La etiqueta <li> se usa para representar la lista de elementos usando HTML. Debe estar contenido en un elemento principal.
Tipos de lista:
- Lista ordenada
- Lista desordenada
- Lista de definiciones
Lista ordenada: La etiqueta <ol> se utiliza para crear una lista ordenada. Cada elemento de la lista comienza con la etiqueta <li>.
Los atributos que se utilizan en la lista ordenada son:
- Tipo: Puede tener cinco valores (1, A, a, i).
- Inicio: establezca si hay valores numéricos.
- Valores: se utiliza para cambiar la secuencia de numeración en medio de la lista.
Sintaxis:
<ol> <li>Item1</li> <li>Item2</li> <li>Item3</li> </ol>
Ejemplo:
html
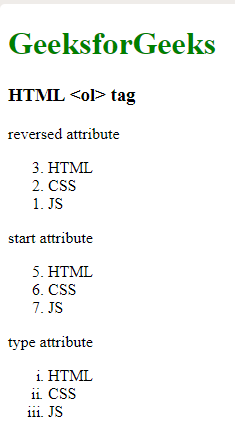
<!DOCTYPE html> <html> <head> <title>HTML ol tag</title> </head> <body> <h1 style="color:green;">GeeksforGeeks</h1> <h3>HTML <ol> tag</h3> <p>reversed attribute</p> <ol reversed> <li>HTML</li> <li>CSS</li> <li>JS</li> </ol> <p>start attribute</p> <ol start=5> <li>HTML</li> <li>CSS</li> <li>JS</li> </ol> <p>type attribute</p> <ol type="i"> <li>HTML</li> <li>CSS</li> <li>JS</li> </ol> </body> </html>
Producción:

Lista desordenada: la etiqueta <ul> se utiliza para crear elementos de una lista desordenada. Cada lista comienza con la etiqueta <li>. Los atributos que se pueden especificar con la etiqueta <li> son FILLROUND, CIRCLE, SQUARE. De forma predeterminada, se utiliza la representación de disco. No es necesario utilizar </li> para finalizar la lista.
Sintaxis:
<ul> <li>Item1</li> <li>Item2</li> <li>Item3</li> </ul>
Ejemplo:
html
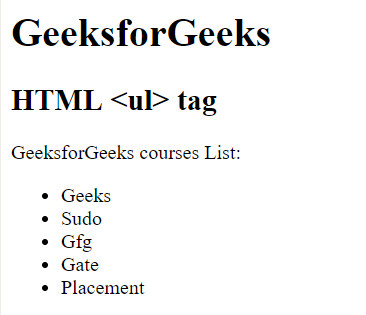
<!DOCTYPE html> <html> <head> <title>HTML ul tag</title> </head> <body> <h1>GeeksforGeeks</h1> <h2>HTML <ul> tag</h2> <p>GeeksforGeeks courses List:</p> <ul> <li>Geeks</li> <li>Sudo</li> <li>Gfg</li> <li>Gate</li> <li>Placement</li> </ul> </body> </html>
Producción:

Lista de definiciones: la etiqueta <dl> se utiliza para crear una lista de definiciones.
La lista de definiciones consta de dos partes:
- Definición Término <dt>
- Descripción de la definición <dd>
Sintaxis:
<ul> <li>Item1</li> <li>Item2</li> <li>Item3</li> </ul>
Ejemplo:
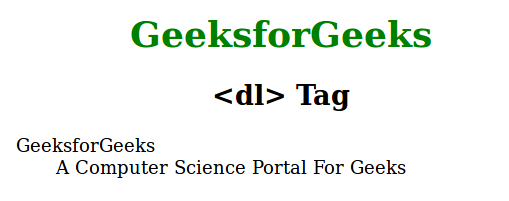
html
<!DOCTYPE html>
<html>
<head>
<title>dl tag</title>
<style>
h1,
h2 {
text-align: center;
}
h1 {
color: green;
}
dl {
margin-left: 20%;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>dl Tag</h2>
<dl>
<dt>GeeksforGeeks</dt>
<dd>
A Computer Science
Portal For Geeks
</dd>
</dl>
</body>
</html>
Producción:

Publicación traducida automáticamente
Artículo escrito por sugandha18bcs3001 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA