En este artículo, veremos cómo configurar un selector de fecha y hora para seleccionar una fecha y hora al hacer clic en el cuadro de texto o al hacer clic en el elemento de entrada usando jQuery.
Enfoque 1: usar el complemento datetimepicker disponible en jQuery.
- Hay dos elementos de entrada, cada uno con una clase de selector de fecha y hora.
- Seleccionamos estos elementos usando el selector de clase jQuery[$(“nombre-de-clase”)].
- Aplique el método datetimepicker() del complemento en cada elemento de entrada usando el método each() en jQuery.
- El objeto this en jQuery se usa para hacer referencia a estos elementos de entrada, de modo que el método datetimepicker() se puede aplicar a cada uno de ellos.
Enlaces CDN:
<enlace rel=”hoja de estilo” href=”https://cdnjs.cloudflare.com/ajax/libs/jquery-datetimepicker/2.5.20/jquery.datetimepicker.min.css” />
<script src=”https:/ /cdnjs.cloudflare.com/ajax/libs/jquery-datetimepicker/2.5.20/jquery.datetimepicker.full.min.js”></script>
Nota: estos enlaces CDN deben incluirse en la etiqueta principal para poder utilizar todas las funcionalidades del complemento datetimepicker .
Ejemplo: el siguiente código demuestra la función de selección de fechas del complemento.
HTML
<!DOCTYPE html>
<html>
<head>
<!-- jQuery CDN -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<!-- CSS CDN -->
<link rel="stylesheet"
href=
"https://cdnjs.cloudflare.com/ajax/libs/jquery-datetimepicker/2.5.20/jquery.datetimepicker.min.css"
/>
<!-- datetimepicker jQuery CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery-datetimepicker/2.5.20/jquery.datetimepicker.full.min.js">
</script>
<!-- Basic inline styling -->
<style>
body {
text-align: center;
}
p {
font-size: 25px;
font-weight: bold;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<p>jQuery - Set datetimepicker on textbox click</p>
<input type="text"
class="datetimepicker" />
<input type="text"
class="datetimepicker" />
<script type="text/javascript">
$(".datetimepicker").each(function () {
$(this).datetimepicker();
});
</script>
</body>
</html>
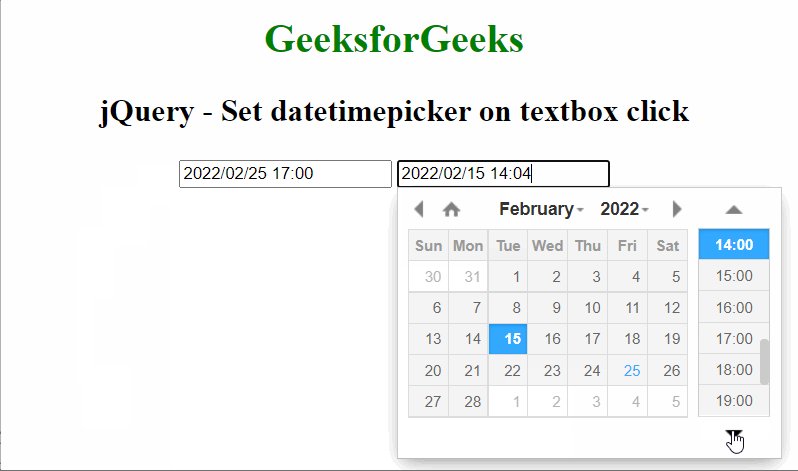
Producción:

Enfoque 2: usar el complemento de selección de fecha y hora de Bootstrap junto con jQuery.
- Este enfoque utiliza un complemento diferente que utiliza el marco Bootstrap, así como la biblioteca Moment.js .
- Hay un elemento de entrada definido en el siguiente ejemplo, con una identificación de selector de fecha y hora . Seleccionamos este elemento usando el selector de id de jQuery [$(“#id”)] y luego aplicamos el método datetimepicker() del complemento de Bootstrap datetimepicker .
Enlaces CDN:
<enlace href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css” rel=”hoja de estilo” />
<script src=”https://ajax.googleapis.com /ajax/libs/jquery/1.9.1/jquery.js”></script>
<script src=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js”> </script>
<script type=”text/javascript” src=”https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.9.0/moment.min.js”></script>
< enlace href=”https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/4.17.37/css/bootstrap-datetimepicker.min.css” rel=”stylesheet”/>
<script src=”https: //cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/4.17.37/js/bootstrap-datetimepicker.min.js”></script>
Nota: Estos enlaces CDN deben incluirse en la etiqueta principal para poder utilizar todas las funcionalidades del complemento de selección de fecha y hora de Bootstrap.
Ejemplo:
HTML
<!DOCTYPE html>
<html>
<head>
<!-- jQuery CDN -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<!-- Bootstrap CDN -->
<link href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"
rel="stylesheet"/>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js">
</script>
<!-- Moment.js CDN -->
<script type="text/javascript"
src=
"https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.9.0/moment.min.js">
</script>
<!-- CSS CDN -->
<link href=
"https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/4.17.37/css/bootstrap-datetimepicker.min.css"
rel="stylesheet"/>
<!-- Bootstrap datetimepicker CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/4.17.37/js/bootstrap-datetimepicker.min.js">
</script>
<!-- Basic inline styling -->
<style>
body {
text-align: center;
}
p {
font-size: 25px;
font-weight: bold;
}
</style>
</head>
<body>
<h1 style="color:green; font-weight:bold">
GeeksforGeeks
</h1>
<p>jQuery - Set datetimepicker on textbox click</p>
<div class="container col-xs-2 col-xs-offset-5">
<div style="position:relative">
<input class="form-control"
type="text"
id="date-time-picker" />
</div>
</div>
<script type="text/javascript">
$("#date-time-picker").datetimepicker();
</script>
</body>
</html>
Producción:

Publicación traducida automáticamente
Artículo escrito por rajatsandhu2001 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA