="bottom" />
<CustomWhisper placement="bottomStart" />
<CustomWhisper placement="bottomEnd" />
</div>
</div>
</center>
);
}
Producción:

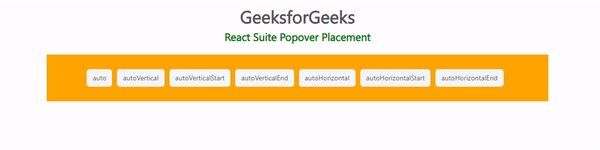
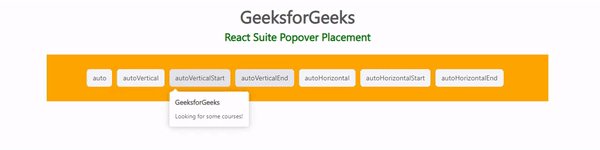
Ejemplo 2: El siguiente ejemplo demuestra los 7 popovers posicionados automáticamente.
Javascript
import React from "react";
import "rsuite/dist/rsuite.min.css";
import { Popover, Button, Whisper } from "rsuite/";
const speaker = (
<Popover title="GeeksforGeeks">
<p>Looking for some courses!</p>
</Popover>
);
const CustomWhisper = ({ placement }) => (
<Whisper
placement={placement}
trigger="click"
controlId={`control-id-${placement}`}
speaker={speaker}
>
<Button style={{ marginRight: 10 }}>
{placement}</Button>
</Whisper>
);
export default function App() {
return (
<center>
<div style={{ padding: 20 }}>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite Popover Placement</h4>
<div
style={{
padding: 30,
margin: 20,
backgroundColor: "orange",
maxWidth: 1030,
}}
>
<CustomWhisper placement="auto" />
<CustomWhisper placement="autoVertical" />
<CustomWhisper placement="autoVerticalStart" />
<CustomWhisper placement="autoVerticalEnd" />
<CustomWhisper placement="autoHorizontal" />
<CustomWhisper placement="autoHorizontalStart" />
<CustomWhisper placement="autoHorizontalEnd " />
</div>
</div>
</center>
);
}
Producción:

Referencia: https://rsuitejs.com/components/popover/#placement
Publicación traducida automáticamente
Artículo escrito por tarunsinghwap7 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA