networkD3 es un paquete R utilizado para crear un gráfico de red D3 (documentos basados en datos). netwrorkD3 se construye utilizando el paquete htmlwidget. Como dice el nombre de la red, este gráfico se puede construir en forma de un marco de datos de Node y borde. luego realizará una simulación física para decidir el diagrama más ventajoso en tres dimensiones. Se utiliza para crear una red Javascript D3, un árbol, un dendrograma, un gráfico de Sankey, etc.
En el paquete R, ya hay muchas bibliotecas de visualización presentes. Por ejemplo, ggplot, Plotly, igraph, etc. Pero no todas las bibliotecas se utilizan para crear gráficos de tipo red y tampoco en gráficos 3D. Ese es el objetivo principal detrás de por qué se hace.
Sintaxis: sankeyNetwork( Links, Nodes, Source, Target, Value, NodeID, NodeGroup = NodeID, LinkGroup = NULL, units = “”, colourScale = NULL, fontSize = 7, fontFamily = NULL, nodeWidth = 15, nodePadding = 10, margin = NULL, altura = NULL, ancho = NULL, iteraciones = 32, fregaderosRight = TRUE)
Parámetros:
- Enlaces: el marco de datos representa el enlace entre el origen y el destino (Node).
- Nodes: el marco de datos contiene propiedades de Node
- Origen: string de caracteres del Node de origen
- Destino: string de caracteres del Node de destino
- Valor: string de caracteres del valor de distancia entre Nodes
- ID de Node : nombre de Node
- NodeGroup: string de caracteres de los ID de Node en los Nodes
- LinkGroup: string de caracteres para enlace entre grupos
- Unidades: string de caracteres para especificar la unidad física (valor)
- escala de colores: especifique la escala de colores
- nodeWidth: ancho del Node
- nodePadding: relleno entre Nodes
- fregaderosDerecha: booleano. Si es Verdadero, el último Node se mueve al borde derecho del gráfico
Creación de un gráfico simple de sankeyNetwork con título, subtítulo y etiquetas
Paso: 1 Importe la biblioteca necesaria en Rstudio.
R
library(dplyr) library(networkD3) library(htmlwidgets) library(manipulateWidget) library(htmltools)
Paso: 2 Cree datos de red en un formato de marco de datos de origen y destino.
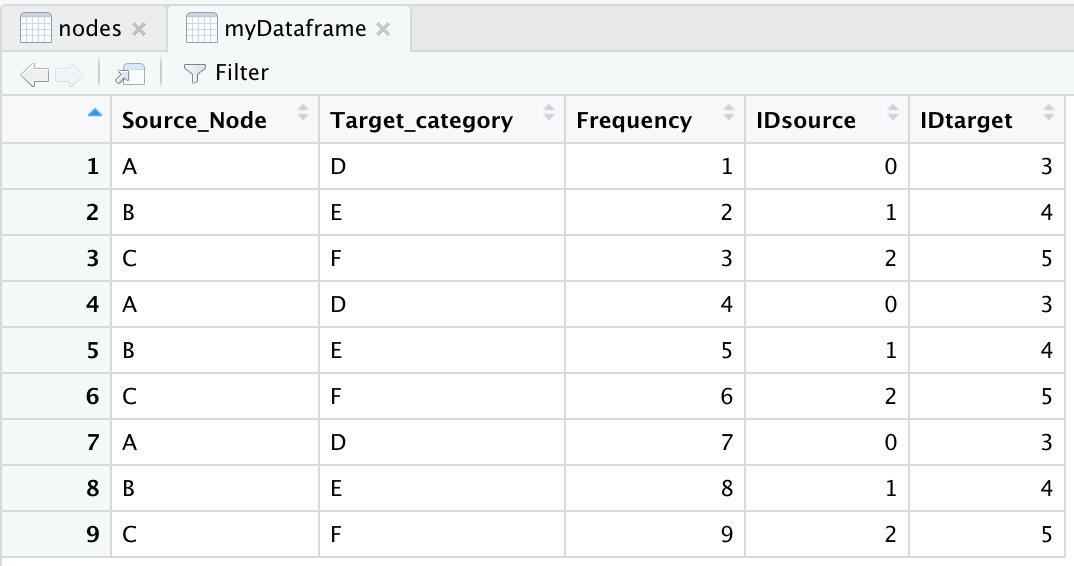
- Aquí, estamos vinculando los Nodes A->D, B->E y C->F y asignando 3 valores en cada enlace. la tabla final se verá como la imagen de la tabla myDataframe.
- La tabla de Nodes contiene cada entrada de Node de forma única.
- IDsource e IDtarget es una forma de caracteres de string del origen y el Node de destino.
- la función de coincidencia coincidirá con dos columnas y creará una tabla coincidente a partir de 1. Pero estamos restando por ‘-1’ para que pueda comenzar con el carácter 0 como para el Node A es 0, el Node B es 1 y así sucesivamente.
R
# Create values
Source_Node <- c("A","B","C","A","B",
"C","A","B","C")
Target_category <- c("D","E","F","D",
"E","F","D","E","F")
Frequency <- c(1,2,3,4,5,6,7,8,9)
myDataframe <- data.frame(Source_Node,
Target_category,Frequency)
# Node table
nodes <- data.frame(name=c(as.character(myDataframe$Source_Node),
as.character(myDataframe$Target_category))
%>% unique())
# IDsource and IDtarget string character format
myDataframe$IDsource=match(myDataframe$Source_Node,
nodes$name)-1
myDataframe$IDtarget=match(myDataframe$Target_category,
nodes$name)-1
Producción:

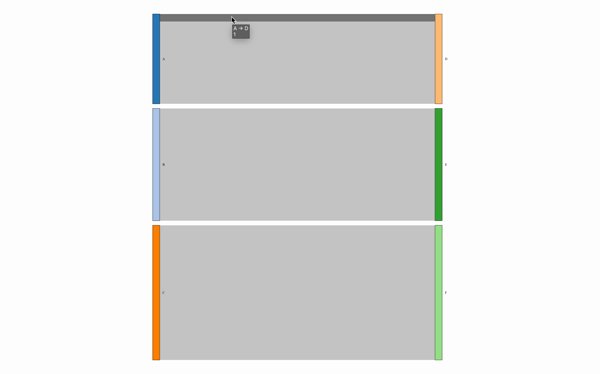
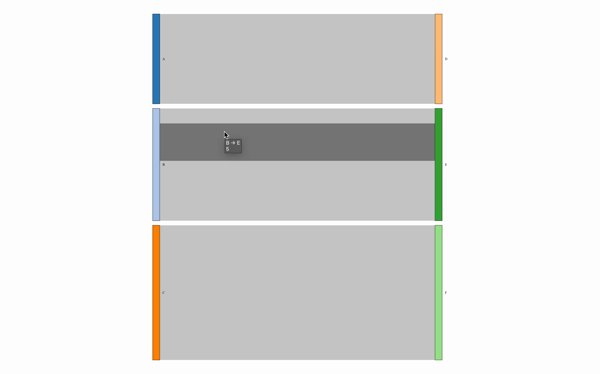
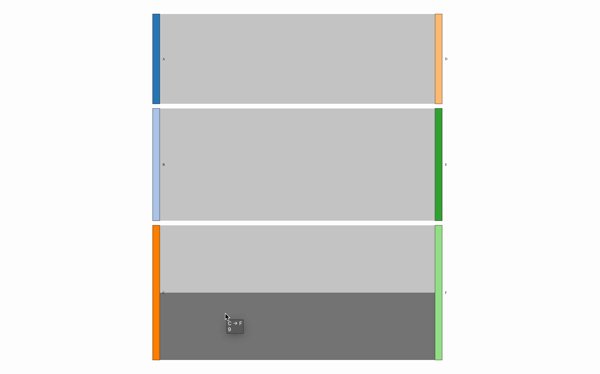
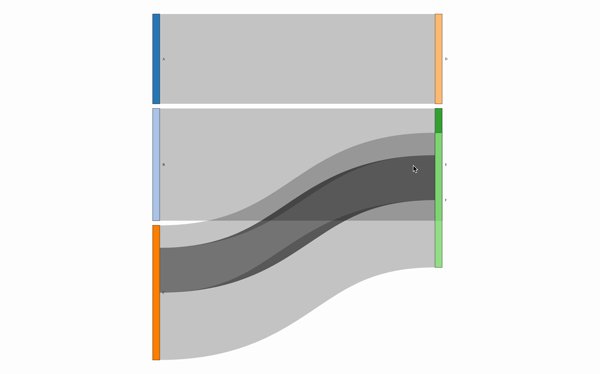
Paso: 3 Cree un gráfico de red Sankey simple.
Según la sintaxis anterior de sankeyNetwork, estamos asignando algunos parámetros para generar nuestra salida.
R
graph1 <- sankeyNetwork(Links = myDataframe, Nodes = nodes, Source = "IDsource", Target = "IDtarget", Value = "Frequency", NodeID = "name", sinksRight=FALSE) # view graph graph1
Producción:

Gráfico de red de Sankey
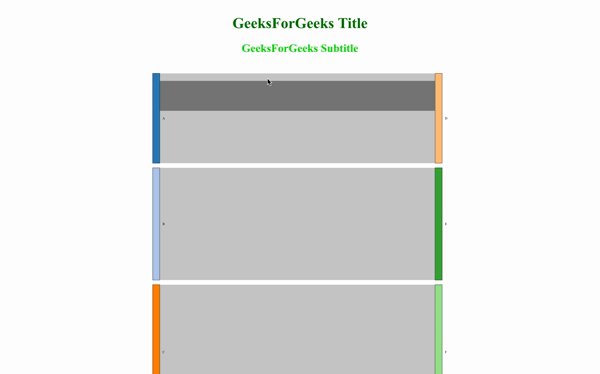
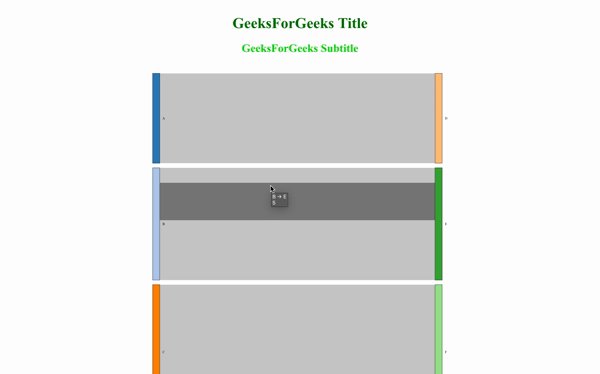
Paso: 4 Agregar título y subtítulo en el gráfico 1.
- Para asignar un título, podemos usar la función prependContent de la herramienta htmlwidgets.
- Cree dos etiquetas h1 y h2 con descripción de texto y estilo.
- anteponga estas etiquetas en nuestro gráfico1 anterior poniendo todas estas etiquetas juntas en la función prependContent.
R
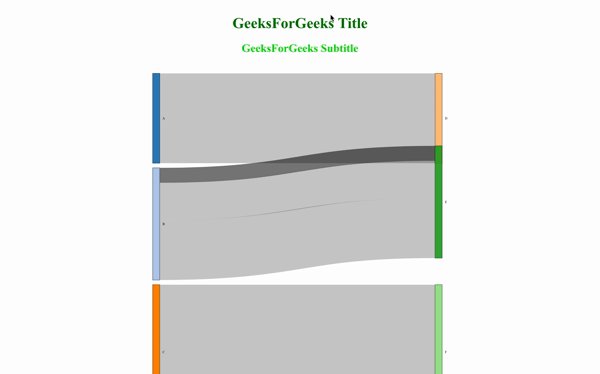
graph2 <- htmlwidgets::prependContent(graph1, htmltools::tags$h1( "GeeksForGeeks Title", style="text-align:center; color:#007500; "), htmltools::tags$h2( "GeeksForGeeks Subtitle", style="color:#00D100; text-align:center;")) # view graph graph2
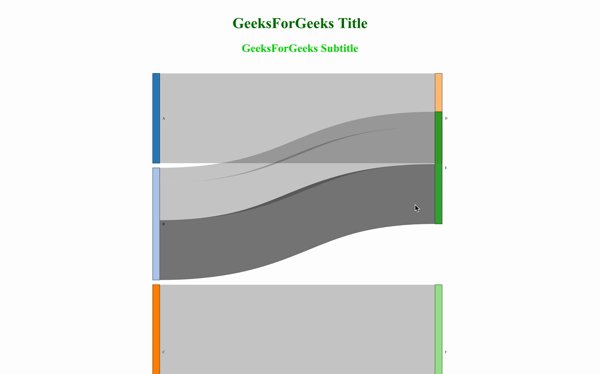
Producción:

Gráfico SankeyNetwork con título y subtítulo
Paso: 5 Agregue etiquetas izquierda y derecha en networkGraph.
- cree la etiqueta izquierda como leftTx y la etiqueta derecha como rightTx.
- Ahora, para combinar leftTx, rightTx y graph2, use combineWidget de la biblioteca de manipulaciones.
- combineWidget toma, gráfico, título, columna izquierda, columna derecha y número de fila como parámetros y combine todas estas instancias en una sola.
Sintaxis: combineWidgets( lista = NULL, nrow = NULL, ncol = NULL, title = NULL, tamaño de fila = 1, colsize = 1, byrow = TRUE, titleCSS = “”, encabezado = NULL, pie de página = NULL, columna izquierda = NULL, columna derecha = NULL, ancho = NULL, altura = NULL )
R
# create left-right label
leftTx = tags$div(
style="max-width: 30vw; height: 100%;
display: flex; align-items: center;
justify-content: center;",
tags$p("This is left side label"))
rightTx = tags$p("This is right side label",
style="max-width:30vw")
# final output with label. combineWidget
# can be use by manipulateWidget.
graph3 <- combineWidgets(graph2,
title = tags$h1("With left-right label",
style="text-align:center;color:#007500;"),
leftCol = leftTx,
rightCol = rightTx,
nrow = 1)
# view graph
graph3
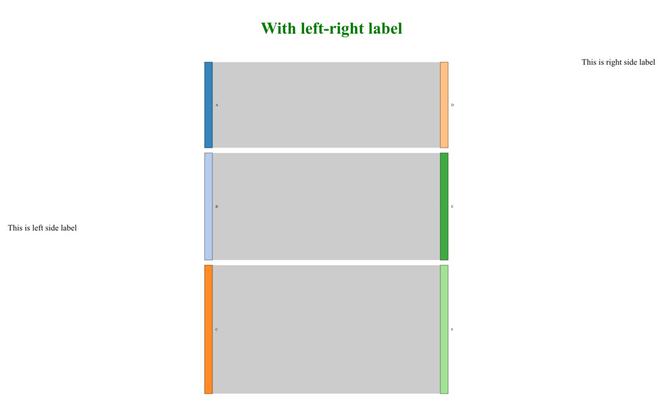
Producción:

Salida con etiqueta izquierda y derecha
Publicación traducida automáticamente
Artículo escrito por immortalishika2001 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA