React native es un marco desarrollado por Facebook para crear aplicaciones de estilo nativo para iOS y Android bajo un lenguaje común, JavaScript. Inicialmente, Facebook solo desarrolló React Native para admitir iOS. Sin embargo, con su compatibilidad reciente con el sistema operativo Android, la biblioteca ahora puede generar interfaces de usuario móviles para ambas plataformas.
Enfoque: en este artículo, crearemos una barra de progreso utilizando el diseño de materiales. Usaremos la biblioteca react-native-paper para mostrar una barra de progreso. La barra de progreso actúa como un indicador de estado. En nuestro Proyecto, mostraremos una barra de progreso en la parte superior y debajo de ella, habrá campos de entrada para capturar los datos ingresados por el usuario. Una barra de progreso se actualizará automáticamente cuando un usuario complete los datos. Veremos el enfoque paso a paso.
A continuación se muestra la implementación paso a paso:
Paso 1: Cree un proyecto en react-native usando el siguiente comando:
npx react-native init DemoProject
Paso 2: instale el papel nativo reactivo con el siguiente comando:
npm install react-native-paper
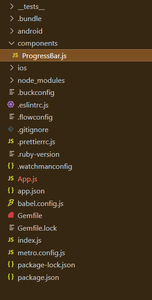
Paso 3: Cree una carpeta de componentes dentro de su proyecto. Dentro de la carpeta de componentes, cree un archivo ProgressBar.js
Estructura del proyecto: se verá así
Paso 4: en ProgressBar.js, hemos importado ProgressBar, TextInput y Colors de la biblioteca react-native-paper . Usaremos useState y usaremos hooks de efectos para actualizar el estado de los componentes. El componente ProgressBar usa un progreso prop. El progresoprop puede tomar cualquier valor en el rango de 0 a 1.
ProgressBar.js
import React , {useState, useEffect} from "react";
import {Text , View, StyleSheet} from 'react-native';
import { ProgressBar, Colors , TextInput} from "react-native-paper";
const ProgressBarExample = () => {
const [status, setStatus] = useState() ;
const [progressColor , setProgessColor] = useState(Colors.red400)
const [name , setName] = useState('');
const [age , setAge] = useState('');
const [occ, setOcc] = useState('');
const [location , setLocation] = useState('');
useEffect(() => {
if(status === 1)
setProgessColor(Colors.green500)
})
return(
<View style={styles.container}>
<Text style={{paddingBottom:20}}>Progress Bar</Text>
<ProgressBar progress={status} color={progressColor} />
<View style={styles.text}>
<Text style={{fontSize :30}}>Fill the details below</Text>
</View>
<View style={styles.textInput}>
<TextInput mode="outlined" label="Name" value={name}
onChangeText={(text)=> {
setName(text) ;
}} onEndEditing ={() => setStatus(0.25)}/>
<TextInput mode="outlined" label="Age" value={age}
onChangeText={(age)=>{
setAge(age);
}} onEndEditing ={() => setStatus(0.5)}/>
<TextInput mode="outlined" label="Occupation" value={occ}
onChangeText={(occupation)=>{
setOcc(occupation);
}} onEndEditing ={() => setStatus(0.75)}/>
<TextInput mode="outlined" label="Location" value={location}
onChangeText={(loc)=>{
setLocation(loc);
}} onEndEditing ={() => setStatus(1)}/>
</View>
</View>
)
}
export default ProgressBarExample ;
const styles = StyleSheet.create({
container :{
padding: 20
},
text :{
marginTop:30
},
textInput:{
marginTop : 60
}
})
Paso 5: ahora importe este archivo en su App.js
App.js
import React from 'react';
import type {Node} from 'react';
import {View} from 'react-native';
import ProgressBarExample from './components/ProgressBar';
const App: () => Node = () => {
return (
<View>
<ProgressBarExample />
</View>
);
};
export default App;
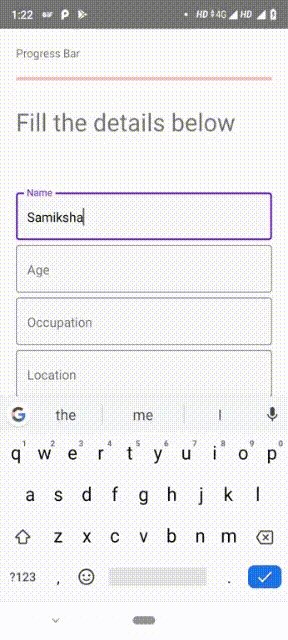
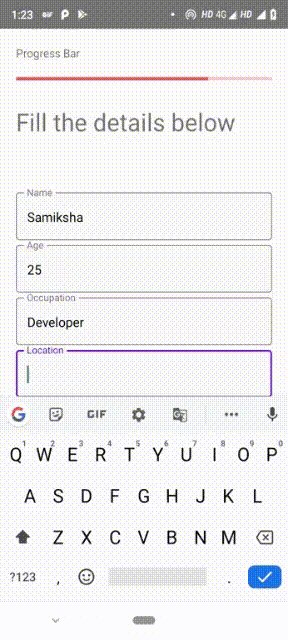
Paso para ejecutar la aplicación: Ejecute la aplicación usando el siguiente comando:
npx react-native run-android
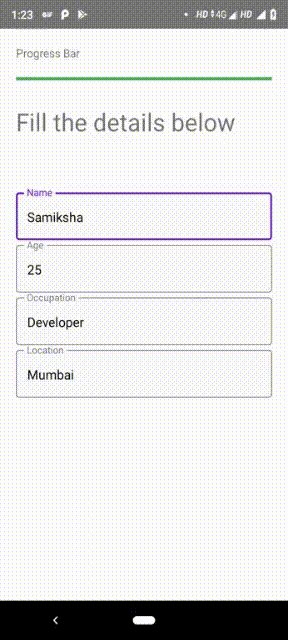
Producción:

Publicación traducida automáticamente
Artículo escrito por samiksharanjan y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA