En este artículo, aprenderá cómo hacer que su aplicación Node responda para que cambie automáticamente el contenido HTML y lo actualice con el nuevo contenido insertado en la colección.
Vamos a configurar un EJS de middleware, EJS facilita el envío de datos desde su archivo de servidor (app.js o server.js) a una página estática (HTML). Después de eso, usaremos Body Parser mediante el cual podemos capturar los valores de entrada del usuario desde el formulario y almacenarlos en una colección, luego enviaremos los datos de la colección a la página estática. De esta manera, cuando se inserta cualquier dato en el formulario, se inserta en la colección y actualiza automáticamente el contenido HTML.
Instale EJS: ubique el directorio de su proyecto raíz en la terminal y escriba el comando
npm install ejs
Establezca EJS como motor de visualización:
app.set('view engine', 'ejs');
Reorganice sus directorios: se requiere cambiar el nombre de su archivo de .html a .ejs para usar EJS dentro de él. Luego, debe mover cada archivo .ejs en el directorio de vistas dentro de su directorio raíz.
Use la variable EJS: dentro de su archivo .ejs actualizado , debe usar variables EJS para recibir valores de su archivo de servidor.
HTML
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <%= variableName %> </body> </html>
Envíe datos a una variable: dentro de su archivo de servidor ( app.js o index.js ), puede enviar un archivo EJS junto con algunos datos utilizando el método de procesamiento.
Javascript
const express = require('express')
const app = express()
app.set('view engine', 'ejs')
app.get("/", (req, res) => {
res.render("home", { variableName: "Hello World!" })
})
app.listen(3000, (req, res) => {
console.log("App is running on port 3000")
})
Obtener datos del formulario a app.js: para recibir valores de entrada de un formulario, debemos usar un paquete de Nodes llamado body-parser .
Instale el analizador de cuerpo:
npm install body-parser
Requerir módulo analizador de cuerpo:
var bodyParser = require('body-parser')
Y entonces
app.use( bodyParser.json() );
app.use(bodyParser.urlencoded({
extended: true
})
)
Entonces podemos manejar los datos del formulario usando el objeto de solicitud.
Ejemplo: supongamos que hay una colección de datos de nombre, dentro de los datos, hay elementos que contienen título y contenido. Entonces tenemos que enviar esos elementos al archivo de Inicio para que lo muestre. Al mismo tiempo, también creamos una ruta de publicación que maneja la solicitud de publicación desde la página de inicio, almacena la entrada del formulario y la inserta en la colección.
archivo app.js
Javascript
const express = require('express')
const bodyParser = require('body-parser')
const data = [{
title: "This is first blog",
content: "This is first blog content."
},
{
title: "This is second blog",
content: "This is second blog content."
},
{
title: "This is third blog",
content: "This is third blog content."
}
]
const app = express()
app.set('view engine', 'ejs')
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({
extended: true
}))
app.get("/", (req, res) => {
res.render("home", {
data: data
})
})
app.post("/", (req, res) => {
const inputTitle = req.body.inputTitle
const inputContent = req.body.inputContent
data.push({
title: inputTitle,
content: inputContent
})
res.render("home", {
data: data
})
})
app.listen(3000, (req, res) => {
console.log("App is running on port 3000")
})
Archivo Home.ejs: Tenemos que usar For Each Loop para recorrer cada objeto dentro de nuestra colección y mostrar el título y el contenido. También tenemos que configurar un formulario para enviar nuevos títulos y contenido.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<% data.forEach(element => { %>
<h2><%= element.title %></h2>
<p><%= element.content %></p>
<% }) %>
<form action="/" method="post">
<input type="text" placeholder="Title" name="inputTitle">
<input type="text" placeholder="Content" name="inputContent">
<button type="submit">Submit</button>
</form>
</body>
</html>
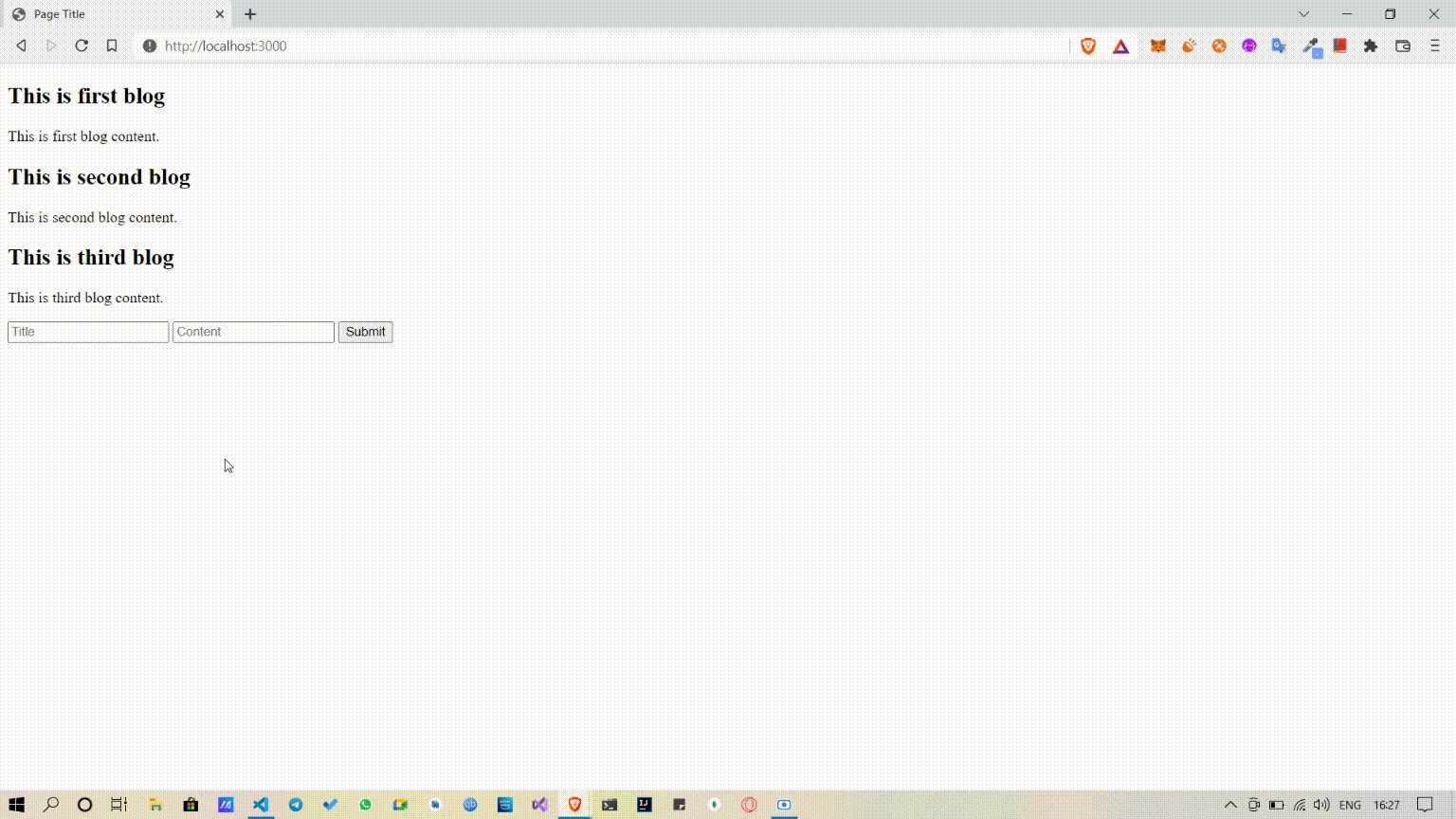
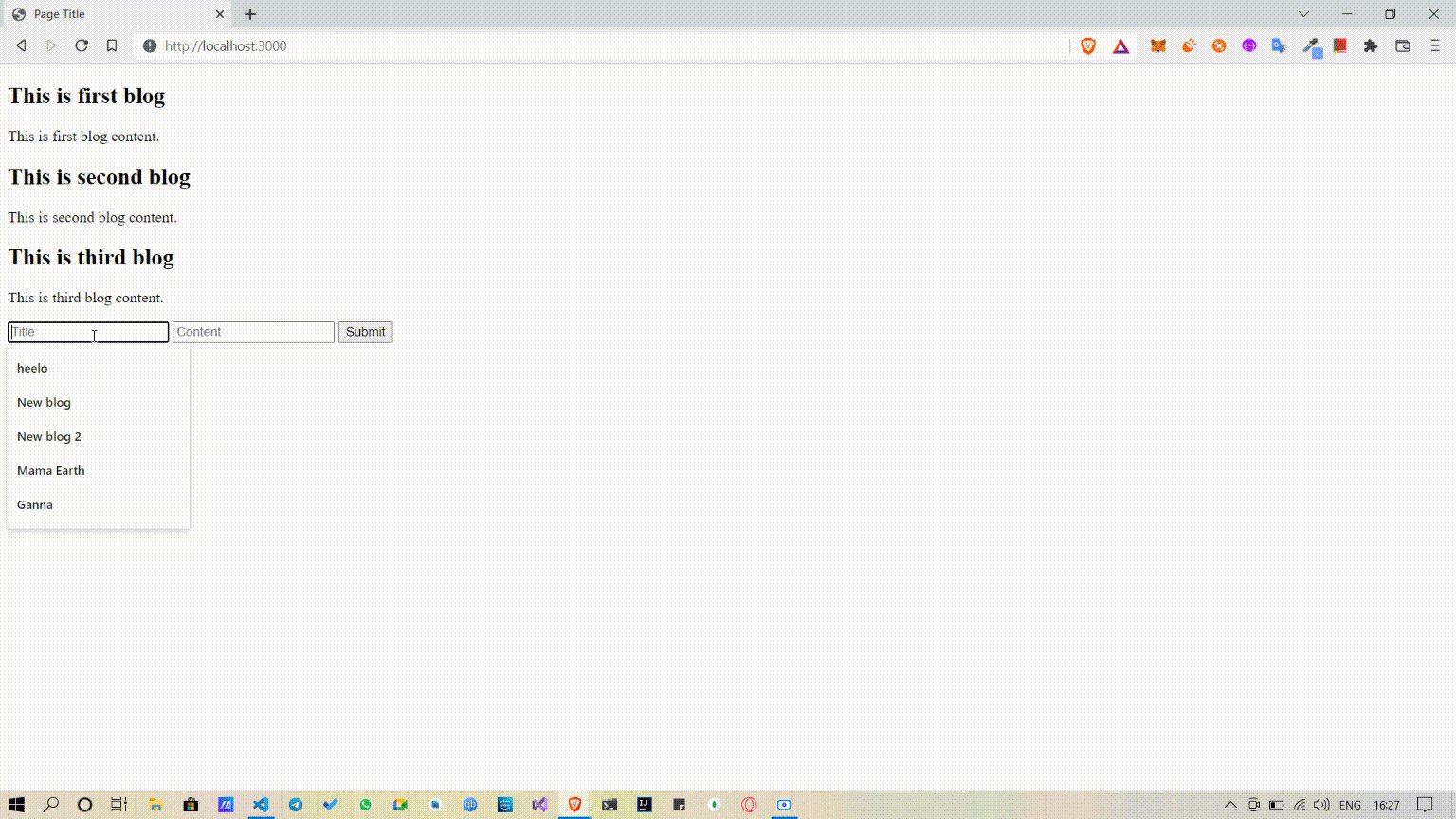
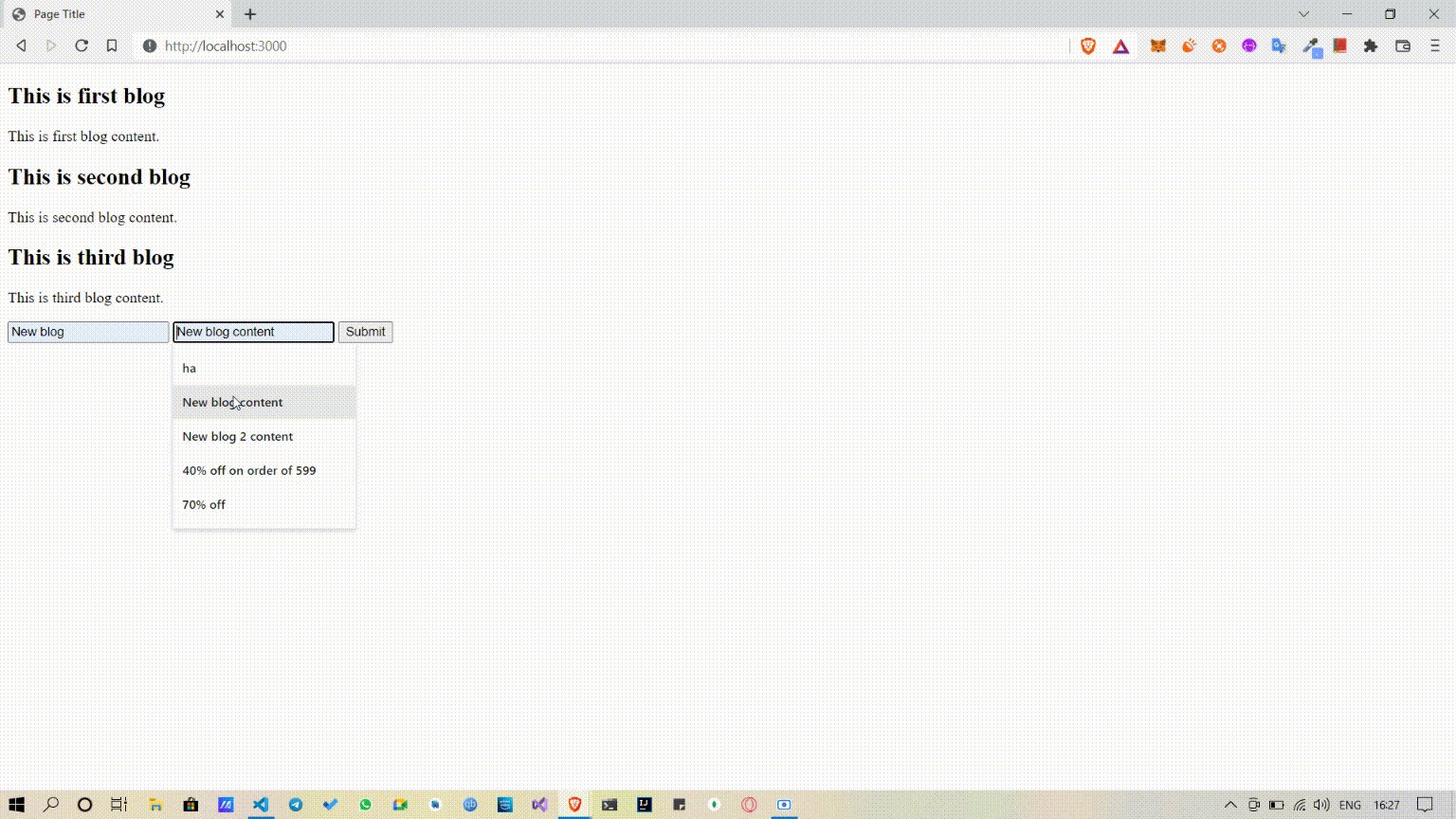
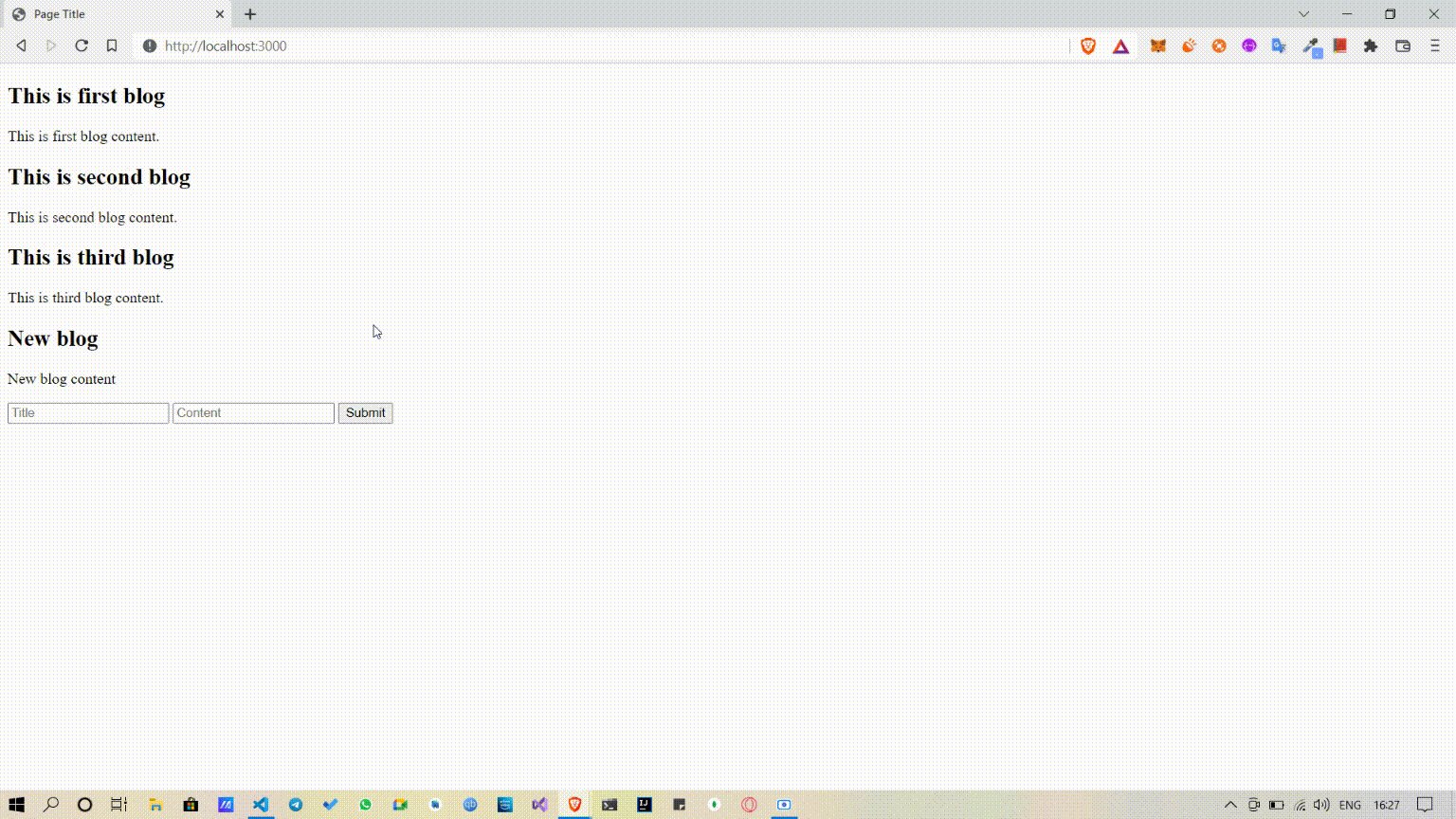
Producción: