Bulma es un marco CSS de código abierto basado en flexbox que se puede usar para acelerar el desarrollo web, ya que viene con componentes y elementos prediseñados. En este artículo, veremos cómo cambiar los colores del archivo Bulma usando las clases de modificadores de color proporcionadas por Bulma. Puede utilizar cualquiera de las siguientes clases.
Clases de color del archivo Bulma:
- is-black: esta clase se utiliza para establecer el color del archivo en el color negro.
- is-white: esta clase se utiliza para establecer el color del archivo en el color blanco.
- is-link: esta clase se utiliza para establecer el color del archivo en el color del enlace del tema actual.
- is-light: esta clase se utiliza para establecer el color del archivo en el color claro del tema actual.
- is-success: esta clase se utiliza para establecer el color del archivo en el color de éxito del tema actual.
- is-warning: esta clase se utiliza para establecer el color del archivo en el color de advertencia del tema actual.
- is-danger: esta clase se utiliza para establecer el color del archivo en el color de peligro del tema actual.
- is-dark: esta clase se usa para establecer el color del archivo en el color oscuro del tema actual.
- is-primary: esta clase se utiliza para establecer el color del archivo en el color principal del tema actual.
- is-info: esta clase se utiliza para establecer el color del archivo en el color de información del tema actual.
Sintaxis:
<div class="file File-Color-Classes">
...
</div>
Ejemplo: El siguiente ejemplo muestra cómo usar las clases dadas para cambiar el color del archivo en Bulma.
HTML
<!DOCTYPE html>
<html>
<head>
<link rel='stylesheet'
href='
https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.min.css'>
<link rel="stylesheet"
href=
"https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css"
/>
<style>
.file{
margin-top: 25px;
}
</style>
</head>
<body class="has-text-centered">
<h1 class="is-size-2 has-text-success">
GeeksforGeeks
</h1>
<b class="is-size-4">Bulma File Colors</b>
<div class="container">
<!-- Link Colored File -->
<div class="file has-name
is-centered
is-link">
<label class="file-label">
<input class="file-input"
type="file"
name="selected-image">
<span class="file-cta">
<span class="file-icon">
<i class="fas fa-upload"></i>
</span>
<span class="file-label">
Link Colored File
</span>
</span>
<span class="file-name">
No Image Selected.
</span>
</label>
</div>
<!-- Black Colored File -->
<div class="file has-name
is-centered
is-black">
<label class="file-label">
<input class="file-input"
type="file"
name="selected-image">
<span class="file-cta">
<span class="file-icon">
<i class="fas fa-upload"></i>
</span>
<span class="file-label">
Black Colored File
</span>
</span>
<span class="file-name">
No Image Selected.
</span>
</label>
</div>
<!-- Danger Colored file -->
<div class="file has-name
is-centered
is-danger">
<label class="file-label">
<input class="file-input"
type="file"
name="selected-image">
<span class="file-cta">
<span class="file-icon">
<i class="fas fa-upload"></i>
</span>
<span class="file-label">
Danger Colored File
</span>
</span>
<span class="file-name">
No Image Selected.
</span>
</label>
</div>
<!-- Info Colored File -->
<div class="file has-name is-centered is-info">
<label class="file-label">
<input class="file-input"
type="file" name="selected-image">
<span class="file-cta">
<span class="file-icon">
<i class="fas fa-upload"></i>
</span>
<span class="file-label">
Info Colored File
</span>
</span>
<span class="file-name">
No Image Selected.
</span>
</label>
</div>
<!-- Primary Colored File -->
<div class="file has-name is-centered is-primary">
<label class="file-label">
<input class="file-input"
type="file"
name="selected-image">
<span class="file-cta">
<span class="file-icon">
<i class="fas fa-upload"></i>
</span>
<span class="file-label">
Primary Colored File
</span>
</span>
<span class="file-name">
No Image Selected.
</span>
</label>
</div>
</div>
</body>
</html>
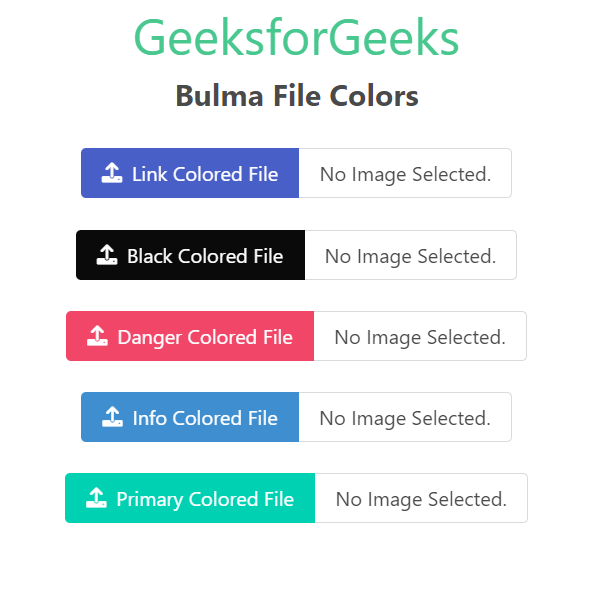
Producción:

Colores de archivo de Bulma
Ejemplo 2: El siguiente ejemplo muestra los diferentes colores de los archivos con diferentes modificadores de archivos.
HTML
<!DOCTYPE html>
<html>
<head>
<link rel='stylesheet'
href=
'https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.min.css'>
<link rel="stylesheet"
href=
"https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css" />
<style>
.file{
margin-top: 25px;
}
</style>
</head>
<body class="has-text-centered">
<h1 class="is-size-2 has-text-success">
GeeksforGeeks
</h1>
<b class="is-size-4">Bulma File Colors</b>
<div class="container">
<!-- Boxed with name | Link Colored File -->
<div class="file has-name
is-boxed
is-centered is-link">
<label class="file-label">
<input class="file-input"
type="file"
name="selected-image">
<span class="file-cta">
<span class="file-icon">
<i class="fas fa-upload"></i>
</span>
<span class="file-label">
Link Colored File
</span>
</span>
<span class="file-name">
No Image Selected.
</span>
</label>
</div>
<!-- Boxed with no name | Black Colored File -->
<div class="file is-boxed is-centered is-black">
<label class="file-label">
<input class="file-input"
type="file"
name="selected-image">
<span class="file-cta">
<span class="file-icon">
<i class="fas fa-upload"></i>
</span>
<span class="file-label">
Black Colored File
</span>
</span>
</label>
</div>
<!-- Normal with name | Danger Colored file -->
<div class="file has-name is-centered is-danger">
<label class="file-label">
<input class="file-input"
type="file"
name="selected-image">
<span class="file-cta">
<span class="file-icon">
<i class="fas fa-upload"></i>
</span>
<span class="file-label">
Danger Colored File
</span>
</span>
<span class="file-name">
No Image Selected.
</span>
</label>
</div>
<!-- Normal Without name | Info Colored File -->
<div class="file is-centered is-info">
<label class="file-label">
<input class="file-input"
type="file"
name="selected-image">
<span class="file-cta">
<span class="file-icon">
<i class="fas fa-upload"></i>
</span>
<span class="file-label">
Info Colored File
</span>
</span>
</label>
</div>
<!-- Right Aligned | Primary Colored File -->
<div class="file has-name
is-justify-content-center
is-right is-primary">
<label class="file-label">
<input class="file-input"
type="file"
name="selected-image">
<span class="file-cta">
<span class="file-icon">
<i class="fas fa-upload"></i>
</span>
<span class="file-label">
Primary Colored File
</span>
</span>
<span class="file-name">
No Image Selected.
</span>
</label>
</div>
</div>
</body>
</html>
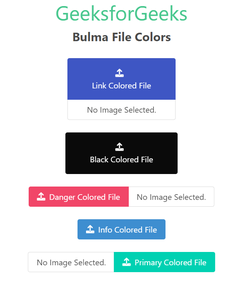
Producción:

Colores de archivo de Bulma
Referencia: https://bulma.io/documentation/form/file/#colors