React suite es una biblioteca de componentes de React, un diseño de interfaz de usuario sensato y una experiencia de desarrollo amigable. Es compatible con todos los principales navegadores. Proporciona componentes preconstruidos de React que se pueden usar fácilmente en cualquier aplicación web.
En este artículo, aprenderemos sobre el botón de combinación personalizado de la suite React. En reaccionar suite, podemos crear un botón personalizado usando diferentes combinaciones que incluyen íconos, texto, colores, etc.
Sintaxis:
<ButtonToolbar>
<Button color="red" appearance="primary">
<Icon />
...
</Button>
</ButtonToolbar>
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el comando dado:
npm create-react-app projectname
Paso 2: después de crear su proyecto, muévase a él usando el comando dado:
cd projectname
Paso 3: ahora instale el paquete de Nodes rsuite usando el comando dado:
npm install rsuite
Estructura del proyecto: ahora la estructura de su proyecto debería tener el siguiente aspecto:

Ejemplo 1: El siguiente ejemplo demuestra la combinación personalizada básica de botones.
Javascript
import "rsuite/dist/rsuite.min.css";
import { ButtonToolbar, Button } from "rsuite";
import Send from "@rsuite/icons/legacy/Send";
import Share from "@rsuite/icons/legacy/Share";
export default function App() {
return (
<center>
<div>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite Custom Combination Button
</h4>
<div style={{ marginTop: 20, width: 400 }}>
<ButtonToolbar>
<Button color="green" appearance="primary">
<Send /> Send
</Button>
<Button color="blue" appearance="primary">
<Share /> Share
</Button>
</ButtonToolbar>
</div>
</div>
</center>
);
}
Producción:

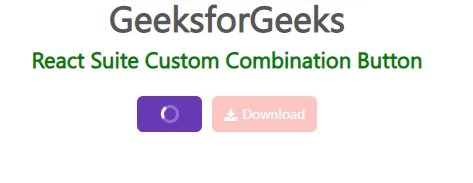
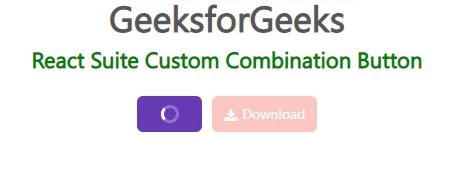
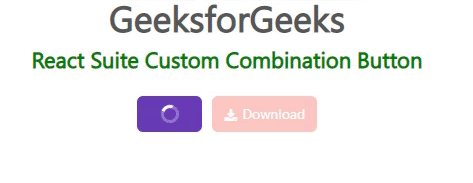
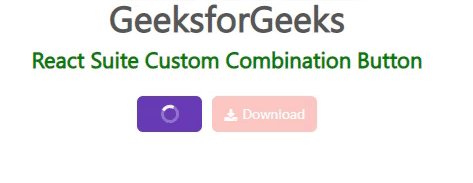
Ejemplo 2: El siguiente ejemplo demuestra la carga personalizada y la combinación deshabilitada de botones.
Javascript
import "rsuite/dist/rsuite.min.css";
import { ButtonToolbar, Button } from "rsuite";
import Download from "@rsuite/icons/legacy/Download";
export default function App() {
return (
<center>
<div>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite Custom Combination Button
</h4>
<div style={{ marginTop: 20, width: 400 }}>
<ButtonToolbar>
<Button color="violet" appearance="primary" loading>
Button
</Button>
<Button color="red" appearance="primary" disabled>
<Download /> Download
</Button>
</ButtonToolbar>
</div>
</div>
</center>
);
}
Producción:

Referencia: https://rsuitejs.com/components/button/#custom-combination-button
Publicación traducida automáticamente
Artículo escrito por tarunsinghwap7 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA