Google Fonts proporciona una amplia variedad de fuentes que se pueden usar para diseñar el texto en Android Studio . Las fuentes apropiadas no solo mejoran la interfaz de usuario, sino que también significan y enfatizan el propósito del texto. Existen principalmente tres métodos para agregar fuentes personalizadas al texto en Android Studio. Los primeros dos métodos implican el uso de la clase Tipo de letra , mientras que el último método es bastante directo y fácil. Siga el artículo completo para explorar todos los métodos.
Método 1
En este método, primero descargaremos el archivo ttf de la fuente de Internet y luego los usaremos como un activo o recurso para configurar el tipo de letra. Puede encontrar las fuentes descargables aquí. Aquí se utiliza la fuente Dancing Script . Una vez que descargue las fuentes de su elección, descomprima la carpeta y copie el archivo de fuente.
Al crear un nuevo directorio de recursos de Android:
- Paso 1: en la carpeta de recursos del proyecto, cree un nuevo directorio de recursos de Android de tipo de recurso: fuente y pegue este archivo ‘ttf’ aquí. Tenga en cuenta que al pegarlo, tenga en cuenta que el nombre de un archivo de recursos puede consistir solo en letras minúsculas y guiones bajos, así que refactorice el archivo en consecuencia.

- Paso 2: Cree el diseño en los archivos XML.
- Paso 3: ahora en MainActivity (necesariamente la actividad correspondiente al archivo de diseño donde se encuentra el TextView que se personalizará), configure el tipo de letra para ese TextView.
actividad_principal.xml
<?xmlversion="1.0"encoding="utf-8"?><androidx.constraintlayout.widget.ConstraintLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"><TextViewandroid:id="@+id/textview"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="GeeksforGeeks"android:textColor="#006600"android:textSize="50dp"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintLeft_toLeftOf="parent"app:layout_constraintRight_toRightOf="parent"app:layout_constraintTop_toTopOf="parent"/></androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
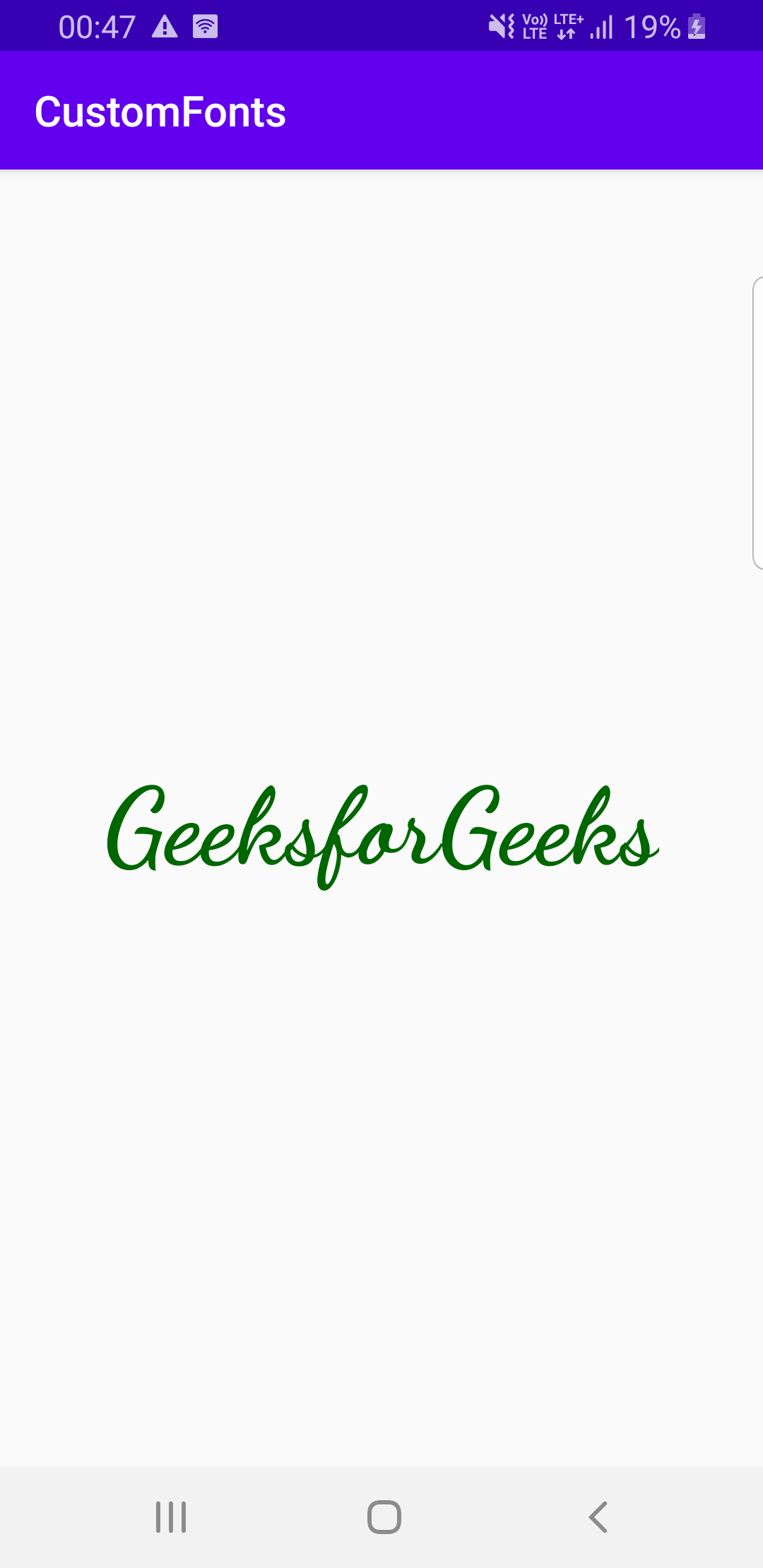
packagecom.example.android.customfonts;importandroidx.appcompat.app.AppCompatActivity;importandroidx.core.content.res.ResourcesCompat;importandroid.graphics.Typeface;importandroid.os.Bundle;importandroid.widget.TextView;publicclassMainActivityextendsAppCompatActivity {@OverrideprotectedvoidonCreate(Bundle savedInstanceState){super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);TextView textView = findViewById(R.id.textview);Typeface typeface = ResourcesCompat.getFont(this,R.font.dancing_script_bold);textView.setTypeface(typeface);}} - Producción:

Al crear una nueva carpeta de activos:
- Paso 1: Cree una nueva carpeta de activos (aplicación/Nueva/Carpeta/Carpeta de activos) en Android Studio y pegue el archivo ‘ttf’ de la fuente aquí. La imagen de la izquierda muestra cómo agregar la carpeta de activos al proyecto, mientras que la imagen de la derecha muestra el archivo ‘ttf’ agregado.

- Paso 2: Si bien mantenemos el diseño XML igual que antes, el código Java de MainActivity se modifica de esta manera.
MainActivity.java
packagecom.example.android.customfonts;importandroidx.appcompat.app.AppCompatActivity;importandroidx.core.content.res.ResourcesCompat;importandroid.graphics.Typeface;importandroid.os.Bundle;importandroid.widget.TextView;importcom.example.android.customfonts.R;publicclassMainActivityextendsAppCompatActivity {@OverrideprotectedvoidonCreate(Bundle savedInstanceState){super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);TextView textView = findViewById(R.id.textview);Typeface typeface = Typeface.createFromAsset(getAssets(),"macondo_swash_caps_regular.ttf");textView.setTypeface(typeface);}} - Producción:

Método 2
En este método, crearemos una clase java separada dedicada a una fuente en particular y usaremos esta clase en lugar de la etiqueta TextView convencional en el archivo XML.
- Paso 1: descargue la fuente de su elección y use cualquiera de los dos enfoques anteriores para almacenarla en el proyecto. He pegado mi archivo en la carpeta de activos.
- Paso 2: Cree un nuevo archivo Java en el paquete. Preferiblemente nómbrelo de acuerdo con la fuente que desea implementar. Aquí hemos creado un archivo llamado CalligraffittiRegular .
- Paso 3: Extienda la siguiente clase en este archivo Java:
androidx.appcompat.widget.AppCompatTextView
- Paso 4: complete el código Java agregando los constructores necesarios.
- Paso 5: cree un método en la clase en el que se establezca el tipo de letra para la fuente.
- Paso 6: llame a este método en cada constructor. Consulte el siguiente código para una mejor comprensión.
CalligraffittiRegular.java
packagecom.example.android.customfonts;importandroid.content.Context;importandroid.graphics.Typeface;importandroid.util.AttributeSet;publicclassCalligraffittiRegularextendsandroidx.appcompat.widget.AppCompatTextView {publicCalligraffittiRegular(Context context){super(context);initTypeface(context);}publicCalligraffittiRegular(Context context,AttributeSet attrs){super(context, attrs);initTypeface(context);}publicCalligraffittiRegular(Context context,AttributeSet attrs,intdefStyleAttr){super(context, attrs, defStyleAttr);initTypeface(context);}privatevoidinitTypeface(Context context){Typeface tf = Typeface.createFromAsset(context.getAssets(),"calligraffitti_regular.ttf");this.setTypeface(tf);}} - Paso 7: ahora en su archivo de diseño XML, use esta clase de fuente en lugar de la etiqueta TextView convencional.
actividad_principal.xml
<?xmlversion="1.0"encoding="utf-8"?><androidx.constraintlayout.widget.ConstraintLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"><com.example.android.customfonts.CalligraffittiRegularandroid:id="@+id/textview1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="GeeksforGeeks"android:textColor="#006600"android:textSize="50dp"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintHorizontal_bias="0.616"app:layout_constraintLeft_toLeftOf="parent"app:layout_constraintRight_toRightOf="parent"app:layout_constraintTop_toTopOf="parent"app:layout_constraintVertical_bias="0.462"/></androidx.constraintlayout.widget.ConstraintLayout> - Producción:

Método 3
Con Android 8.0 (nivel de API 26), se introdujo un método más simple para usar fuentes como recurso en Android Studio. El atributo android:fontFamily de la clase TextView se usa para especificar la fuente.
- Paso 1: Vaya al archivo XML y vaya a la vista Diseño.
- Paso 2: Haga clic en el TextView del que desea cambiar la fuente.
- Paso 3: En la barra de búsqueda, busca fontFamily.

- Paso 4: En el menú desplegable, puedes consultar las fuentes disponibles. En caso de que desee explorar más, desplácese hacia abajo y haga clic en ‘ Más fuentes… ‘.
- Paso 5: Aparece un cuadro de diálogo. Elija una fuente de su elección, elija el estilo que desee en la vista previa y haga clic en Aceptar .
- Paso 6: Esto crearía una fuente descargable y la agregaría automáticamente a su proyecto.

Los siguientes archivos se agregan automáticamente a su proyecto:

- Paso 7: Ahora el archivo XML se verá así:
actividad_principal.xml
<?xmlversion="1.0"encoding="utf-8"?><androidx.constraintlayout.widget.ConstraintLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:fontFamily="@font/aref_ruqaa"android:text="GeeksforGeeks"android:textColor="#006600"android:textSize="50dp"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintLeft_toLeftOf="parent"app:layout_constraintRight_toRightOf="parent"app:layout_constraintTop_toTopOf="parent"/></androidx.constraintlayout.widget.ConstraintLayout> - Producción:

Conclusión
Si bien el último método parece fácil y ahorra tiempo, incluye los archivos adicionales con el APK de la aplicación, lo que podría aumentar su tamaño. Aunque esto también asegura que las fuentes estén presentes incluso cuando la aplicación funciona sin conexión. El primer método da como resultado un APK de menor tamaño, pero el usuario puede necesitar acceso a Internet mientras se procesa la aplicación si alguna otra aplicación ya presente no tiene la misma fuente almacenada en su caché.
Publicación traducida automáticamente
Artículo escrito por aayushitated2000 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA