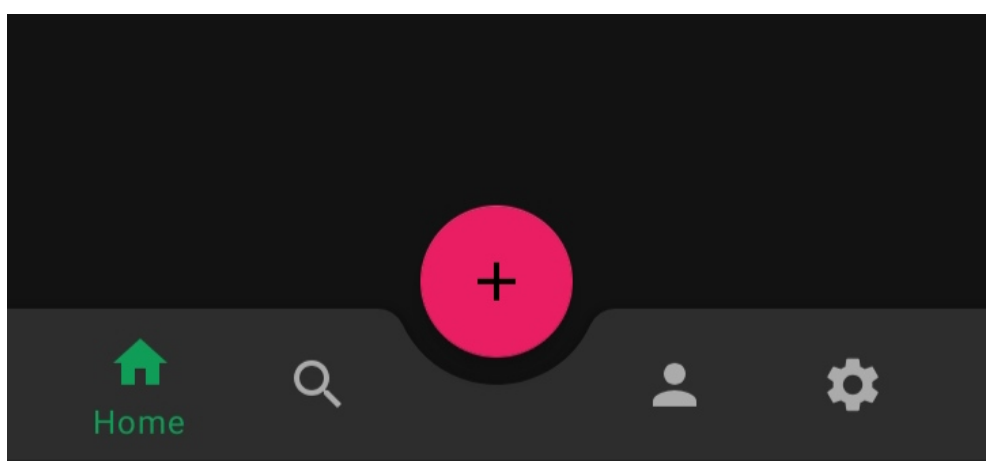
Las barras de navegación hacia abajo permiten el movimiento entre los destinos principales en una aplicación. . En este artículo, aprenderemos cómo agregar un botón de acción flotante (FAB) en el medio de la barra de navegación inferior en Android.

Implementación paso a paso
Paso 1: Crear un nuevo proyecto
Para crear un nuevo proyecto en Android Studio, consulte Cómo crear/iniciar un nuevo proyecto en Android Studio . Tenga en cuenta que seleccione Kotlin como lenguaje de programación.
Paso 2: Agregar dependencia al archivo build.gradle
Dentro de build.gradle (aplicación) agregue Dependencia de diseño de materiales.
implementación ‘com.google.android.material:material:1.3.0-alpha03’
Después de agregar la dependencia del diseño del material, haga clic en Sincronizar ahora .

Paso 3: cambie el tema de la aplicación a Componentes materiales
.xml
XML
<resources> <!-- Base application theme. --> <style name="Theme.Fab_Bottom_app_bar" parent="Theme.MaterialComponents.DayNight.NoActionBar"> <item name="colorPrimary">#0F9D58</item> <item name="colorPrimaryVariant">#0F9D58</item> <item name="colorOnPrimary">#000</item> </style> </resources>
Paso 4: Importar iconos de activos vectoriales
Vaya a res > dibujable (clic con el botón derecho) > nuevo -> activos vectoriales e importe cinco íconos desde allí, a saber, Inicio, Buscar, Persona, Agregar, Configuración. Y la estructura de su proyecto debería verse así después de este paso.
![]()
Paso 5: cree elementos de menú que deben mostrarse en la vista de navegación inferior
Vaya a res (clic con el botón derecho) > Nuevo > Archivo de recursos de Android y, en el menú emergente, elija el tipo de recurso en el menú y nombre el archivo bottom_nav_menu . Debe tener un aspecto como este.

Dentro de bottom_nav_menu.xml agregue los elementos que queremos mostrar en la barra inferior de la aplicación. bottom_nav_menu.xml
XML
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/home" android:icon="@drawable/ic_baseline_home_24" android:title="Home" /> <item android:id="@+id/Search" android:icon="@drawable/ic_baseline_search_24" android:title="Search" /> <item android:id="@+id/placeholder" android:title="" /> <item android:id="@+id/Profile" android:icon="@drawable/ic_baseline_person_24" android:title="Profile" /> <item android:id="@+id/Settings" android:icon="@drawable/ic_baseline_settings_24" android:title="Settings" /> </menu>
Paso 6: trabajar con el archivo AndroidManifest.xml
Cambie el tema dentro del archivo AndroidManifest.xml . AndroidManifest.xml
XML
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.floatingactionbuttontobottomnavigation"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/Theme.Fab_Bottom_app_bar"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
Paso 7: trabajar con el archivo activity_main.xml
- Cambie el diseño raíz a Diseño de coordinador
- Agregue la barra inferior de la aplicación.
- Dentro de la aplicación Inferior, la barra agrega la Vista de navegación inferior y agrega los elementos del menú que creamos en el último paso.
- Agregue el botón de acción flotante.
actividad_principal.xml
XML
<?xml version="1.0" encoding="utf-8"?> <androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <com.google.android.material.bottomappbar.BottomAppBar android:id="@+id/bottomAppBar" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" app:fabCradleMargin="10dp" app:fabCradleRoundedCornerRadius="10dp" app:fabCradleVerticalOffset="10dp"> <com.google.android.material.bottomnavigation.BottomNavigationView android:id="@+id/bottomNavigationView" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginEnd="16dp" android:background="@android:color/transparent" app:menu="@menu/bottom_nav_menu" /> </com.google.android.material.bottomappbar.BottomAppBar> <com.google.android.material.floatingactionbutton.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:contentDescription="@string/app_name" android:src="@drawable/ic_baseline_add_24" app:layout_anchor="@id/bottomAppBar" /> </androidx.coordinatorlayout.widget.CoordinatorLayout>
Paso 8: trabajar con el archivo MainActivity.kt
Actividad principal.kt Actividad principal.kt
Kotlin
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
bottomNavigationView.background = null
bottomNavigationView.menu.getItem(2).isEnabled = false
}
}
Producción
