HTML significa lenguaje de marcado de hipertexto. Se utiliza para diseñar páginas web utilizando un lenguaje de marcado. HTML es la combinación de hipertexto y lenguaje de marcado. El hipertexto define el vínculo entre las páginas web. Se utiliza un lenguaje de marcado para definir el documento de texto dentro de la etiqueta que define la estructura de las páginas web. HTML es un lenguaje de marcado que utiliza el navegador para manipular texto, imágenes y otro contenido para mostrarlo en el formato requerido. Algunas características básicas de HTML se dan a continuación:
- Fácil de entender: es el idioma más fácil que puede decir, muy fácil de comprender este idioma y fácil de desarrollar.
- Flexibilidad: este lenguaje es tan flexible que puedes crear lo que quieras, una forma flexible de diseñar páginas web junto con el texto.
- Vinculable: puede hacer que el texto sea vinculable como los usuarios pueden conectarse de una página a otra página o sitio web a través de estas características.
- Funciones ilimitadas: puede agregar videos, gifs, imágenes o sonar lo que desee para que el sitio web sea más atractivo y comprensible.
- Soporte: puede usar este idioma para mostrar los documentos en cualquier plataforma como Windows, Linux o Mac.
la
HTML
<!DOCTYPE html> <html> <head> <title> <!-- title bar --> </title> <!-- header for the website --> </head> <body> <!-- body section of the website --> </body> </html>
Desarrollador de WebView , una lata
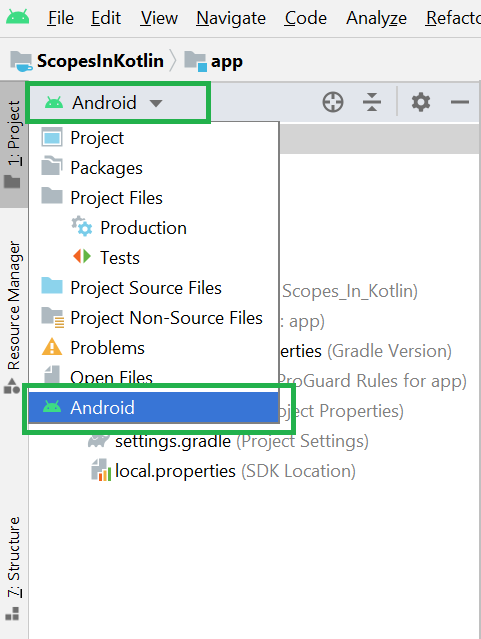
createan studio abre tu proyecto en modo Android primero como se muestra en la imagen de abajo.

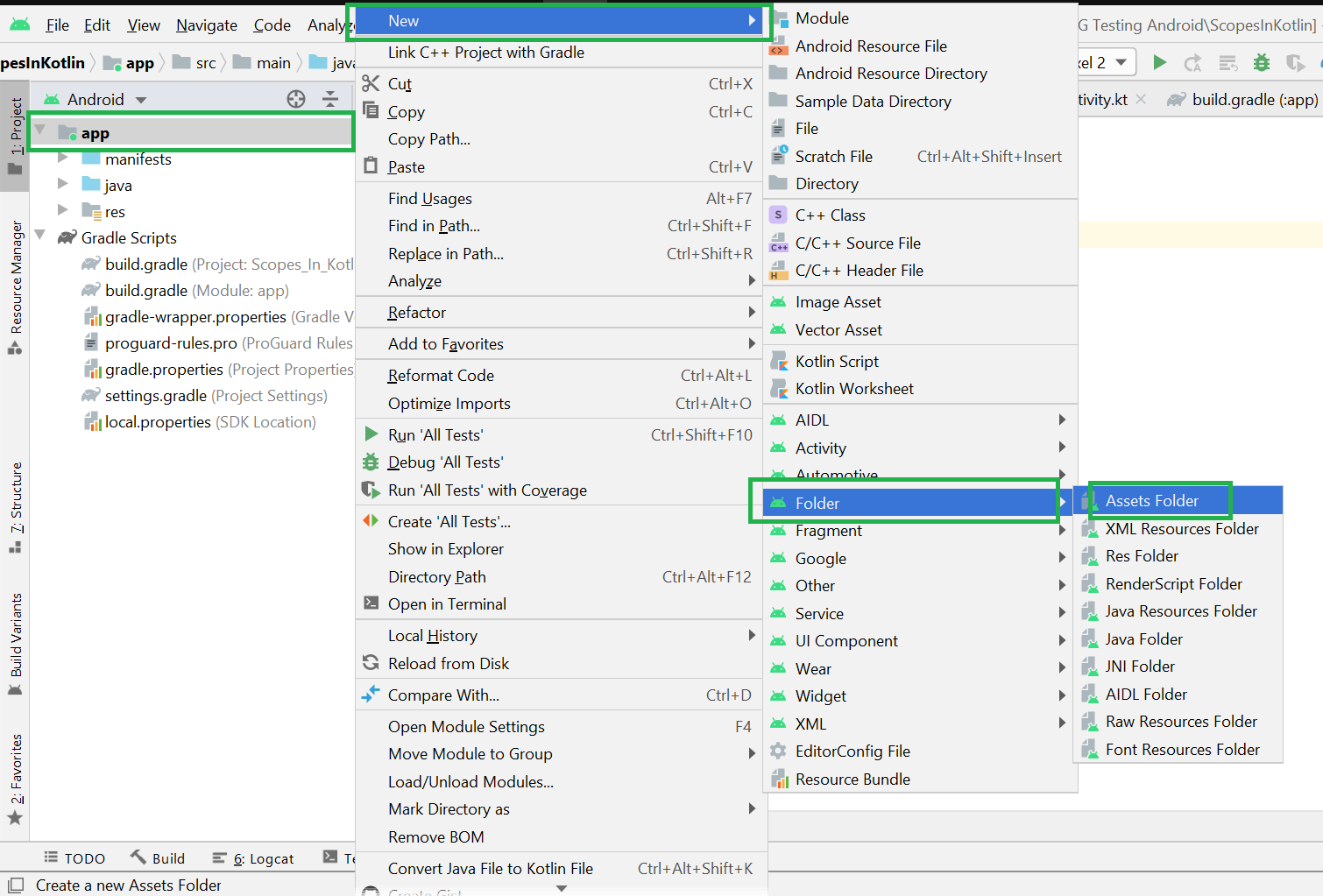
Paso 2: Vaya a la aplicación > haga clic con el botón derecho en > Nuevo > Carpeta > Carpeta de activos y cree la carpeta de activos .

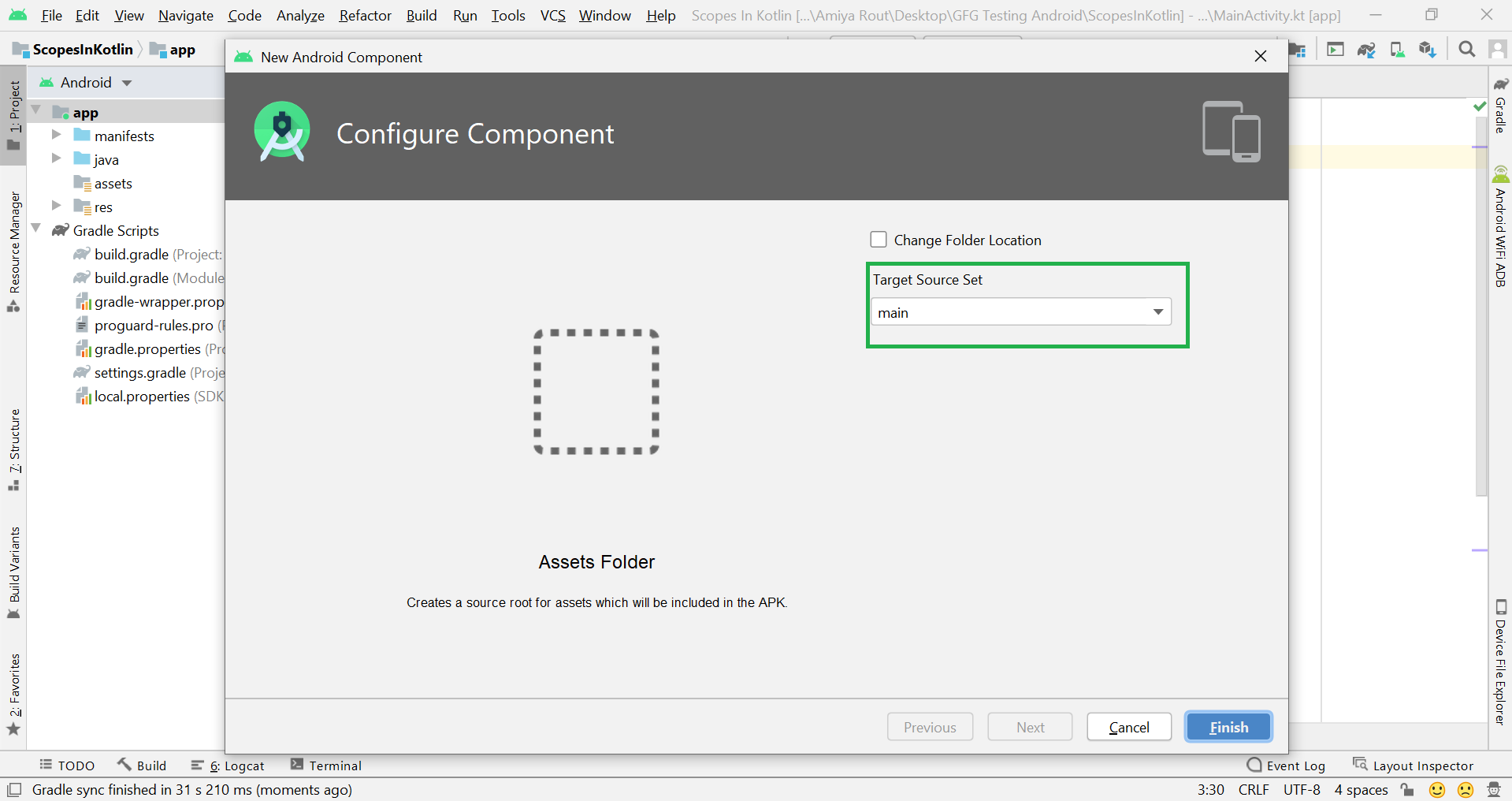
Paso 3: el principal el

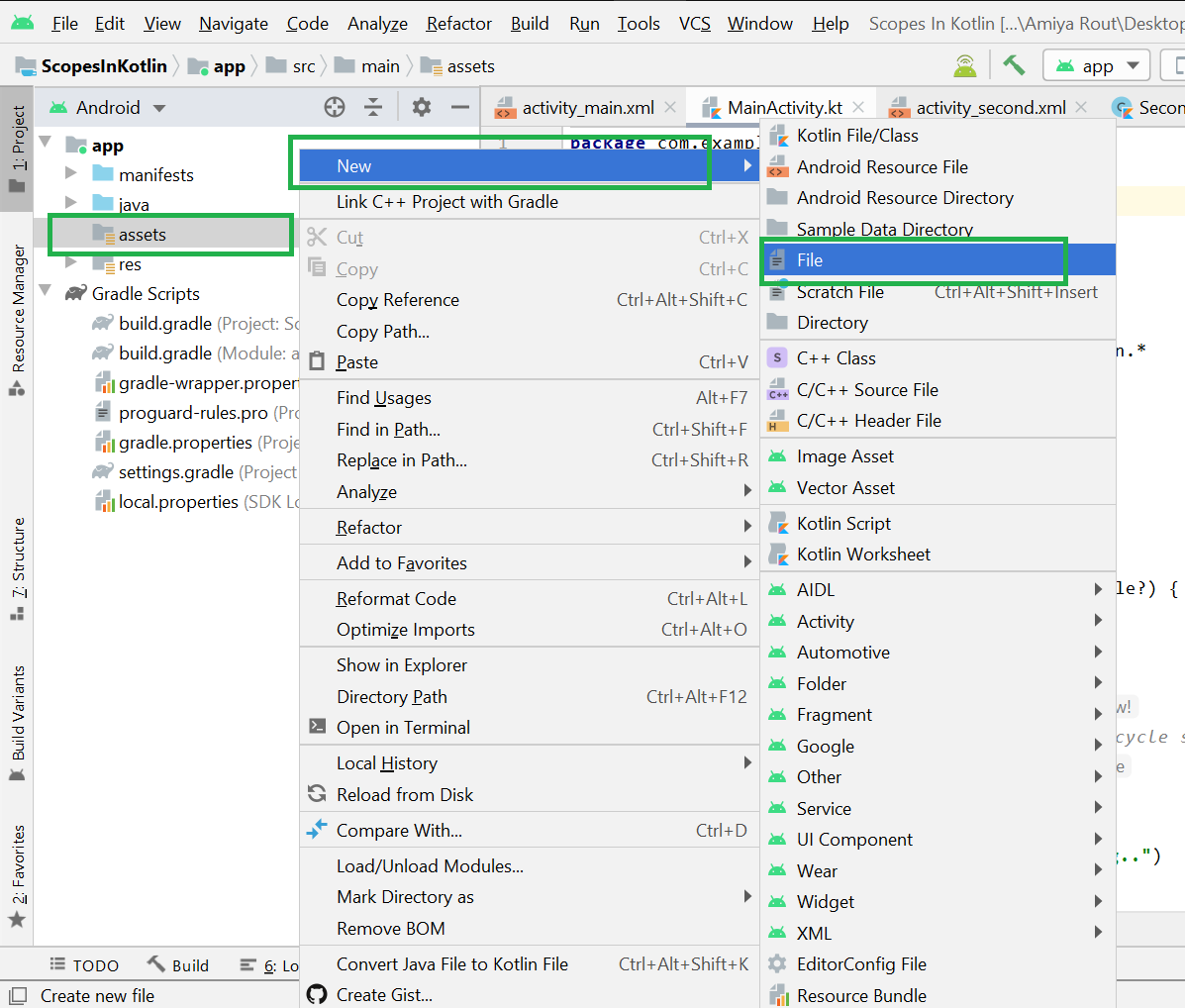
Paso 4: La carpeta de activos se ha creado como se muestra en la imagen de abajo. Vaya a activos > haga clic con el botón derecho en > Nuevo > Archivo y aparecerá un cuadro de diálogo.

Paso 5: Proporcione un nombre a su archivo como se muestra a continuación. Por ejemplo “ demo.html ”.

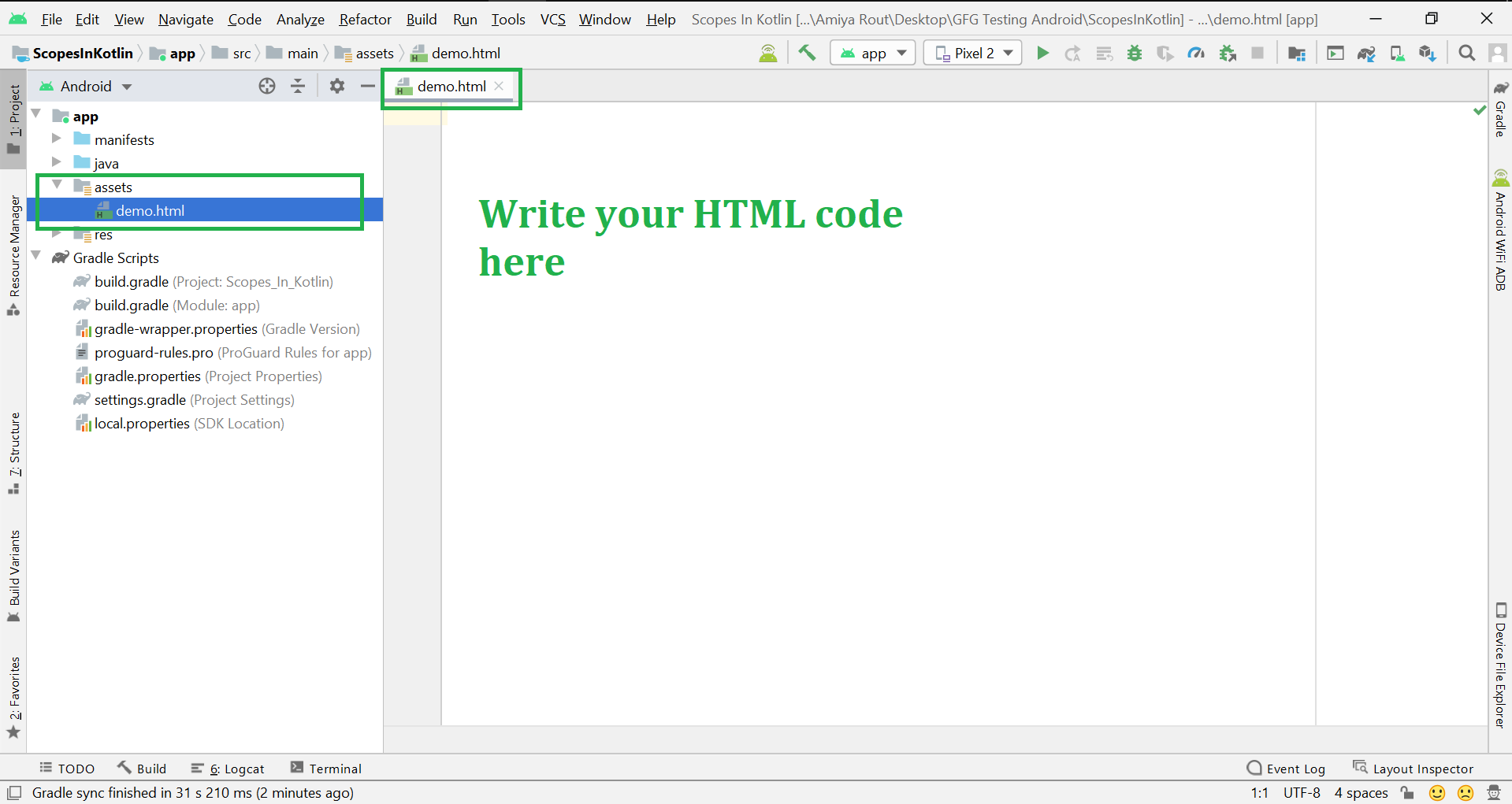
Paso 6: ahora su archivo HTML se ha creado como se muestra en la imagen a continuación. Puede escribir su código HTML dentro de la sección de código.

Método 2
El método 2 es muy fácil de implementar. Sólo tienes que seguir dos sencillos pasos de la siguiente manera:
- Paso 1: Cree una página HTML en cualquier lugar de su PC y luego copie los archivos HTML requeridos.
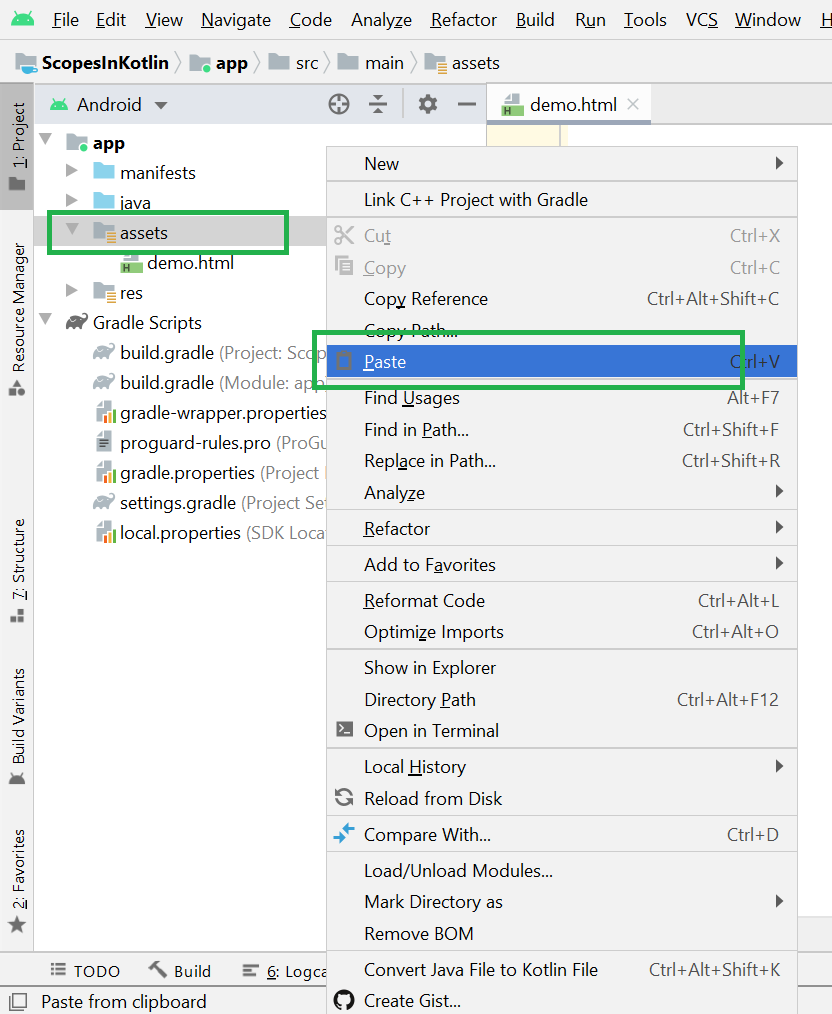
- Paso 2: péguelo dentro de la carpeta de activos haciendo clic derecho en la carpeta de activos como se muestra en la imagen a continuación.

Publicación traducida automáticamente
Artículo escrito por AmiyaRanjanRout y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA