Un brindis es un mensaje de retroalimentación. Ocupa muy poco espacio para su visualización y se muestra encima del contenido principal de una actividad, y solo permanece visible durante un breve período de tiempo. Este artículo explica cómo crear mensajes de Toast personalizados , que tienen un fondo, una imagen, un icono, etc. personalizados, que no proporciona la biblioteca de Toast original.





En este artículo, la biblioteca Toasty de JitPack gradle se usa para crear un brindis personalizado para el usuario, ya que es una biblioteca muy común y ya la usan muchas aplicaciones.
Implementación paso a paso
Paso 1: Crear un nuevo proyecto
Para crear un nuevo proyecto en Android Studio, consulte Cómo crear/iniciar un nuevo proyecto en Android Studio . Tenga en cuenta que seleccione Java como lenguaje de programación.
Paso 2: agregue la dependencia y el repositorio de JitPack
Agregue la biblioteca de soporte en su archivo raíz build.gradle (no en el archivo de módulo build.gradle). Esta biblioteca jitpack es un repositorio de paquetes novedoso. Está hecho para JVM para que cualquier biblioteca que esté presente en github y bigbucket se pueda usar directamente en la aplicación.
todos los proyectos {
repositorios {
experto {
URL “https://jitpack.io”
}
}
}
Agregue la biblioteca de soporte en el archivo build.gradle de su módulo y agregue la dependencia en la sección de dependencias. Esta dependencia se agrega para que directamente se puedan usar diferentes estilos de tostadas en la aplicación.
dependencias {
implementación ‘com.github.GrenderG:Toasty:1.4.2’
}
Paso 3: trabajar con el archivo activity_main.xml
Vaya a la aplicación > res > diseño > actividad_principal.xml y agregue el siguiente código a ese archivo. A continuación se muestra el código para el archivo activity_main.xml .
XML
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:layout_gravity="center" android:orientation="vertical"> <Button android:layout_margin="10dp" android:id="@+id/button_warning" android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="showToast" android:text="show warning toast" /> <Button android:layout_margin="10dp" android:id="@+id/button_info" android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="showToast" android:text="show info toast" /> <Button android:layout_margin="10dp" android:id="@+id/button_success" android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="showToast" android:text="show success toast" /> <Button android:layout_margin="10dp" android:id="@+id/button_error" android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="showToast" android:text="show error toast" /> <Button android:layout_margin="10dp" android:id="@+id/button_normal" android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="showToast" android:text="show normal toast with an icon" /> </LinearLayout> </RelativeLayout>
Paso 4: trabajar con el archivo MainActivity.java
Vaya al archivo MainActivity.java y consulte el siguiente código. A continuación se muestra el código del archivo MainActivity.java . Se agregan comentarios dentro del código para comprender el código con más detalle.
Java
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.content.ContextCompat;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
import es.dmoral.toasty.Toasty;
public class MainActivity
extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
// We assign this method
// on OnClick() method
// in activity_main.xml file.
public void showToast(View v)
{
switch (v.getId()) {
// For Error type Toast
case R.id.button_error:
Toasty.error(this, "This is an error Toast", Toast.LENGTH_SHORT).show();
break;
// For Success type Toast
case R.id.button_success:
Toasty.success(this, "This is a success Toast", Toast.LENGTH_SHORT).show();
break;
// For Info type Toast
case R.id.button_info:
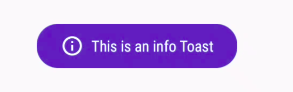
Toasty.info(this, "This is an info Toast", Toast.LENGTH_SHORT).show();
break;
// For Warning type Toast
case R.id.button_warning:
Toasty.warning(this, "This is a warning Toast", Toast.LENGTH_SHORT).show();
break;
// For Norma type Toast
// with an icon
case R.id.button_normal:
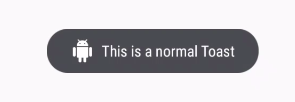
Toasty.normal(this, "This is a normal Toast", Toast.LENGTH_SHORT, ContextCompat.getDrawable(this, R.drawable.ic_android_black_24dp)).show();
break;
}
}
}
Producción:
Nota: Ya no se recomiendan las vistas personalizadas del brindis. Cuando están en primer plano, las aplicaciones pueden usar la función makeText() para producir un brindis de texto normal, o pueden crear un Snackbar. Las vistas personalizadas del brindis no se mostrarán cuando la aplicación propietaria, dirigida al nivel de API Build.VERSION_CODES#R o superior, esté en segundo plano. Por ahora, los Toasts creados con makeText() o sus variaciones también devolverán un valor nulo aquí en las aplicaciones que tienen como objetivo el nivel de API Build.VERSION CODES.R o superior, a menos que llamen a setView con una vista no nula.
Publicación traducida automáticamente
Artículo escrito por madhavmaheshwarimm20 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA