Un favicon es un pequeño símbolo que actúa como la identidad de su sitio web. Su función principal es facilitar a los usuarios la búsqueda de su sitio web cuando tienen muchas pestañas abiertas. En otras palabras, un favicon (icono favorito) es un icono asociado con una página web o sitio web específico que está destinado principalmente a ser utilizado cuando necesitamos marcar una página web. Los navegadores web lo usan en la barra de direcciones URL, en las pestañas y en otros lugares donde ayuda a identificar visualmente un sitio web. Los dispositivos móviles también pueden usar los favicons. Los favicons funcionan mejor como imágenes simples o de uno a tres caracteres de texto debido a su pequeño tamaño. Los favicons no deben confundirse con los logotipos, aunque ocasionalmente se usan indistintamente. Debido a su pequeño tamaño o resolución, es posible que el ícono deba ser una llave inglesa más pequeña o una parte del logotipo original de una empresa.
¿Cómo incluir un favicon de WordPress en su sitio?
Seguiremos los pasos a continuación para incluir los favicons en el sitio.
Paso 1: Visite el área de administración de su sitio web de WordPress.
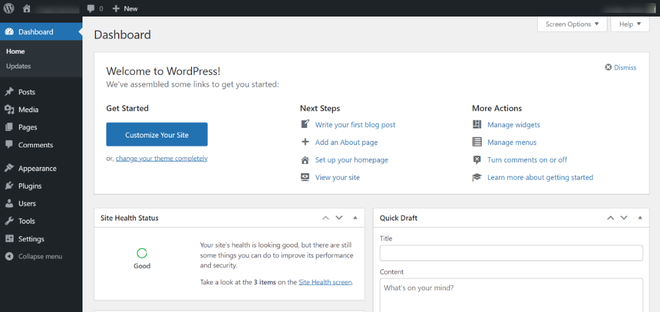
En su sitio de WordPress , es posible que desee producir publicaciones, instalar complementos o realizar otras tareas de «back-end» de vez en cuando. Estos a menudo se logran utilizando su panel de WordPress. Esta publicación le mostrará cómo ir a su Panel de WordPress.

Vista del panel
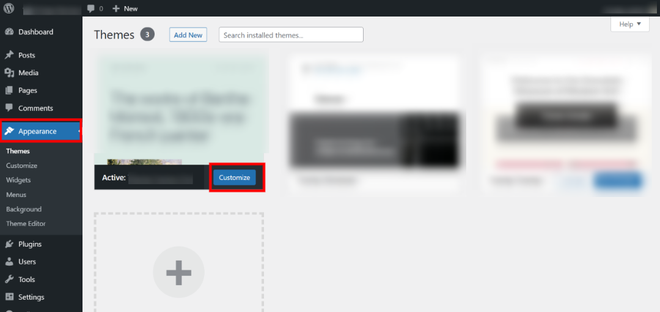
Paso 2: simplemente navegue hasta el área Apariencia en la barra lateral y haga clic en el botón modificar.
El propósito de la sección de apariencia es controlar su tema. Los temas se pueden instalar, eliminar, actualizar y activar desde esta página. Sus menús le permiten personalizar el aspecto y la funcionalidad de su sitio web. Debido a que algunas de las opciones de apariencia se basan en temas, es posible que no se muestren partes del menú de apariencia según el tema.

Selección de la apariencia
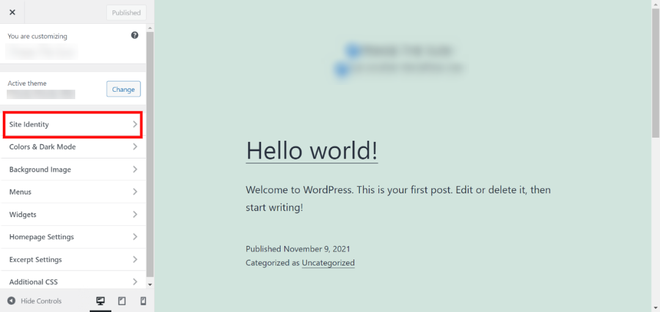
Paso 3: En el menú lateral, seleccione Identidad del sitio.
La opción Identidad del sitio le permite diferenciar su negocio de la competencia dando a los usuarios una primera impresión más profesional. En WordPress, el título, el eslogan, el logotipo y el favicon de su sitio web son las principales opciones de identidad del sitio.

Seleccionando la identidad del sitio desde el menú lateral
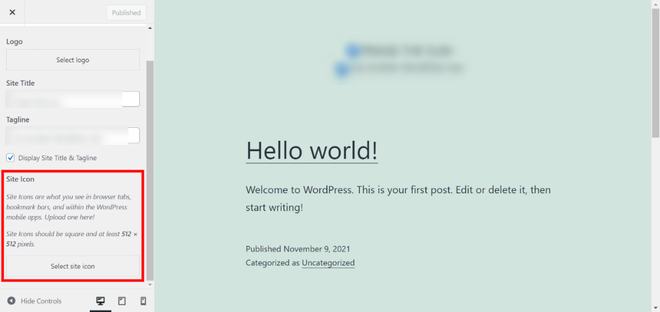
Paso 4: desplácese hacia abajo hasta el área del icono del sitio de la Identidad del sitio y seleccione «Seleccionar icono del sitio».
Puede agregar, actualizar o eliminar su favicon en el icono del sitio. Seleccione la imagen haciendo clic en ella.

Subiendo el icono
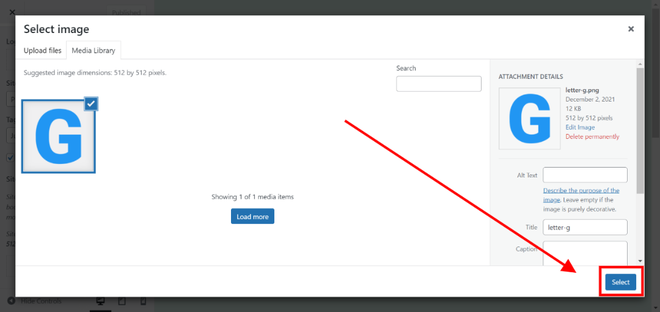
Paso 5: Cargue el ícono del sitio y luego presione el botón de selección.
Su biblioteca de medios de WordPress ahora debería estar visible en su pantalla. Elija la opción Cargar archivos, luego arrastre y suelte su imagen favorita en el cuadro o selecciónela desde su computadora.

Selección del icono del sitio
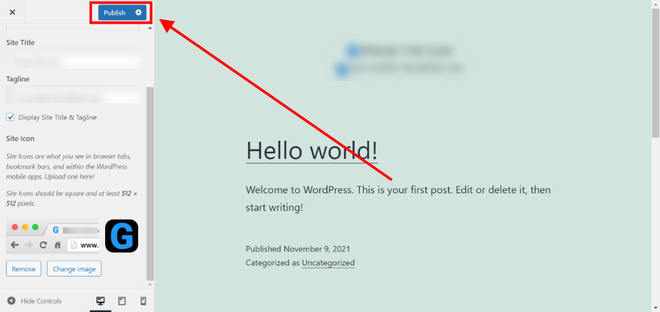
Paso 6: Presiona el botón publicar. El ícono de su sitio ahora debería estar visible en Internet.

Publicación de la página del sitio
Ahora, puede obtener una vista previa de su sitio y ver cómo se ve su favicon. También puede visitar su sitio en un dispositivo móvil y luego hacer clic en «Agregar a la pantalla de inicio» en el menú del navegador. El símbolo de su sitio se mostrará en la pantalla de inicio.
Publicación traducida automáticamente
Artículo escrito por varunherlekar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA