El estado es mutable en los componentes de reacción. Para hacer que las aplicaciones de React sean interactivas, casi usamos el estado en todos los componentes de React. El estado se inicializa con algún valor y, en función de la interacción del usuario con la aplicación, actualizamos el estado del componente en algún momento mediante el método setState. El método setState permite cambiar el estado del componente directamente usando un objeto JavaScript donde las claves son el nombre del estado y los valores son el valor actualizado de ese estado. A menudo actualizamos el estado del componente en función de su estado anterior. En estos casos, siempre se recomienda actualizar el estado mediante un enfoque basado en la devolución de llamada porque, con este enfoque, se garantiza que los estados anteriores se actualicen por completo y ahora actualizamos el estado en función de su valor actualizado anteriormente.
Sintaxis
this.setState(st => {
return(
st.stateName1 = state1UpdatedValue,
st.stateName2 = state2UpdatedValue
)
})
Ejemplo 1: este ejemplo ilustra cómo actualizar el estado utilizando un enfoque basado en devolución de llamada
índice.js:
Javascript
import React from 'react'
import ReactDOM from 'react-dom'
import App from './App'
ReactDOM.render(<App />, document.querySelector('#root'))
aplicación.js:
Javascript
import React, { Component } from 'react'
class App extends Component{
constructor(props){
super(props)
// initialize count state
this.state = {count : 0}
// bind this
this.handleClick = this.handleClick.bind(this)
}
// function to run after click
handleClick(){
// changing state using callback
this.setState(st => {
// count is incremented +1 time
// based on its previous value
return st.count += 1
})
}
render(){
return(
<div>
<h3>Number : {this.state.count}</h3>
<button onClick={this.handleClick}>
Increment count
</button>
</div>
)
}
}
export default App
Producción :

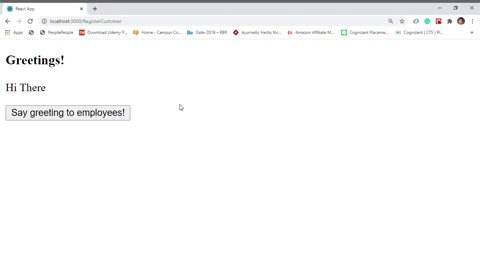
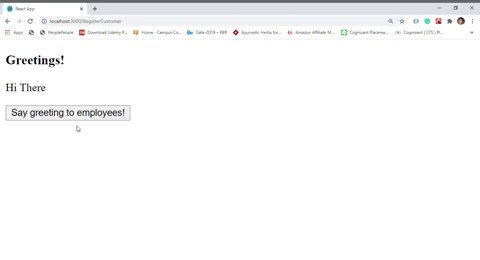
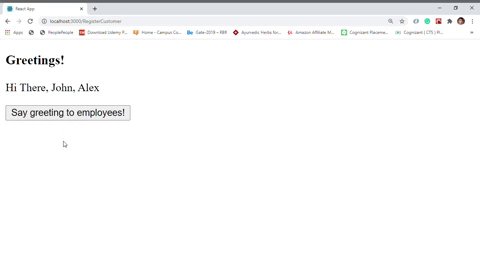
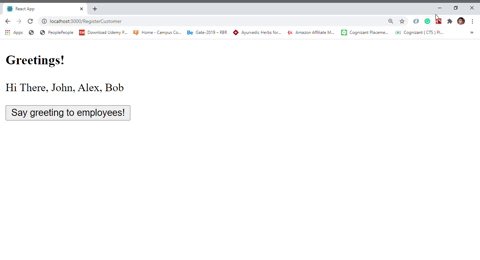
Ejemplo 2:
índice.js:
Javascript
import React from 'react'
import ReactDOM from 'react-dom'
import App from './App'
ReactDOM.render(<App />, document.querySelector('#root'))
aplicación.js:
Javascript
import React, { Component } from 'react'
class App extends Component{
static defaultProps = {
name : ['John', 'Alex', 'Bob']
}
constructor(props){
super(props)
// initialize count state
this.state = {msg : 'Hi There', count:0}
// bind this
this.handleClick = this.handleClick.bind(this)
}
// function to run after click
handleClick(){
// changing state using callback
this.setState(st => {
return(
st.msg = `${st.msg}, ${this.props.name[st.count]}`,
st.count += 1
)
})
}
render(){
return(
<div>
<h3>Greetings!</h3>
<p>{this.state.msg}</p>
<button onClick={this.handleClick}>
Say greeting to employees!
</button>
</div>
)
}
}
export default App
Producción :

Publicación traducida automáticamente
Artículo escrito por hunter__js y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA