A menudo se siente como si uno pudiera ver los archivos o el código de un repositorio de GitHub en línea en un editor de código para buscar archivos, componentes de código o texto simple (y, de hecho, mejora la legibilidad y la administración del código) sin tener que realmente clonarlo en su dispositivo.
¿Qué sucede si le digo que apenas toma uno o dos segundos para abrir cualquier repositorio de GitHub en VS Code en su navegador?
Métodos:
- Agregar «1s» al lado de la palabra github
- Usando la extensión de cromo
Hay dos métodos para lograr esto.
Método 1: agregar «1» al lado de la palabra github
Considere el proceso simple que se ilustra a continuación para agregar el repositorio de GitHub en VS Code de la siguiente manera:
- Paso 1: Abra el repositorio de GitHub en cualquier navegador.
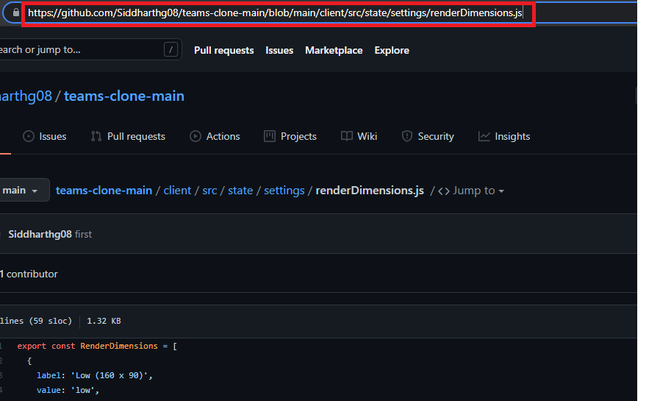
- Paso 2: en la barra de direcciones, simplemente agregue «1» (sin comillas) junto a la palabra github. Por ejemplo, si se lee la URL en la barra de direcciones, que también se ve claramente en la ayuda visual que se proporciona a continuación.
https://github.com/Siddharthg08/teams-clone-main/blob/main/client/src/state/settings/renderDimensions.js

Paso 3: Ahora cámbielo a la siguiente URL
https://github1s.com/Siddharthg08/teams-clone-main/blob/main/client/src/state/settings/renderDimensions.js

Paso 5: Por último, presione enter.
Esto lo llevará a una pantalla donde se abre el repositorio en VS Code en su navegador.
Lo que hay que tener en cuenta aquí es que el repositorio está en modo de solo lectura y, por lo tanto, no puede realizar ningún tipo de edición allí. Sin embargo, puede utilizar todas las demás funciones de VS Code disponibles.
Método 2: Usar la extensión de Chrome
Hay una extensión especial de Chrome diseñada y disponible que se puede instalar fácilmente, ya que nos permite abrir el repositorio. Una vez que haya terminado con la instalación de la extensión, encontraremos un botón con «Github1s» escrito sobre él (sin comillas) cada vez que abra cualquier repositorio. Puede abrir el Código VS con un solo clic en el botón mencionado.

Publicación traducida automáticamente
Artículo escrito por gargnaman714 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA
