React Suite es una biblioteca front-end para la plataforma intermedia y los productos back-end.
El componente React Suite DatePicker se utiliza para tomar la entrada de fecha y hora del usuario.
El accesorio de ubicación del componente React Suite DatePicker define la posición del DatePicker. Toma estos valores: ‘bottomStart’, ‘bottomEnd’, ‘topStart’, ‘topEnd’, ‘leftStart’, ‘leftEnd’, ‘rightStart’, ‘rightEnd’, ‘auto’, ‘autoVerticalStart’, ‘autoVerticalEnd’, ‘ autoHorizontalStart’, ‘autoHorizontalEnd’.
Sintaxis:
<DatePicker placement=""/>
Requisito previo:
- Introducción e Instalación reactJS
- Componente React Suite DatePicker
Creación de la aplicación React y la instalación del módulo:
Paso 1: cree la carpeta del proyecto de reacción, para eso abra la terminal y escriba el comando npm create-react-app folder name, si ya instaló create-react-app globalmente. Si no lo ha hecho, instale create-react-app globalmente usando el comando npm -g create-react-app o instálelo localmente con npm i create-react-app .
npm create-react-app project
Paso 2: después de crear la carpeta de su proyecto (es decir, proyecto), muévase a ella usando el siguiente comando.
cd project
Paso 3: Ahora instala la dependencia usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Se verá así:

Ejemplo 1: estamos importando el componente DatePicker desde «rsuite» y para aplicar los estilos predeterminados de los componentes estamos importando «rsuite/dist/rsuite.min.css». Ahora al componente DatePicker, estamos pasando diferentes valores a la propiedad de ubicación.
App.js
import { DatePicker } from "rsuite";
import "rsuite/dist/rsuite.min.css";
function App() {
const style = {
textAlign: "center",
};
return (
<div className="App">
<h4> React Suite DatePicker Placement </h4>
<div style={style}>
<DatePicker placement="topStart"
placeholder="topStart" />
<DatePicker placement="topEnd"
placeholder="topEnd" />
<hr />
<DatePicker placement="leftStart"
placeholder="leftStart" />
<DatePicker placement="leftEnd"
placeholder="leftEnd" />
<hr />
<DatePicker placement="rightStart"
placeholder="rightStart" />
<DatePicker placement="rightEnd"
placeholder="rightEnd" />
<hr />
<DatePicker placement="bottomStart"
placeholder="bottomStart" />
<DatePicker placement="bottomEnd"
placeholder="bottomEnd" />
</div>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación con el siguiente comando desde el directorio raíz del proyecto.
npm start
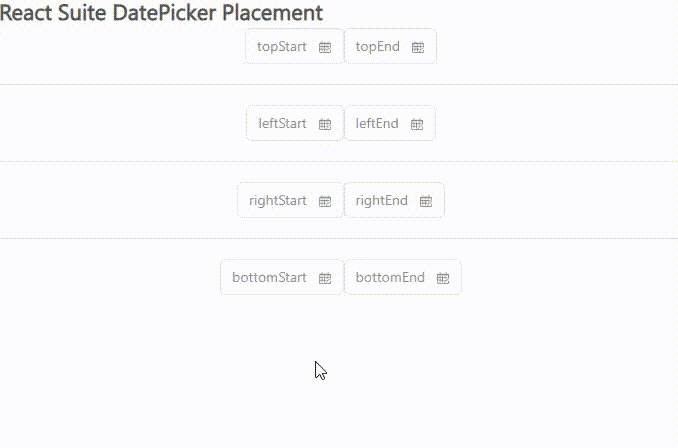
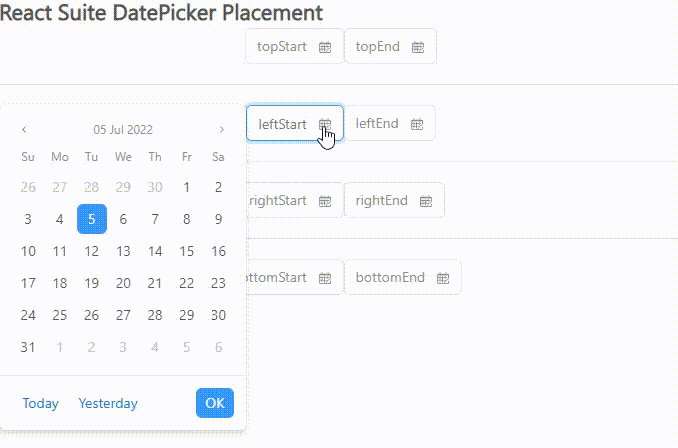
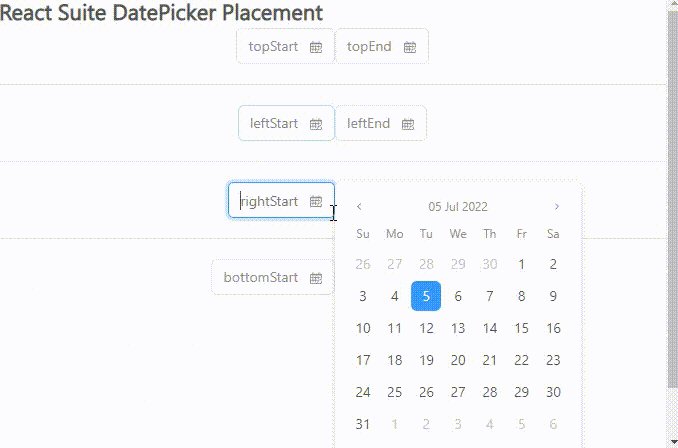
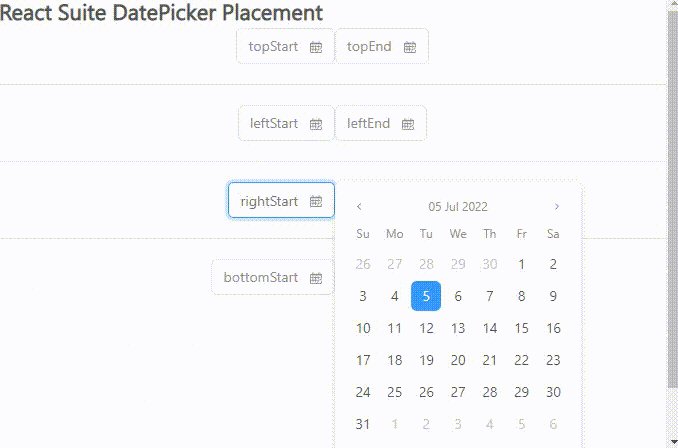
Producción:

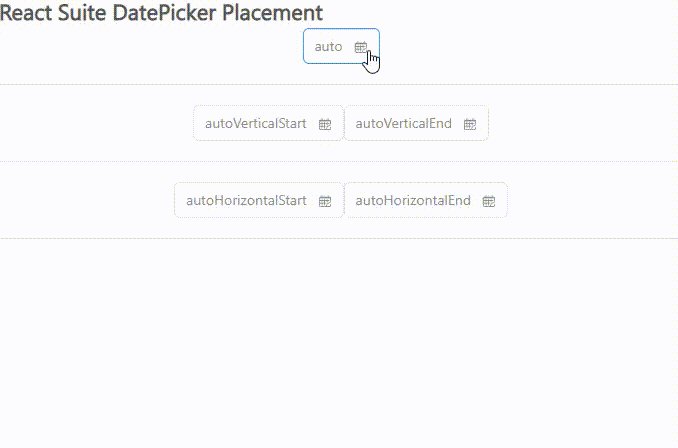
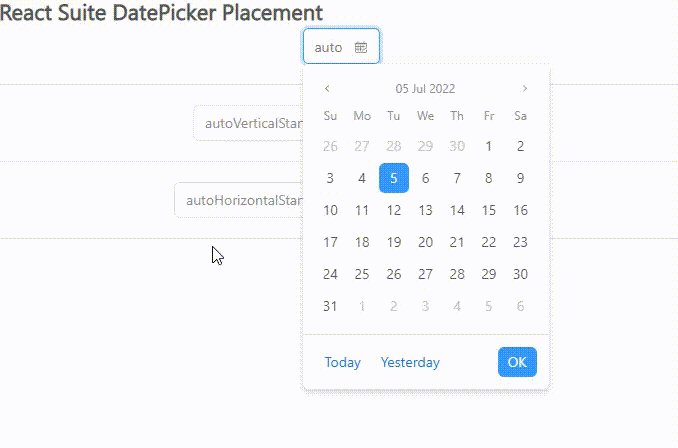
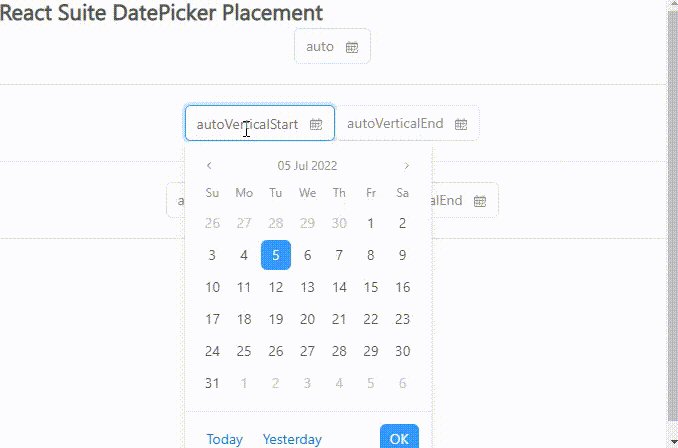
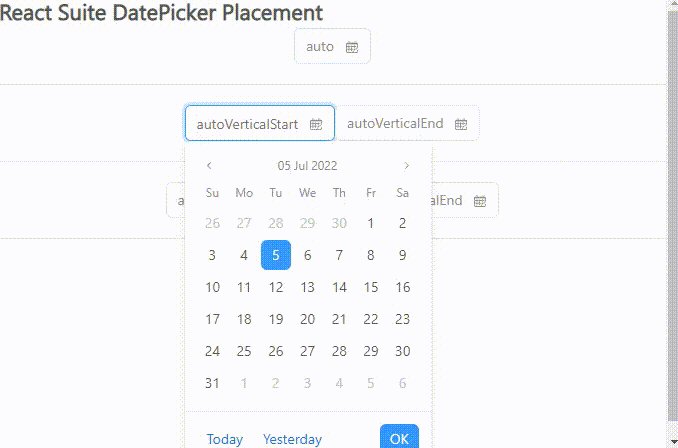
Ejemplo 2: estamos pasando valores como «auto», «autoVerticalStart», «autoVerticalEnd», «autoHorizontalStart» y «autoHorizontalEnd» a la propiedad de ubicación.
App.js
import { DatePicker } from "rsuite";
import "rsuite/dist/rsuite.min.css";
function App() {
const style = {
textAlign: "center",
};
return (
<div className="App">
<h4> React Suite DatePicker Placement </h4>
<div style={style}>
<DatePicker placement="auto"
placeholder="auto" />
<hr />
<DatePicker
placement="autoVerticalStart"
placeholder="autoVerticalStart"
/>
<DatePicker placement="autoVerticalEnd"
placeholder="autoVerticalEnd" />
<hr />
<DatePicker
placement="autoHorizontalStart"
placeholder="autoHorizontalStart"
/>
<DatePicker
placement="autoHorizontalEnd"
placeholder="autoHorizontalEnd"
/>
<hr />
</div>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación con el siguiente comando desde el directorio raíz del proyecto.
npm start
Producción:

Referencia: https://rsuitejs.com/components/date-picker/#placement