React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end. El componente Botón se utiliza para activar una acción cuando el usuario hace clic en el botón. En este artículo, discutiremos el color del botón de React Suite . Para cambiar el color del Botón se usa la propiedad color.
Componentes de color del botón de React Suite:
- Botón: este es el componente más básico utilizado para crear un botón.
Accesorios de color del botón de React Suite:
- color: Esta propiedad del componente Botón se utiliza para cambiar el color del botón. La propiedad de color puede tener cualquiera de siete valores: rojo , naranja, amarillo, verde, cian, azul o violeta .
- apariencia: esta propiedad se utiliza para cambiar la apariencia del componente de botón. Puede tener cualquiera de los cinco valores: predeterminado, principal, enlace, sutil o fantasma.
Sintaxis:
<Button color="red">Red Button</Button>
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: muévase a la carpeta del proyecto recién creada usando el siguiente comando:
cd foldername
Paso 3: después de crear la aplicación ReactJS, instale el módulo requerido ( rsuite en este caso) usando el siguiente comando:
npm install rsuite
Estructura del proyecto: después de completar los pasos anteriores, la estructura del proyecto tendrá el siguiente aspecto:

Estructura del proyecto
Ejemplo 1: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado. En el siguiente ejemplo, usamos la propiedad de color del componente Button para modificar el color del botón.
Javascript
import React from "react";
import { Button } from "rsuite";
// Import the default CSS
import "rsuite/dist/rsuite.min.css";
function App() {
return (
<div className="App" style={{ textAlign: "center" }}>
<header style={{ display: "block",
marginBottom: "20px" }}>
<h3 style={{ color: "green" }}>GeeksforGeeks</h3>
<h5>React Suite Button Color</h5>
</header>
{/* Colored Buttons */}
<Button color="red" appearance="primary">
Red</Button>
<Button color="blue" appearance="primary">
Blue</Button>
<Button color="orange" appearance="primary">
Orange</Button>
<Button color="violet" appearance="primary">
Violet</Button>
<Button color="green" appearance="primary">
Green</Button>
<Button color="cyan" appearance="primary">
Cyan</Button>
<Button color="yellow" appearance="primary">
Yellow</Button>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
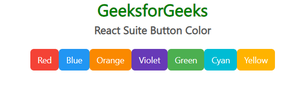
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

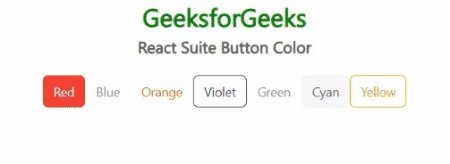
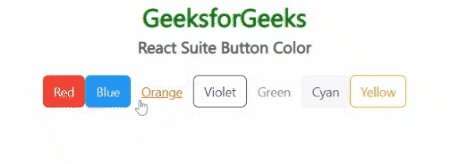
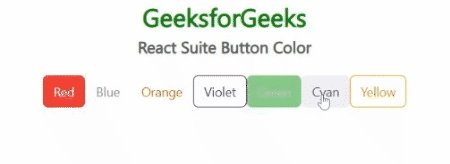
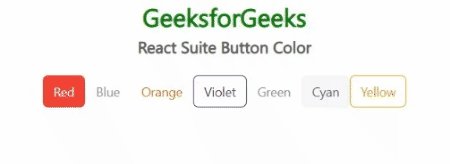
Ejemplo 2: este ejemplo muestra el uso de la propiedad de color del botón con diferentes apariencias de botones.
Javascript
import React from "react";
import { Button } from "rsuite";
// Import the default CSS
import "rsuite/dist/rsuite.min.css";
function App() {
return (
<div className="App" style={{ textAlign: "center" }}>
<header style={{ display: "block", marginBottom: "20px" }}>
<h3 style={{ color: "green" }}>GeeksforGeeks</h3>
<h5>React Suite Button Color</h5>
</header>
{/* Colored Buttons */}
<Button color="red" appearance="primary">
Red</Button>
<Button color="blue" appearance="subtle">
Blue</Button>
<Button color="orange" appearance="link">
Orange</Button>
<Button color="violet" appearance="ghost">
Violet</Button>
<Button color="green" appearance="subtle">
Green</Button>
<Button color="cyan" appearance="default">
Cyan</Button>
<Button color="yellow" appearance="ghost">
Yellow</Button>
</div>
);
}
export default App;
Salida :

Referencia: https://rsuitejs.com/components/button/#colorful-button
Publicación traducida automáticamente
Artículo escrito por prakhara306 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA