El componente Autocompletar se utiliza para completar automáticamente el valor del texto con el valor de la opción. Básicamente, permite al usuario escribir y seleccionar el elemento de una lista de sugerencias. Mejora la experiencia del usuario dando sugerencias mientras el usuario escribe.
En este artículo, examinará cómo diseñar un componente de Autocompletar en ReactJS.
Creación de la aplicación React e instalación del módulo:
-
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
-
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, acceda a ella con el siguiente comando:
cd foldername
-
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install --save react-autocomplete
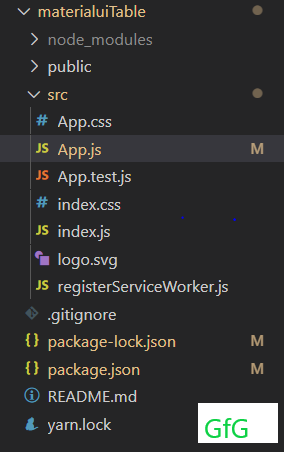
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Ejemplo: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código. El siguiente código tiene un componente de Autocompletar con estilo agregado.
App.js
import React, { useState } from 'react'
import Autocomplete from 'react-autocomplete'
function App() {
// Defining a state named value, which
// we can update by calling setValue
// Value will store the typed value or
// selected suggestion by the user
const [value, setValue] = useState('');
return (
<div style={{
display: 'flex', flexDirection: 'column',
alignItems: 'center'
}}>
<div>
{/* Inline css*/}
<h4 style={{
padding: '15px',
border: '13px solid #b4f0b4',
color: 'rgb(11, 167, 11)'
}}>
Geeks for Geeks : React
Autocomplete Component Styling
</h4>
</div>
<div>
<Autocomplete
// Items is the list of suggestions
// displayed while the user type
items={[
{ label: 'C++' },
{ label: 'C' },
{ label: 'Python' },
{ label: 'JavaScript' },
{ label: 'Julia' },
{ label: 'Java' },
{ label: 'Objective C' },
{ label: 'C#' },
{ label: 'Dart' },
{ label: 'Perl' }
]}
// To handle the case that when
// the user type, suggested
// values should be independent
// of upper or lower case
shouldItemRender={(item, value
) => item.label.toLowerCase()
.indexOf(value.toLowerCase()) > -1}
getItemValue={item => item.label}
renderItem={(item, isHighlighted) =>
// Styling to highlight selected item
<div style={{
background: isHighlighted ?
'#bcf5bc' : 'white'
}}
key={item.id}>
{item.label}
</div>
}
value={value}
// The onChange event watches for
// changes in an input field
onChange={e => setValue(e.target.value)}
// To set the state variable to value
// selected from dropdown
onSelect={(val) => setValue(val)}
// Added style in Autocomplete component
inputProps={{
style: {
width: '300px', height: '20px',
background: '#e4f3f7',
border: '2px outset lightgray'
},
placeholder: 'Search language'
}}
/>
</div>
</div>
);
}
export default App;
Explicación:
- En el elemento Autocompletar, className no se aplica a la entrada de texto como cabría esperar. No puede usar className en el componente de autocompletar, debe usar la propiedad inputProps.
- Los inputProps se usan comúnmente para (pero no se limitan a) marcadores de posición, controladores de eventos (onFocus, onBlur, etc.), autoFocus, etc.
- Puede personalizar los estilos en inputProps en el código anterior.
- En la propiedad renderItem, puede agregar estilo como un conjunto de estilos que se pueden aplicar para mejorar el aspecto de los elementos en el menú desplegable.
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
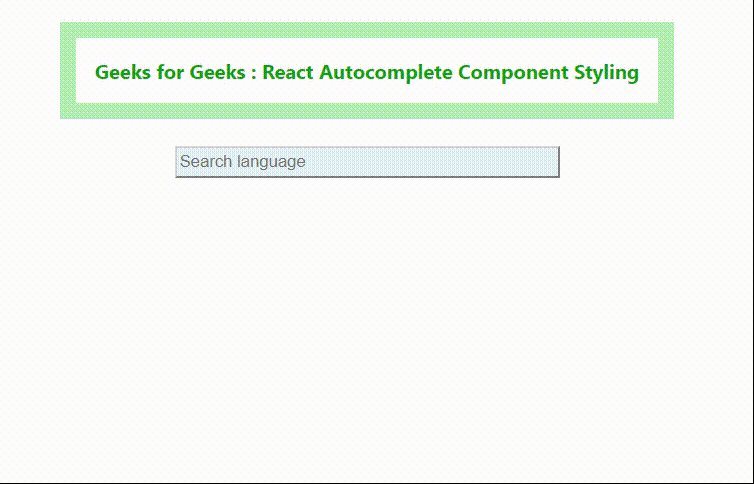
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Autocompletar en idioma seleccionado
Referencia: https://www.npmjs.com/package/react-autocomplete
Publicación traducida automáticamente
Artículo escrito por chaudharinikita9999 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA