En este ejemplo, veremos cómo actualizar la aplicación cuando se cambia la fecha en angularJS.
Acercarse:
- Primero, necesitamos escribir el código para mostrar el selector de fecha en un archivo HTML.
- Podemos lograr esto dando el tipo de entrada como la fecha.
- Después de completar el tipo de entrada, debemos declarar una función en el evento ‘onchange’ para que cada vez que se cambie o modifique la fecha, la aplicación se volverá a cargar.
- Después de declarar la función en el archivo HTML, necesitamos escribir la implementación de la función en el archivo ts.
- En la implementación de la función, podemos usar la propiedad de ventana de DOM, y podemos llamar a la función de recarga para que la aplicación se recargue.
- Después de completar los pasos anteriores, sirva o inicie el proyecto.
Implementación de código:
aplicación.componente.ts:
Javascript
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor() { }
// Function to reload the application
refreshPage() {
window.location.reload();
}
}
aplicación.componente.html:
HTML
<h1>Hello User !</h1> <p>Change the date to refresh the application.</p> <input type="date" (change)="refreshPage()">
aplicación.módulo.ts:
Javascript
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
imports:
[
BrowserModule,
FormsModule
],
declarations:
[
AppComponent
],
bootstrap:
[
AppComponent
]
})
export class AppModule { }
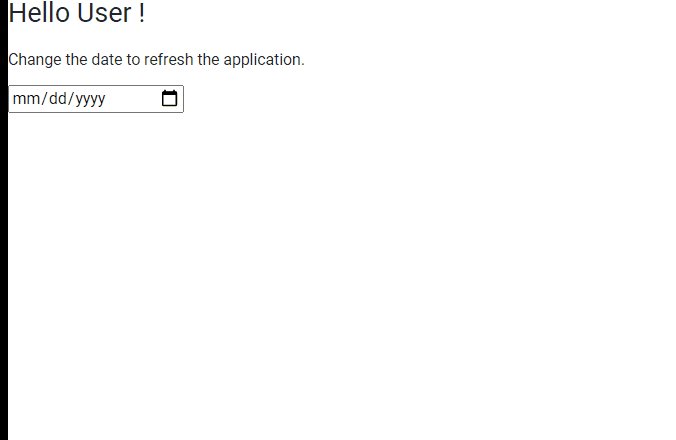
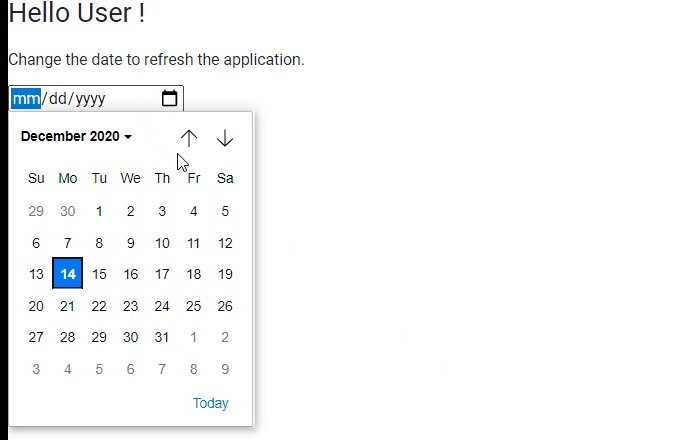
Producción:

Publicación traducida automáticamente
Artículo escrito por bunnyram19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA