Hay varias formas de cargar archivos y aplicarles autenticaciones. La forma más fácil de hacerlo es usar un módulo de Node llamado multer. Podemos agregar autenticación restringiendo a los usuarios en la carga de archivos, ya que solo pueden cargar pdf y el tamaño del archivo debe ser inferior a 1 Mb.
Hay muchos módulos disponibles en el mercado, pero multer es el más popular. Nos brinda diferentes opciones para personalizar y restringir qué tipo de formatos de archivo queremos.
Requisitos previos : debe saber cómo funciona la carga de archivos en multer .
Instalación del módulo multer:
Paso 1: puede multer ejecutando el siguiente comando
npm i multer
Paso 2: puede verificar la versión del módulo ejecutando el siguiente comando.
npm version multer
Paso 3: después de eso, puede simplemente crear una carpeta y agregar un archivo y ejecutar el archivo creado con el siguiente comando.
node <filename>.js
Paso 4: Módulo requerido: debe incluir el módulo multer en su archivo usando estas líneas.
const multer = require('multer');
1. Restringir el usuario por tamaño de archivo:
Ejemplo: Multer nos proporciona una propiedad llamada límites en la que podemos definir el tamaño del archivo y
Javascript
// Requiring the multer module in our project
const multer = require('multer');
const upload = multer({
dest: 'src',
limits: {
// Here we have to give size in bytes
fileSize: 1000000;
}
})
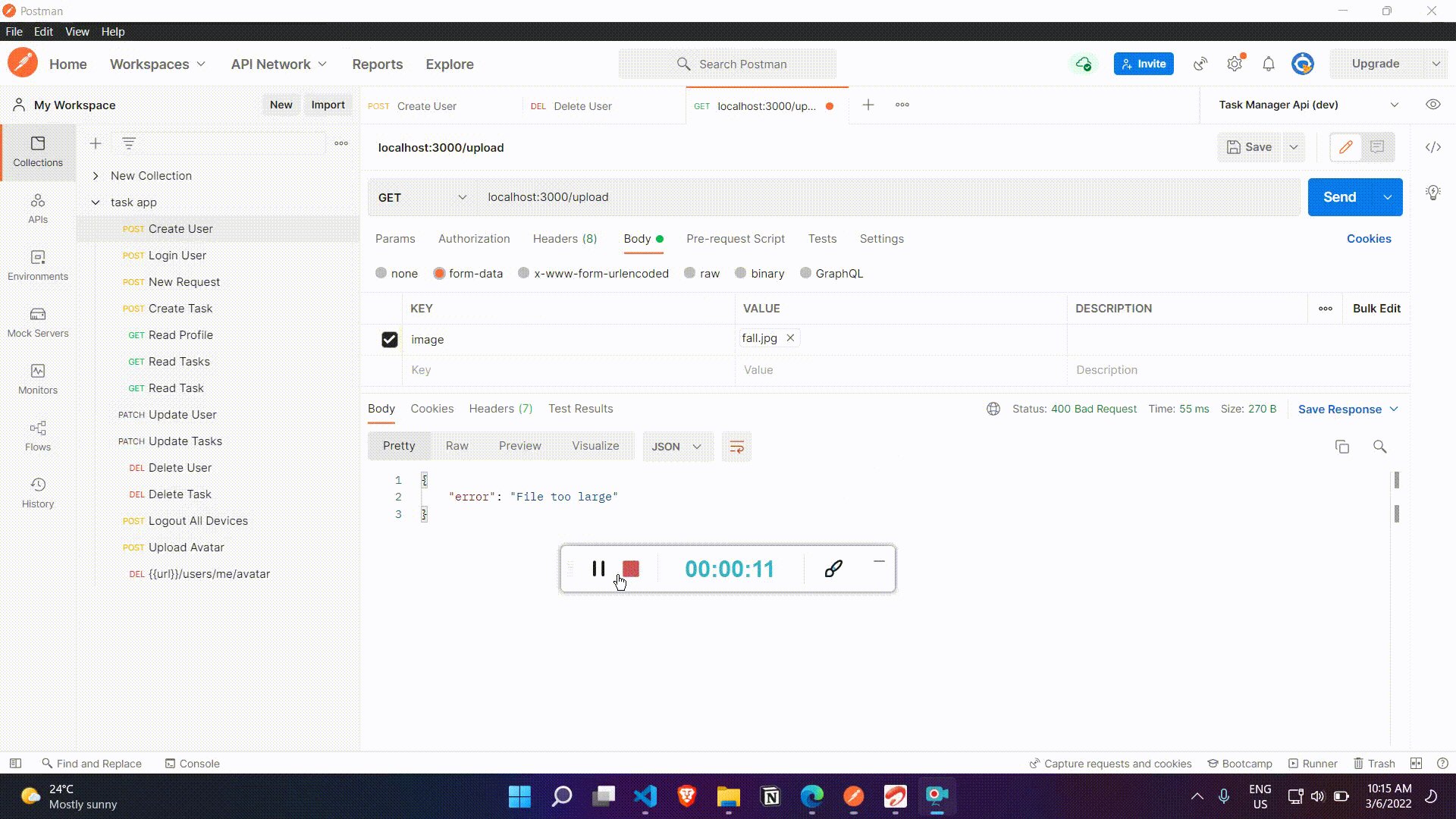
Producción:

En el código anterior, estamos restringiendo al usuario al especificar que el programa solo tomará archivos que tengan un tamaño menor o igual al tamaño especificado.
En la imagen de arriba, estamos tratando de cargar una imagen que tiene más de 1 MB, por lo que nos está dando un error.
2. Restricción por tipo de archivo
Ejemplo: Multer tiene una función llamada fileFilter que nos da acceso a los objetos de archivo y luego podemos realizar las operaciones necesarias en él.
Javascript
// Requiring the multer module in our project
const multer = require('multer');
const upload = multer({
// dest is the destination where file will be stored
dest: 'src',
fileFilter(req, file, cb) {
// We are providing a regular expression
// which accepts only jpg,jpeg and png
if (!file.originalname.match(/\.(png|jpg|jpeg)$/)) {
return cb(new Error('Upload an image'));
}
cb(undefined, true);
}
})
Producción:

En el ejemplo anterior, estamos cargando un archivo doc pero el multer no lo acepta ya que solo aceptamos imágenes.