Podemos actualizar dinámicamente las variables SCSS utilizando ReactJS con la ayuda de un proyecto al lograr el cambio de tema del componente de la tarjeta entre tema claro y oscuro.
Requisito previo:
- Conocimientos básicos de npm y comando create-react-app.
- Conocimientos básicos de HTML/CSS.
- Conocimientos básicos de componentes de reacción y ES6.
Configuración básica: comenzará un nuevo proyecto usando create-react-app, así que abra su terminal y escriba:
npx create-react-app react-scss
Ahora vaya a su carpeta react-scss escribiendo el comando dado en la terminal:
cd react-scss
Módulo requerido: Instale las dependencias requeridas en este proyecto escribiendo el comando dado en la terminal.
$ npm install node-sass
Para desarrolladores que usan hilo:
$ yarn add node-sass
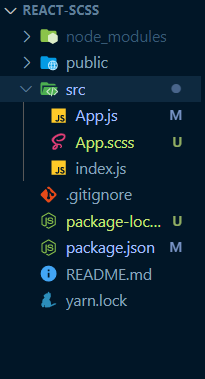
Estructura del proyecto: La estructura de archivos en el proyecto se verá así.

Estructura de carpetas
Acercarse:
- Vamos a crear un componente de tarjeta usando JSX y le daremos estilo usando SCSS.
- Después de estructurar y diseñar el componente de la tarjeta, vamos a utilizar el enlace useState de reacción para administrar el estado del ‘tema oscuro’ según el usuario.
- Habrá un botón con el detector de eventos onClick que establecerá el estado de ‘darkTheme’ como falso si anteriormente era verdadero y viceversa.
- Vamos a usar el gancho de reacción useEffect que se activará cada vez que haya un cambio en el estado de ‘darkTheme’.
- useEffect causará un efecto secundario y cambiará el valor de las variables SCSS: $background-color y $text-color.
Ejemplo:
App.js
import React, { useState, useEffect } from "react";
// Import scss file
//import './App.scss';
export default function App() {
const [darkTheme, setDarkTheme] = useState(false);
// React useEffect hook that will fire up
// when "darkTheme" changes
useEffect(() => {
// Accessing scss variable "--background-color"
// and "--text-color" using plain JavaScript
// and changing the same according to the state of "darkTheme"
const root = document.documentElement;
root?.style.setProperty(
"--background-color",
darkTheme ? "#262833" : "#fff"
);
root?.style.setProperty("--text-color", darkTheme ? "#fff" : "#262833");
}, [darkTheme]);
const URL =
"https://media.geeksforgeeks.org/" +
"wp-content/uploads/20190918121833/geeksforgeeks-62.png";
return (
<>
<div className="card">
<img className="image" src={URL} alt="geeksforgeeks" />
<div className="cardBody">
<h2>Dynamically changing scss variable using react </h2>
<p>
{" "}
According to Wikipedia sass is a preprocessor
scripting language that is interpreted or compiled
into Cascading Style Sheets (CSS).
</p>
<button onClick={() => setDarkTheme(!darkTheme)}>
{darkTheme ? "????" : "????"}
</button>
</div>
</div>
</>
);
}
App.scss
#root {
// Scss variables which we gonna assign using
// useState and JavaScript in reactJS
$background-color: #fff;
$text-color: #262833;
display: grid;
grid-template-columns: repeat(auto-fit, minmax(350px, 1fr));
grid-template-rows: auto;
}
.card {
background-color: var(--background-color);
margin: 20px 10px;
padding: 10px;
img {
background-color: var(--background-color);
width: 100%;
height: 150px;
object-fit: scale-down;
}
.cardBody {
h2 {
font-size: 2rem;
color: var(--text-color);
}
p {
font-size: 1rem;
color: var(--text-color);
}
button {
font-weight: bolder;
border-radius: 50px;
color: var(--background-color);
border: none;
border-style: none;
padding: 10px 20px;
background-color: var(--text-color);
}
}
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Publicación traducida automáticamente
Artículo escrito por jt9999709701 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA