En este artículo , aprenderemos cómo agregar TypeScript en Next.js.
¿Por qué deberíamos usar TypeScript en nuestro proyecto? El concepto fundamental de TypeScript es que es de tipo estricto , lo que significa que cada entidad, ya sea una variable, una función o un objeto, tiene un tipo de datos definido. Permite errores mínimos en el proyecto y una rápida depuración del proyecto.
Enfoques: hay dos formas de agregar TypeScript en Next.js, según el caso de uso del usuario:
- Agregue TypeScript usando la CLI create-next-app
- Agregar TypeScript a un proyecto existente
1. Agregue TypeScript usando la CLI create-next-app:
Creación de la aplicación Next.js: siga los pasos a continuación para crear la aplicación:
Paso 1: puede agregar TypeScript justo cuando se crea la aplicación Next.js agregando el indicador –typescript o –ts en la CLI create-next-app . El comando para hacerlo se da a continuación.
npx create-next-app my-project --typescript # or npx create-next-app my-project --ts # or yarn create next-app my-project --typescript
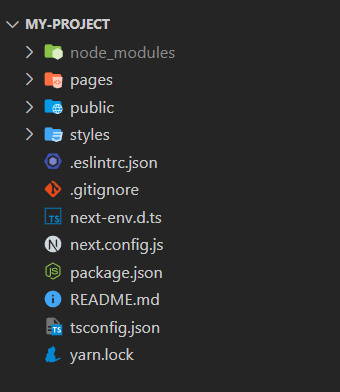
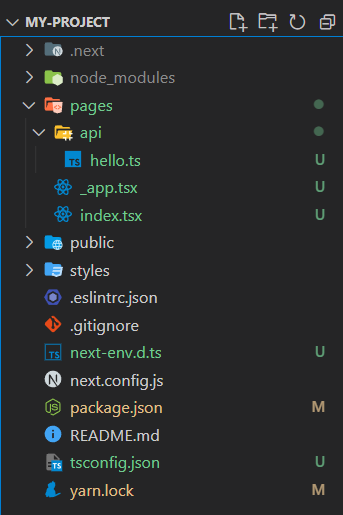
Estructura del proyecto: la estructura de archivos de la aplicación Next.js recién creada se vería como la figura que se muestra a continuación

Nota: El indicador –TypeScript también instala ESLint en el proyecto.
El paquete.json tiene todas las dependencias y dependencias de desarrollo instaladas.
"dependencies": {
"next": "12.1.6",
"react": "18.1.0",
"react-dom": "18.1.0"
},
"devDependencies": {
"@types/node": "^17.0.42",
"@types/react": "^18.0.12",
"eslint": "8.17.0",
"eslint-config-next": "12.1.6",
"typescript": "^4.7.3"
}
- @types/node, @types/react y @types/react-dom son definiciones de tipos para los respectivos paquetes.
- Se requieren eslint y eslint-config-next para ejecutar ESLint en el proyecto.
- La dependencia mecanografiada también está instalada. Entonces ahora podemos comenzar a crear nuestros archivos TypeScript.
Ejemplo: Considere el fragmento de código del archivo index.tsx a continuación. Aquí, el tipo de contador de estado se especifica explícitamente como un número.
pages/index.tsx
import { useState } from "react";
import CounterButton from "../components/CounterButton";
export default function Home() {
const [counter, setCounter] = useState<number>(0);
return (
<div>
<CounterButton setCounter={setCounter}
value={-1} />
<h1>{counter}</h1>
<CounterButton setCounter={setCounter}
value={1} />
</div>
);
}
Cree una nueva carpeta llamada componentes en el directorio raíz del proyecto. Cree un nuevo archivo CounterButton.tsx y pegue el código que se proporciona a continuación en ese archivo.
components/CounterButton.tsx
import { Dispatch, SetStateAction } from "react";
interface IProps {
value: number;
setCounter: Dispatch<SetStateAction<number>>;
}
export default function CounterButton({ value,
setCounter }: IProps) {
const handleCounter = () => {
setCounter((prev) => prev + value);
};
return (
<button onClick={handleCounter}>
{value === 1 ? "Increment" : "Decrement"}
</button>
);
}
Aquí estamos desestructurando los accesorios. Los props tienen que ser del tipo IProps para que funcionen sin errores. Establecer el tipo de accesorios ayuda en la finalización automática y ayuda a evitar errores. Si algún accesorio tiene un tipo no coincidente, el editor mostrará errores y la aplicación no funcionará.
Pasos para ejecutar la aplicación: Ejecute la aplicación usando el comando que se indica a continuación
npm run dev # or yarn dev
Producción:

2. Agregue TypeScript a un proyecto existente:
Agregue TypeScript a la aplicación: siga los pasos que se detallan a continuación para agregar TypeScript a su proyecto existente
Paso 1: Cree un archivo tsconfig.json: cada proyecto de TypeScript requiere un archivo tsconfig.json que contiene todas las reglas y la configuración de TypeScript. Cree el archivo tsconfig.json ingresando el siguiente comando en el directorio raíz de su proyecto Next.js en su terminal.
touch tsconfig.json
De forma predeterminada, el archivo tsconfig.json está vacío.
Paso 2: Instale las dependencias: escriba los siguientes comandos en la terminal para instalar todas las dependencias:
npm install -D typescript @types/react @types/node # or yarn add --dev typescript @types/react @types/node
Paso 3: Complete tsconfig.json: después de instalar todas las dependencias, ejecute la aplicación usando
npm run dev # or yarn dev
Rellena tsconfig.json con reglas y configuraciones básicas. Las configuraciones se pueden cambiar, según la elección del usuario. Consulte este sitio para obtener más información sobre las reglas y configuraciones de tsconfig.
Nota: agregue la regla » moduleResolution » debajo del objeto compilerOptions como se muestra a continuación, si no está en su archivo tsconfig.
{
"compilerOptions": {
"target": "es5",
"lib": ["dom", "dom.iterable", "esnext"],
"allowJs": true,
"skipLibCheck": true,
"strict": false,
"forceConsistentCasingInFileNames": true,
"noEmit": true,
"incremental": true,
"esModuleInterop": true,
"module": "esnext",
// Add the rule below
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"jsx": "preserve"
},
"include": ["next-env.d.ts", "**/*.ts", "**/*.tsx"],
"exclude": ["node_modules"]
}
Paso 4: Cambie el nombre de las extensiones de todos los archivos JavaScript de .js a .ts . Cambie las extensiones de todas las páginas y componentes de .js/.jsx a .tsx .
Estructura del proyecto: la estructura de su proyecto después de seguir todos los pasos anteriores debería verse así:

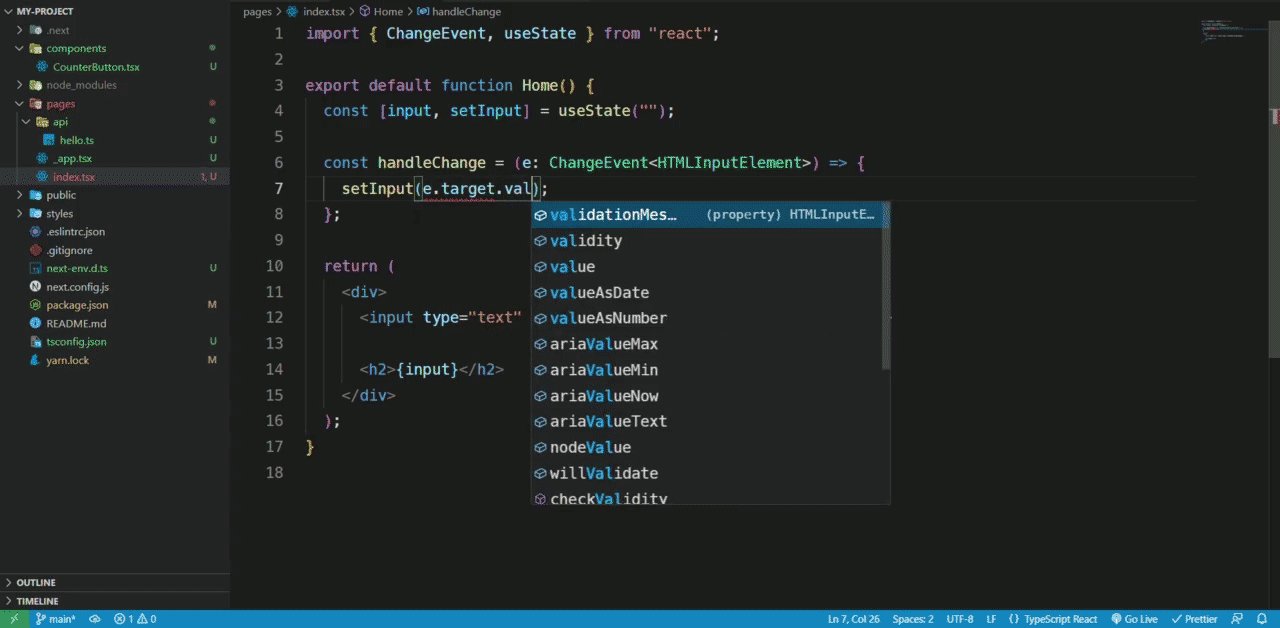
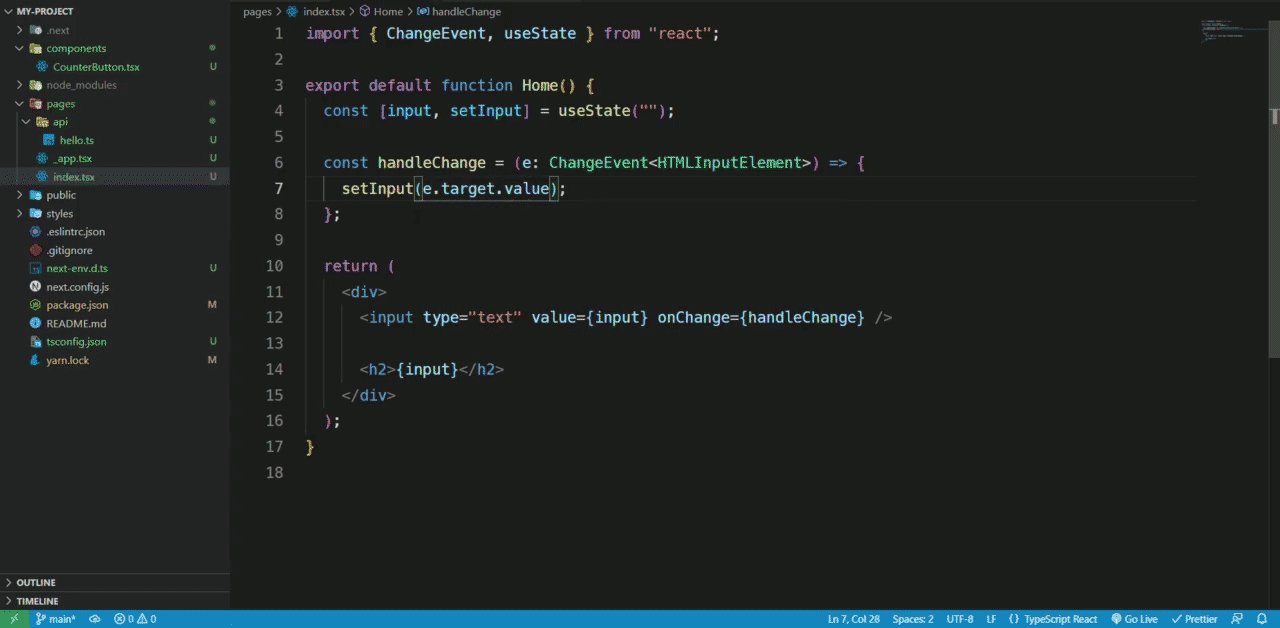
Ejemplo: Considere el fragmento de código que se proporciona a continuación. El evento para el cambio de entrada tiene un tipo «ChangeEvent<HTMLInputElement>» que ayuda en la finalización automática del código.
- páginas/index.tsx
Javascript
import { ChangeEvent, useState } from "react";
export default function Home() {
const [input, setInput] = useState("");
const handleChange = (e: ChangeEvent<HTMLInputElement>) => {
setInput(e.target.value);
};
return (
<div>
<input type="text" value={input}
onChange={handleChange} />
<h2>{input}</h2>
</div>
);
}
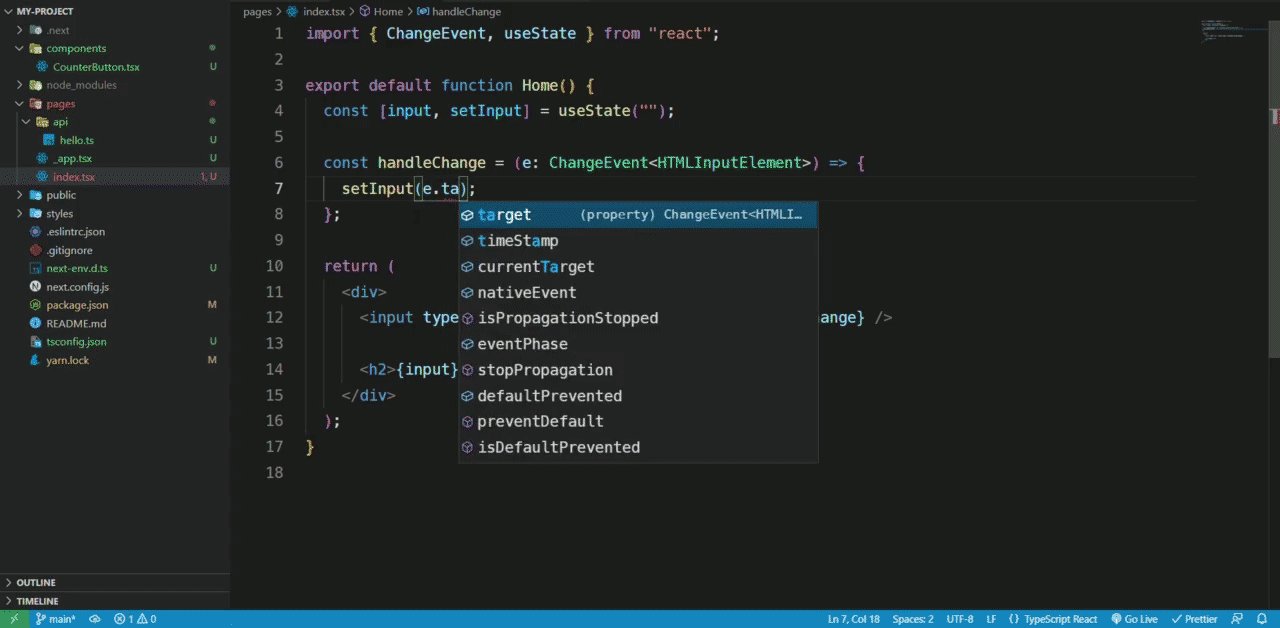
Producción:

En el resultado anterior, se puede ver que cuando ingresamos e. en la función setInput() en la función handleChange() , aparece un menú desplegable de todas las sugerencias posibles. Esto no es posible en archivos JavaScript. Pero TypeScript proporciona un desarrollo fácil al sugerir autocompletados e indicar errores. Además, se puede ver que una vez que hemos terminado de escribir e.target , aparece otro menú desplegable que muestra las posibles sugerencias.